来源:自学PHP网 时间:2015-01-08 09:52 作者: 阅读:次
[导读] ...
|
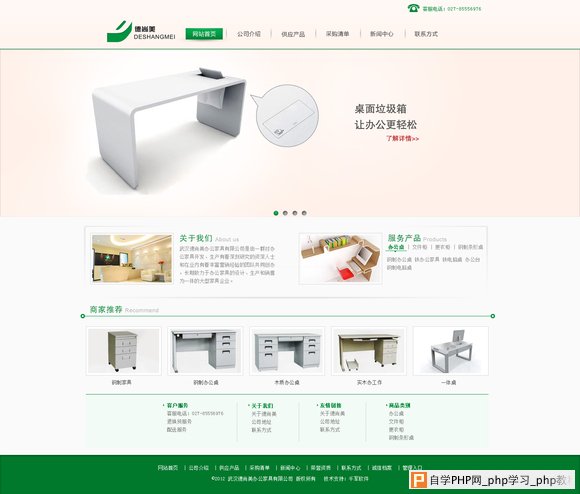
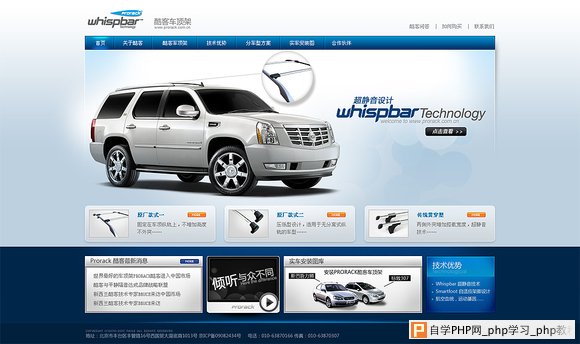
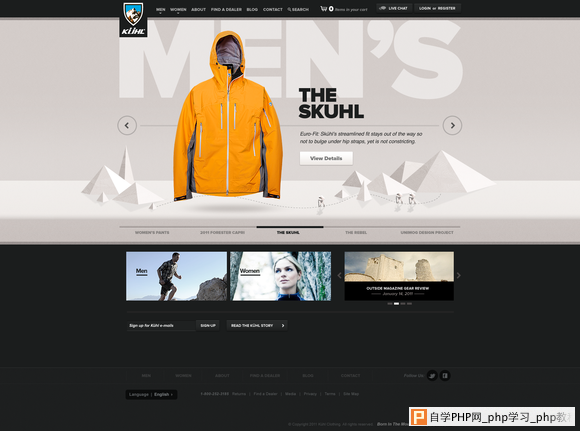
一、关于如何设计的活泼(执着的拥有N1) 想请教你一下,一个学校的网站,客户说要做活泼一点,怎么搞呀?我设计了一个头部,我发给你看一下啊!指点一下 但是下面我就不知道怎么布局了,现在头都想大了。  答复:设计的问题如下:一、布局上,Banner割裂的边缘限制了视线的拓展,显得死板而不够透气。其他元素也是大框套小框的思路。总体的布局思路没有逃脱条条框框的限制,看得出来,整个设计是思路没有打开却急于动手的表现。要做到活泼的设计,不是用一张现成的关于儿童的图片放上去就行了,要让整个的设计元素往这个方向走,比如布局,比如色彩,比如质感,比如插图和图标的使用,比如字体的选择等等,所以你的问题是完全没有系统的思考这些问题,还没找到答案就急于往前走,结果肯定是刚刚开始就感觉无所适从。 二、再来说说具体的问题,Banner的设计在整个页面中通常起到非常重要的作用,是视觉的焦点,先不说你选的这个图片方向对不对,但这个设计看上去过于小气,原因是图片中的元素视觉比重都差不多,没有重点,没有主次。其次是Logo文字以及宣传语文字的设计,感觉太散、太单薄,需要加强他们的视觉比重和气氛感受。Banner底部的弧形边缘不仅没有起到给整个气氛加分的效果,反而割裂了Banner的设计,看上去很不美观。最后给你截几张高手的作品图,都是和教育有关的设计,希望能给你启发。   二、关于提高设计的效率(sumiy) 一般做一个企业网站,客户把资料和需求列出,沟通之后,从构思到最后做出效果图 要多久? 构思、用ps做效果图,各用多长时间呢?在做ps之前是把每个细节都想好了么?还是想个大概之后 做的过程中调整呢? 我做过的网站很少,总感觉自己很不效率,特别是在用ps做效果图的时候,总是在纠结哪种搭配更合适中浪费很多时间,不断调整后发现时间已经过去很多了。我看一些分享psd效果的网站上写,做一页的网页效果才需要3、4个小时….这是正常的速度么?也想请教个能提升这个速度的方法(不包括软件技术熟练度的因素)。以上、谢谢。 答复:网站上的教程用3到4个小时做一个页面既不包括构思的过程、也没有把设计中发现问题不断调整的过程以及克服技术障碍的过程算在内,当然快了,如果把我们平时做设计的过程描述成曲线到达终点的过程,那么教程做设计的过程就是点到点的直线。那么到底做一个页面的设计需要多少时间?只能说在一定的设计水平基础上,时间的投入一般和设计水准呈正相关,当然也有高手做东西非常快,比如据我所知,韩雪冬下面的这套表情设计也就是一个上午的活儿。  所以真的没有一个标准。关于在设计之前是否要把每个细节都想好了再动手,我的建议和体会是尽量,画出设计草图是必不可少的,细节考虑的越周到细致越好,这样就可以避免你提出的在设计过程中”摸着石头过河”,不断摸索的过程。