来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS rotate()函数用于在二维空间中旋转一个元素。...
|
CSS
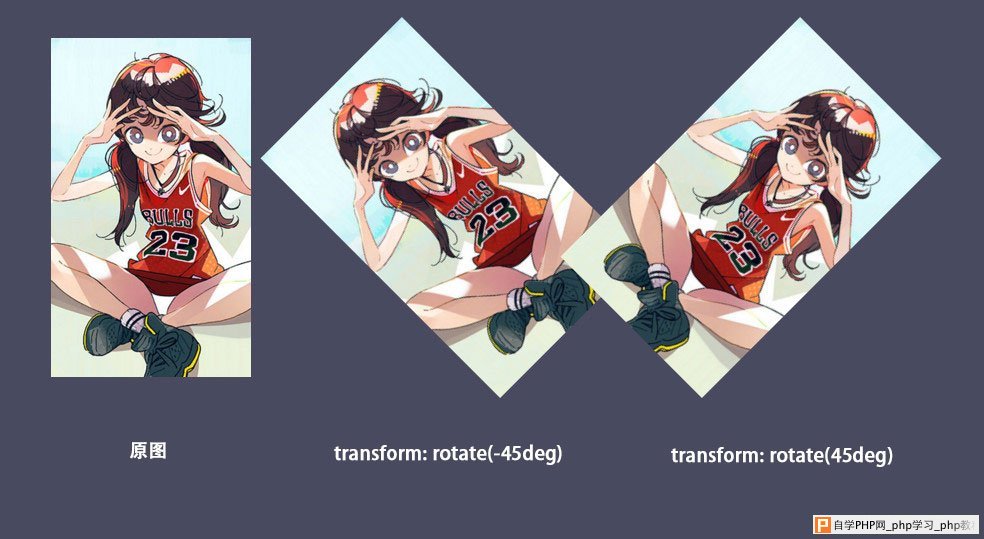
transform: rotate(<angle>); 元素旋转的角度由 如果参数为正的角度值,那么元素按顺时针进行旋转。如果参数为负的角度值,那么元素按逆时针进行旋转。 例如下面是一些示例代码: transform: rotate(45deg); transform: rotate(-60deg); transform: rotate(1.5rad); transform: rotate(1turn); 下面的图片展示了元素旋转的效果: 
浏览器支持CSS3 2D Transform的浏览器兼容性列表如下: |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com