来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
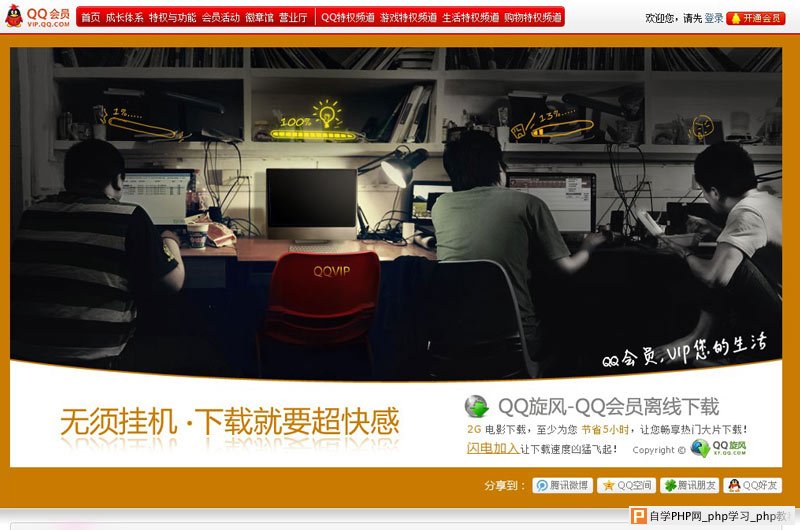
商品销售类网页设计常见问题 1 入口banner和专题头部要相呼应,不应有太大出入,可以选取相同的元素、背景等,保持视觉的延续性,以符合用户心理预期。 2 避免使用涉及到版权的字体,主标题如需使用,要对字体变形改造。 3 专题头部图片尽量控制在550px以内,以便保证在第一屏能显示出一部分商品,否则用户很可能误以为下面没有内容。腾讯刚刚推出的一个“QQ旋风离线下载”的专题(点击查看)就犯了这样的错误:  这个专题从创意到执行都做得很不错,可是它的首屏高度为644px,在1280×768的分辨率下几乎很难发现下面还有其它内容。另外在第一屏最重要的出口“闪电加入”做的也不明显,这里我大胆预测一下:这个专题的转化率会低于预期目标。(ps:纯粹个人见解,腾讯的同学可以拿数据过来拍砖^^) 4主题中的和“钱”相关的信号一定要突出,比如:价格、折扣等。 5 在同一个专题中,价格小数点后保留的位数应相同(例如:同时保留小数点后两位),货币符号统一使用  小数点后位数没有统一 6 描述性文字不要做成按钮样式,否则会误导用户点击,增加用户挫折感。(即便是全图用热区,也不建议做成按钮样式。)  7 商品陈列 我们注意到有些专题里面的商品排列很随意,没有按照一定的逻辑来排列,这就对用户快速浏览照成障碍,如果用户浏览到页面底部,想再返回寻找刚才看中的商品,就比较麻烦。和设计师沟通后发现,原来有些专题需求在提交时只有一个商品列表,没有进行细致的分类,也没有主推商品。这就给设计师照成一定困扰,如果这部分工作由设计师来做的话不仅会延长专题设计时间,而且可能由于设计师对活动本身不理解照成分类不准确甚至错误,从而影响活动效果。所以设计师遇到专题需求不明确时应该及时和相关人员沟通,良好的沟通是成功的一半。 另外,如果只有部分商品具有更低的优惠或者其他优秀属性,那么可以做一个标签,帮助用户快速区分。比如这样:   8 当一个专题中有多个分区,并且页面超过3屏时,应该在右侧添加“分类导航”(建议放在屏幕中间位置),以方便用户快速浏览。  9 “购买”按钮 是否应该在列表页放“购买”按钮?我的理解是:如果是快速消费品,且价格不高(像零食、小百货)可以加上“购买”/“放入购物车”按钮,服饰、数码等用户需要了解更多信息的商品,给个“查看详情”出口即可(不一定是按钮)。 另外如果是“限时、限量抢购”类商品,也建议加上“购买”按钮。  10 底部添加其它专题入口(以关联程度高低排序),提高转化率。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
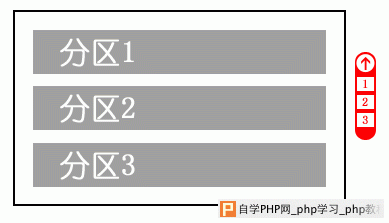
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com