也保证了设计方向上不走偏。另外还有一个建议就是多多练习同一信息内容不同风格的元素设计,并且总结他们的设计特点。比如就一个搜索表单而言,下面几个不同的设计风格如果你都能信手拈来,我想在关于使用那种样式就不会那么无所适从了。     三、怎么就找不到一个合适的素材?(小渣渣) 弱弱的问一下 网页中的图片素材 通常是去哪找呢?。。。我每次找图都要找好久 而且还不一定找得到。囧。 答复:可以肯定的答复你的是问题出在不是在哪找的问题,而是素材处理能力的问题。我们总是想找一张放在设计中基本不用改动的完美素材图片,可设计中的现实却是这样的几率总是和中彩票的几率差不多,所以高手的做法就是提高自身的素材处理能力,化腐朽为神奇。观止教育文子关于光大银行的视频设计教程建议你多看几遍,其中涉及到很多如何处理不理想素材的手法,包括:1、图片像素不高,太模糊;2、素材尺寸不能满足设计需求;3、图片有锯齿的边缘;4、素材在色调、明暗度上不符合整体的设计风格;5、多种素材的融合;6、图片有水印;以及等等其他问题,在这里你能看到高手是如何珍惜手头的素材,并且如何将其运用到整体的设计中。再来用我做的导演工作室的页面素材处理做一个例子,可能感受更为直观,下面是最终的效果图:  其中用到的部分原始素材图片为:   所以我们可以总结的是,我们处理素材的能力越高,寻找素材的范围也就越大,花费大量时间去寻找一张完美素材的想法,既不现实,更不效率。 四、加大主视觉的视觉比重 这是一个做办公桌的公司,首页出来了,但是感觉不太好,感觉元素太少了。。麻烦老师棒棒看看(喜欢吃猫的鱼)  答复:你所说的元素太少的问题我理解其实是主视觉部分视觉比重不够,看上去太空的问题,而你所说的增加元素数量只是解决这个问题的一个方案,而如何添加元素、添加哪些元素你可能又不知道该如何下手。所以设计方向和问题找出来以后,针对你目前的这个设计,我的建议如下有这么几点:一、去除页面上半部分带有橙色的背景,整个页面就用白色或者浅灰色,而办公桌的放在页面上将页面营造出的地面的感受将成为设计中的一个特色;二、将办公桌的图片放大一些;三、按照整体的设计风格完善气泡框的设计细节,并相应的将其放大;四、考虑是否增加进一步详细描述产品的说明文字内容;五、文字的设计思路时要将其图形化,并且符合整体上干净的设计风格,而目前所使用的字体、排版都没有达到这个要求;六、点击文字增加圆角背景框和相应的细节,目的也是增加文字的视觉比重。 以上只是一些简单建议,并没有突破你目前的这个设计,而设计就是在不断的发现问题,解决问题的过程,就这个设计来说方向只有一个就是增加主视觉的视觉比重,但方法却不是我上面所说的一种,你可以按照我所说的尝试一下,如果感觉还不够的话,建议你看看别人的设计作品,也许会给你有所启发。下面是我找到的一些设计作品,可以看看别人的设计思路。   |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com