来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
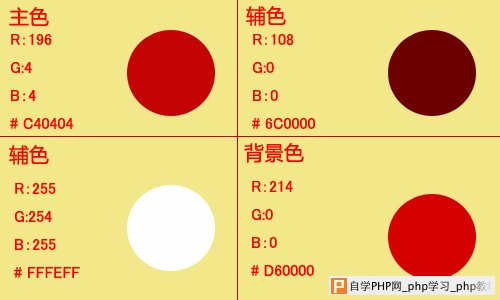
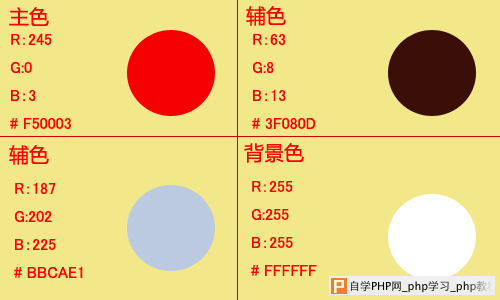
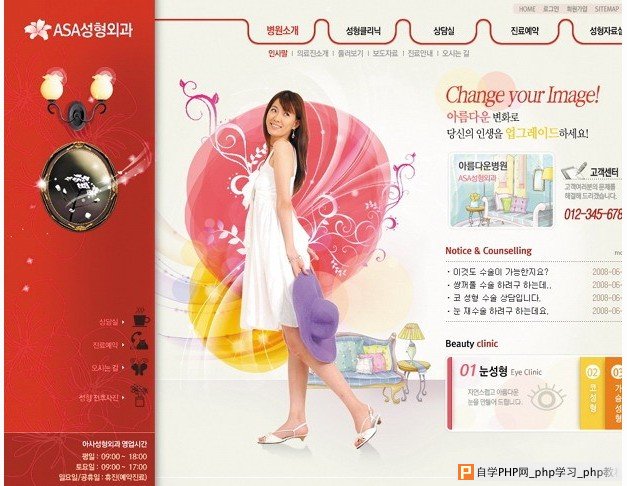
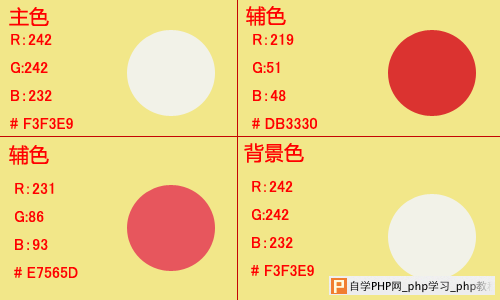
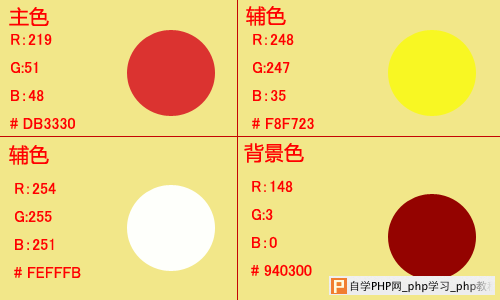
网页设计有为重要,无论是彩色搭配还是非彩色搭配,都应该注重。接下来我们开始对每一种颜色进行分析,我们先探索红色系在网页设计中的运用。 众所周知,红色是一种很强烈的情感色彩,能使人感到兴奋,故此我们中国也将红色认为是一种喜庆的颜色,会给人带来快乐。鲜明的红色往往能吸引到游客的目光,所以红色也是网页设计中常用到的一种颜色。接下来我们进行分析,如何更好的运用来吸引读者的注意。 红色是一种刺激性的颜色,现在我对各种运用到红色的网页进行一个分析。 一.食品、饮食类网页设计 案例一:红色+深红色+白色   整个页面是以红色作为基调,具有很强的冲击效果,非常符合饮食类网页设计。白色的字体在红色中形成反差,整体页面非常醒目给人一种视觉冲击,让读者热力强盛,产生食欲。 案例二:红色+深红色+灰色   整个页面红色不占主调,但是却很好的突出了所要表达的内容。用深红色的可乐瓶子使界面清晰,红色的外框、白色的背景,很简约却又很好的突出了所要表达的主题。所以说,红色食品类网站不一定说要整个页面都是红色的,也可以是浅色垫底,红色突出。 二.公司展现类网站 案例一:浅红色+深灰色+粉红色   红色占了大部分的面积,极易吸引了读者的视线,加上粉色(浅色系)的加入,整个画面非常融洽却能极易的突出文字和图中的图片。深灰色与红色的搭配,使整个页面会更加生动而有活力。 四.女性用品网页 案例一:白色+浅红色+粉红色   以白色略红的颜色作为主色,搭配辅色红色和粉红色,能让读者一眼看出这个是一个女性类网站,整个页面非常协调又不单调。感人感受到了女性的柔美。 五.其他类网页设计 案例一:红色+白色+黄色+深红色(背景色)   网页大部分以红色为主,加上黄色的搭配,整个页面似乎充满了活力。白色的文字与背景深红色产生了鲜明的对比,让整个页面更加活跃,更有气氛。这样有活力的版面,才能使火炬永久燃烧。 总结:这一节我们对红色作为主调或者辅色的网页进行了一个简单的分析,在下一篇中我们将谈到红色的细分以及搭配方案。红色是中国人最喜欢的颜色之一,所以我们不得不懂得好好利用红色。本文由 内衣99网 www.neiyi99.com的Slc编写,转载请注明出处。喜欢请点一个顶,如果有一些不同的看法可以留言评论。因为,只有讨论交流才能做出更好的网页设计。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com