来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS width 属性用于指定元素内容区域的宽度。...
|
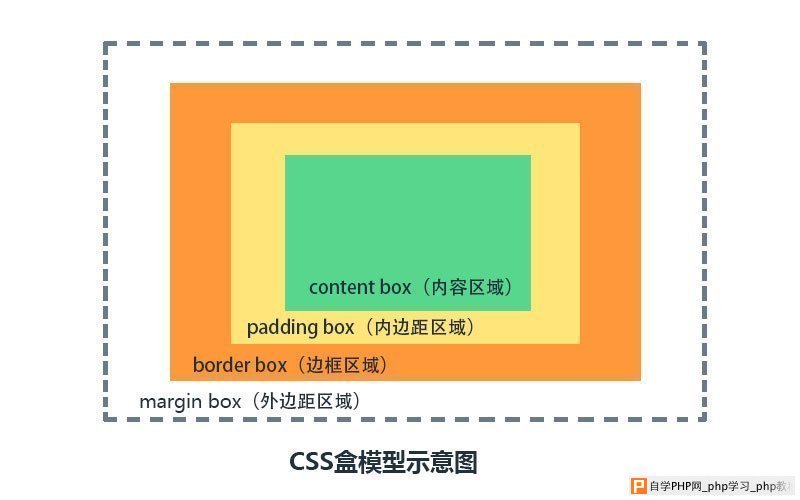
CSS width 属性用于指定元素内容区域的宽度。 在WEB页面中,每一个元素都是一个规则的矩形,每一个元素都有一个矩形的盒模型。盒模型包括4个区域:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。元素的所有内容都在content box(内容区域)中。下图是CSS盒模型的示意图。 
如果为元素设置了(内边距)值,那么元素的总尺寸会被增大。例如,如果元素的宽度为500像素,并设置了50像素的值,那么这个元素的总宽度就是600像素。 为 CSS 注意: 和 属性会覆盖 为元素设置宽度的时候需要注意一些问题。想象这种情况:如果你为一个元素设置了一个固定的宽度,并为它设置了内边距值。但是你希望设置了值之后,元素的宽度还是你设置的宽度值。正如前面提到的,为元素设置了值之后,元素的总宽度会被增加。 我们可以通过属性来解决这个问题。将属性的值设置为
.div {
box-sizing: border-box;
width: 500px;
padding: 50px;
}
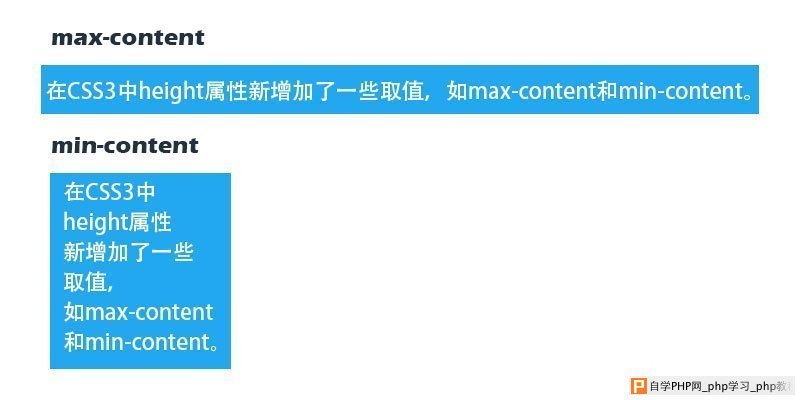
那么内容区域的实际宽度为500 - 2 * 50 = 400像素,元素的总宽度还是500像素。 官方语法width: <length> | <percentage> | auto | inherit 新的CSS3语法如下: width: [<length> | <percentage>] && [border-box | content-box]? | available | min-content | max-content | fit-content | auto 参数:
下面的这张图用于帮助理解 
应用范围
示例代码/* 关键字 */ width: auto /* <length>值 */ width: 120px width: 10em /* <percentage>值 */ width: 75% width: inherit 浏览器支持所有的现代浏览器都支持 在CSS3中新增的值并不被所有的浏览器支持,它们的兼容性列表可以查看下面的兼容性列表: |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com