来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
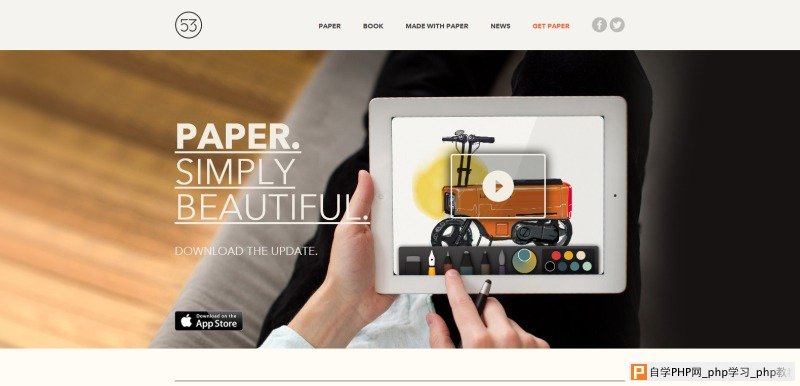
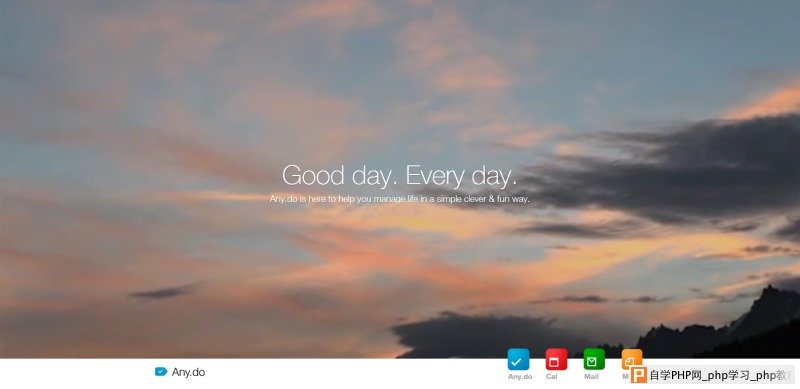
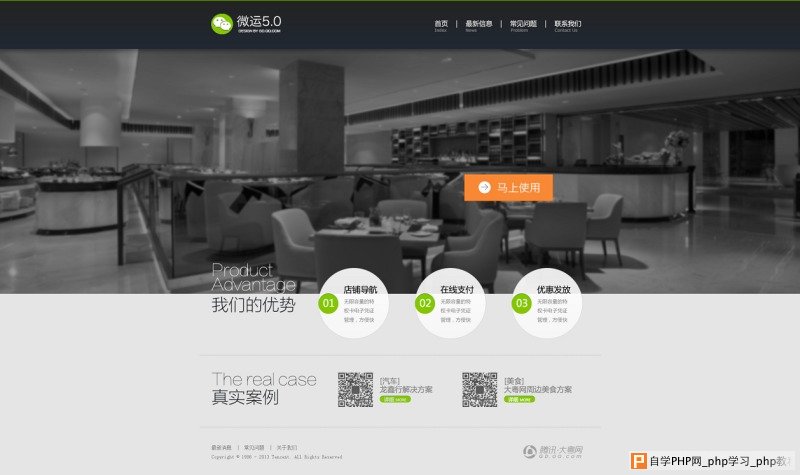
在拿到项目时,首先需要冷静下来。而不是急着去动手,大部分同学肯定都理解了解其缘由。这边要说的更多是前期先看看相似对手的情况。因为视觉设计相对于产品功能,是最容易拉开差异感的部分。或许一套不同的视觉策略就能让产品迅速脱离大部分同类作品走出来。 大部分的普遍 大部分的微信第三方,和似乎都不太注重展示部分。即视觉部分,隐隐有些暴发户的感觉。而且现在做这块的公司似乎已经有当年做团购的景象。多,十分多,最后迷失在一片片营销的海洋里。 做为设计师,先跳出来观察下。其实我们会惊讶的发现,这些站的普遍性都是为你做个微信mini站,就是所谓的新时代营销。最核心的功能基本也是一致,如下: 智能导航(调用地理位置地图接口) 在线支付 全景看图(自由图片组合) 抽奖营销活动 随便打开搜索”微信 营销 专家”,一堆类似微信第三方网站。现在很多的创业者也在做类似的项目,总之,就是很多很多公司做着类似的尝试。当然,国内任何的领域基本都是同时存在上百个同类的项目,能真正运营下去到最后也只有3-4家而已。 自己随便打开其中一个站点,发现其推广的核心点,也是如上述说的一样,功能部分的几乎所有的微信第三方都做着差不多的事情。如果你随便打开这个网页,你觉得你会主动去联系他们么?在很多相似产品存在的情况下。  除了外面的第三方,腾讯内部也有两个很出色的第三方平台,”风铃和微生活”。从界面上可以看出两者还是有差异,解决的方向也是分属不同的类别。 风铃诉求展示和营销(偏向于资讯号) 微生活诉求则是移动端的店家会员解决方案(偏向于服务号) 在这样的大环境下,怎么能够突围?大致了解后会发现,这些腾讯服务都是基于大客户的解决方案。原因是大部区,长尾中的尾部是难以触及的部分。就是所谓的中小商铺。他们的诉求除了展示,更多是希望能告诉用户他们有这项服务。这点比单纯建立微信服务更重要。   小部分的独特 当然上述的分析,在设计阶段反而没有想得这么深入。都是动笔写这篇东西时想到,联想到最近研究生课程中谈到的”设计管理策略”,还是一个相当有趣的部分,也属于视觉设计的一部分。以前并没有多重视,现在开始多以文章的形式将这部分思考记录和总结起来。 当看了国外几个APP站点,会发现其思路和我们有很大的差异。或许是国人更喜欢看到尽可能详细的信息,更有可能是客户喜欢你的东西尽可能丰富。有可能只是惯性思维。至少,大部分人现在看上面和下面的网页,估计大部分同学还是会选择偏向于下面的案例。 类似的站点 PAPER http://www.fiftythree.com/paper  ANY.DO http://www.any.do/  那么,换种模式,是不是应该让其产品介绍变得更优雅简洁。 