来源:自学PHP网 时间:2018-02-08 10:48 作者: 阅读:次
[导读] CSS rotateX()函数用于在三维空间中沿X轴旋转一个元素。...
|
CSS
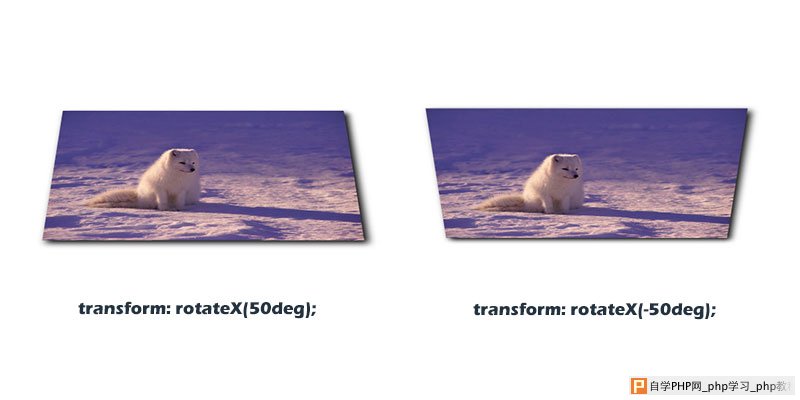
transform: rotateX(<angle>); 它实际上等效于: transform: rotate3d(1, 0, 0, <angle>); rotateX()函数用于在3D空间中使元素沿X轴旋转。它使用值作为参数。如果是正角度,元素顺时针旋转。如果是负角度,元素逆时针旋转。 示例代码: transform: rotateX(30deg); transform: rotateX(-135deg); transform: rotateX(90deg); 下面的图片展示了一张图片沿X轴顺时针旋转50度和逆时针旋转50度的效果。 
浏览器支持CSS3 3D Transform的浏览器兼容性列表如下: |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com