来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS overflow-y 属性指定当一个块级元素的内容在垂直方向上发生溢出时,是显示溢出内容,还是隐藏溢出内容,或者在垂直方向上显示滚动条。...
|
CSS overflow-y 属性指定当一个块级元素的内容在垂直方向上发生溢出时,是显示溢出内容,还是隐藏溢出内容,或者在垂直方向上显示滚动条。 当一个元素被明确指定了高度之后,如果它里面的内容元素高度大于该元素的高度,在垂直方向上就有可能会发生溢出。 例如,某个容器元素指定了300像素的高度,而它里面有一张500像素高的图片,那么图片在垂直方向上就会发生溢出。
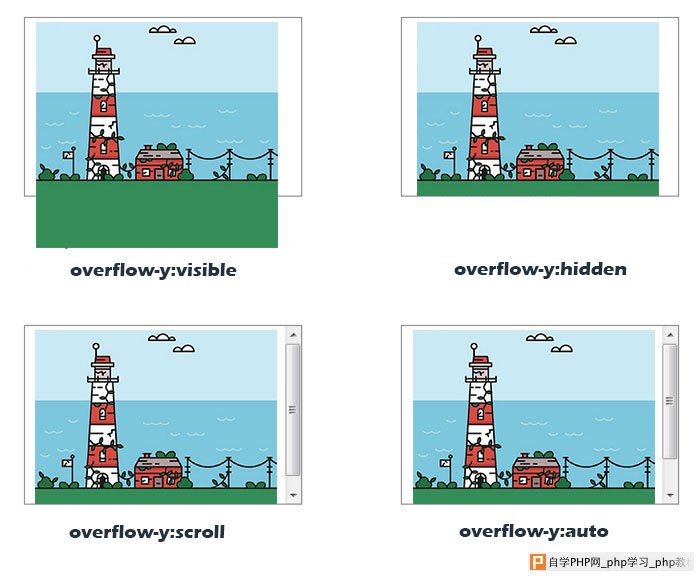
下面的图片展示了这4种取值的效果: 
在CSS3中为属性添加了2个新的取值: 在CSS3中,
官方语法overflow-y: visible | hidden | scroll | auto | inherit CSS3新的语法如下:
overflow-y: visible | hidden | scroll | auto | no-display | no-content
应用范围
示例代码
overflow-y: auto;
overflow-y: hidden;
overflow-y: scroll;
overflow-y: visible;
overflow-y: inherit;
在线演示overflow-y: visible;

overflow-y: hidden;

overflow-y: scroll;

overflow-y: auto;

浏览器支持所有的现代浏览器都支持 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com