当然,这或许已经和目标用户群体产生偏离。一般越优美的东西,服务人群的基数也越小。在展示设计这块,确实国外很多公司,尤其是小型公司做的很精到。或许不想错过每个进入网站的用户。就要每个页面都保持些亮点。 全屏的图像/视频使用 最简单的文字说明 展示不同的产品/操作过程 我们能做什么? 和产品团队沟通后,觉得我们应该做的更偏向于优雅的方向。要达到这一个目的,其实他们的需求是”高大上”,设计师觉得满眼都是泪。翻译成我们的语言,就是优雅大气,要到达这个目标,参考图却是国内些较山寨的微信第三方。 这时候,设计师应该给出自己的参考建议。如果别人给什么,自己就做什么。就显得十分被动。未来团队,主要是需求方就变得十分强势,且结果不一定好。因为你给不出任何专业的建议,那么,产品团队不以视觉出发的参考就成了一大问题。最后,问题都卡在设计师这边。所谓做不出该有的感觉。 第1步:指出设计师觉得较好的风格,并共同讨论 可能会出现下面这种半成品,不需要多少细节性的东西。只是根据上面自己提出的参考方案得出的视觉稿。 当然,需求方的需求仅仅是做个首页,有图片轮换、导航和页脚,即产品介绍图片就可以。其余像我们的优势和 真实案例都是设计师根据自己的体验和相关页的参考后提出的新亮点。 确实这是种好办法,能多为需求方多想点,他们才觉得你专业。未来沟通起来的成本就小了许多。  第2步:确定大致风格后,细化主要部件 其实这部分是最麻烦的部分。就像老师说,大家都觉得做动画很帅。其实真正创意部分就前面就那一小点,更多的是如工匠般的打磨余下繁琐的机械工序。不能偷懒。就是一点点磨 确定完一道工序,再进入下一个环节。这个很重要,不然很多辛辛苦苦做的东西就容易有全盘否定的可能。  随后,就完成余下部分的设定工作。基本采用的还是拟物的手段,核心功能按钮固定位置。背景采用相关的配图。   第3步:统一成扁平化的风格 为什么要扁平化。因为团队讨论中发现,那个罗马柱和强效广告都显得很奇怪。确实,实物的造型在光感,质感和形状方面,如果不进行统一的实景拍摄,整体有可能显得乱。硬要结合在一起的时候,也需要相当多的时间统一细节。 那么,转换思路。主要也是大部分内页的视觉偏向于扁平,此时,转换成扁平也算是统一的步骤之一。 扁平不意味着简单处理,越简单的东西,不能以准确的方式呈现。就显得很粗糙,让每个扁平的图形都能以主题关联才是最难的东西。    产品介绍 为什么是扁平的风格,也是从这页开始。差异化是思考的重点,当大部分页面虽然也是扁平化,不过更多是以单色的形式出现,彩色很多用在移动设备中。而在网页中,彩色的部分很多还是采用拟物化的手段。 所以,核心的功能扁平+彩色。  关于我们 关于我们,刚开始PM构思时并不是这样,ux第一版设想也不是这样。或许这个不是最终的视觉呈现,貌似有同学说,圆圆的像TT…..我在考虑下。  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com