来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
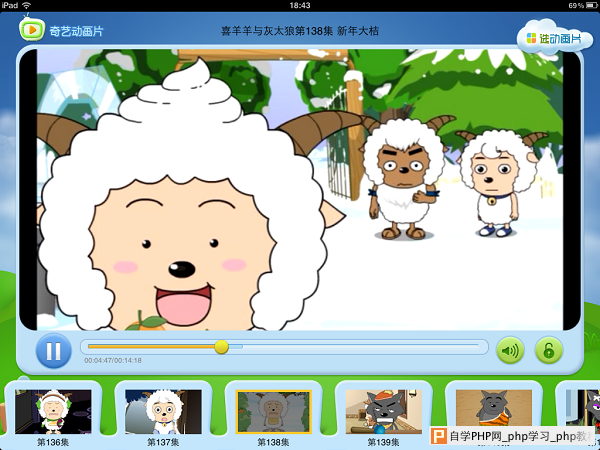
本文简单地从视觉、界面层级关系和交互等方面分析儿童与成人界面之间的差异性。 颜色  细心的朋友会发现儿童家具明显有别于其他家具,最明显的特征就是颜色,这是因为儿童视力到8岁才能发育完全,对色彩的认知也是从简单的三原色开始,儿童偏向于喜欢高纯度和高明度的原色。  iPad版奇艺动画片的启动界面以品牌绿为主,配合多种红蓝黄等颜色,整体写实蓝天绿草地的真实意境,营造轻松有趣的氛围。  线条    儿童家具一般有保护措施,避免儿童在缺乏自我保护意识的情况下被误伤,界面设计同样如此。避免繁杂的细节,边缘通常使用圆角处理。 字体  家长通常担心儿童使用电子设备影响视力,界面中很少使用小号字体,电子书字号通常比成人界面大2-4号。而奇艺动画片以图片和视频为主,儿童通过卡通形象可以轻松识别内容,相比较故事书而已,文字并不是那么重要。 声音  个别界面无法避免使用文字时,奇艺动画片增加了声音提示,巧妙地降低儿童的阅读难度。  故事书通常有阅读声音,一方面是儿童的识字并不多,另一方面是儿童注意力通常只能集中20分钟左右,有趣的界面辅以声音可以吸引儿童注意力。 随意点击  儿童对于界面是否可以操作没有明确的概念,以探索性操作为主,在既定的任务中需要避免儿童随意点击导致界面跳出或者误触发其他操作。奇艺动画片在播放时可以锁屏,退出播放需要较高成本儿童不易学会的长按操作。  个别电子书在设计时不是有意地避免这个问题,而是利用儿童的探索性操作触发动画效果,鼓励儿童点击界面中的物体,增加的界面的趣味性,但这种设计的实现成本很高。  如不需要儿童点击操作也能正常执行的任务,比如电子书,界面中的按钮通常采用半透明设计,避免吸引儿童去点击。  如可能,操作尽量放置界面上方,有效地防止儿童的误点击操作。 布局   儿童应用的界面设计比其他简单的很多,故事书是线性的按页码播放,奇艺动画片的主要界面只有播放器和选择动画片,层级关系简单。 小结 除了以上的内容,儿童界面设计还有很多细节值得细细推敲,比如: 强化点击反馈 增加进度条的趣味性 过于显眼吸引儿童点击但容易遭家长反感的广告 避免搜索 对于低年龄儿童避免界面的滚动操作 不再一一以界面案例举例说明,这些只是基础知识,最重要是掌握儿童的操作行为规律,更多内容请关注iPad版奇艺动画片的界面设计。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com