来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
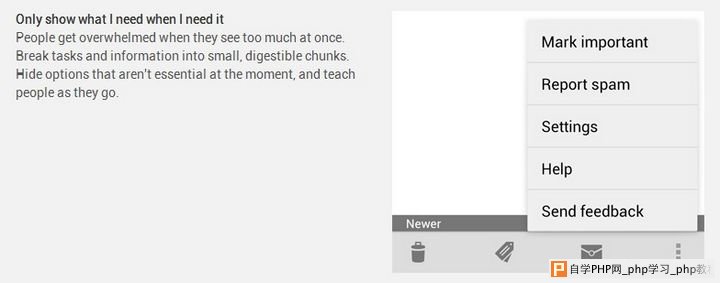
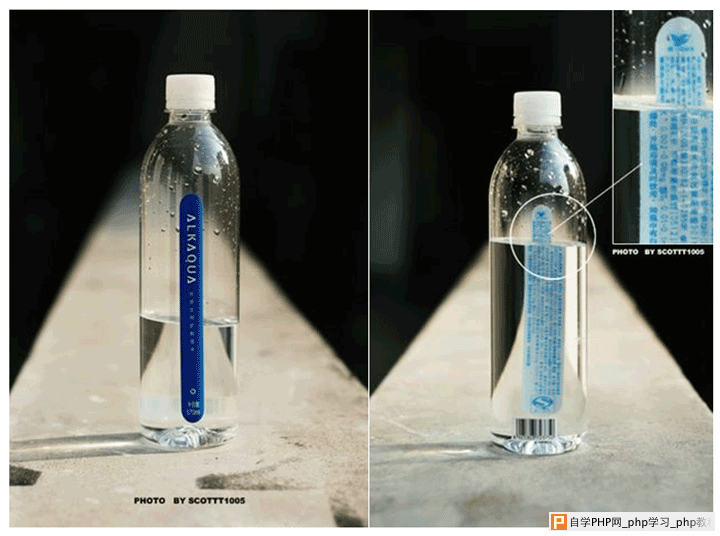
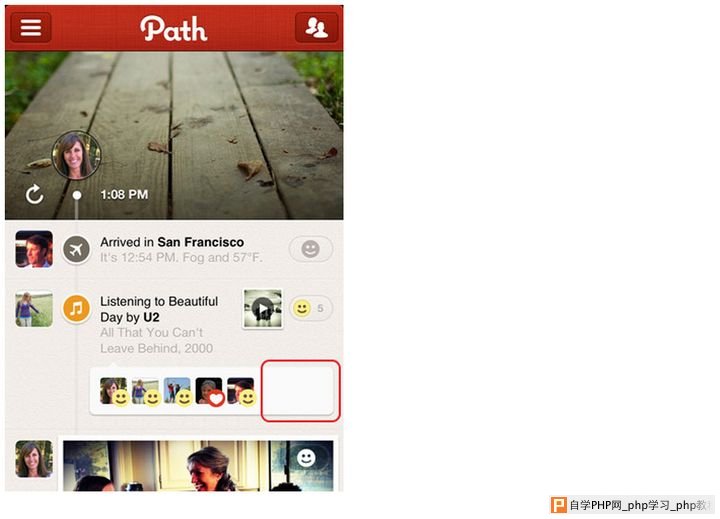
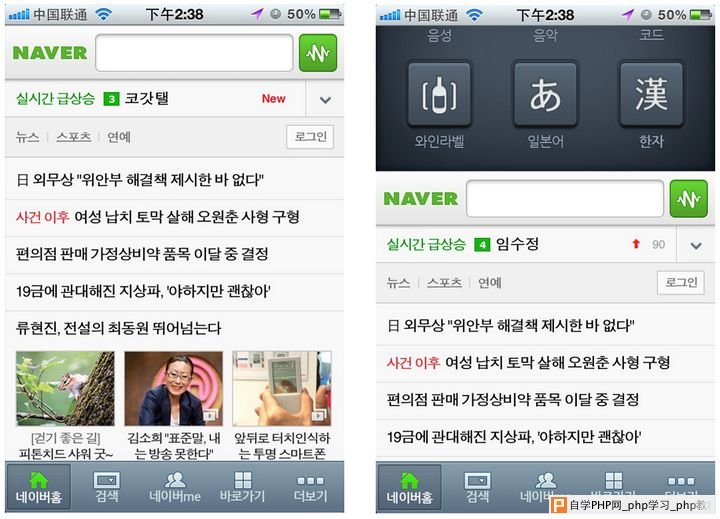
近几年移动平台风生水起,APP多得数不胜数,交互方式也是遍地开花,相信大家都玩过那么几个让人惊艳的APP。大家看到的亮点或是转场够炫、或是拟物得恰到好处、又或是突破性的操作方式,但我认为“需要时显示”也是许多设计中的精妙之笔,是设计师应遵循的原则之一。 需要时显示 首先谈谈“需要时显示”这个概念,记忆中这句话有2个出处: Extras on Demand. -《Designing Interfaces》 摘抄:让80%的使用情形更容易,而剩下的20%至少是可能达到的(需要用户稍做努力)。  Only Show What I Need When I Need It. -《Android Design-Design Principle》 摘抄:当一下子看到太多东西时,人们容易受打击。将任务和信息分解成小的、可消化的片段。隐藏当前非必须的选项,并指导人们如何走下去。  两个出处,一个贯穿全书,一个作为操作系统的规范,可见这句话的分量。 举个例子 说到这里,我忍不住要举个非常喜欢的案例-ALKAQUA矿泉水。不知道有多少同学在超市看到过这瓶水,反正它惊艳了我的时光…  整个瓶身只有LOGO,净含量等信息,配上胶囊状的形态,看上去非常简洁,气质优雅。 但这还不是高潮,真正的高潮是在转动瓶身时的那一刹那,我被折服了。  关于此水的详细介绍用极小的字体印在了背面,而又恰好地利用水的折射放大了文字。 画外音:我们为什么要转动瓶身了?一定是在寻找!那么当你要找它时,它就恰到好处地出现在你眼前,没有早一步,也没有晚一步,刚巧赶上了。 为什么“需要时显示” 在我看来,“需要时显示”能成为设计原则并不是不无道理: 1.页面承载更多信息 自从人类记录事物的方式从壁画到罗马人的“codex”页后,内容就变得有了边界。移动设备的兴起,使我们传统意义上的“页”变得越来越小,更加地需要隐藏使界面承载更多的信息! 2.使界面变得优雅 排版上认为,界面的优雅在于合适的留白,让人的视线可以得到喘息。就像批发市场对比奢侈品店的陈列,拥堵、嘈杂总给人一种低档、庸俗的感觉,而宽敞的空间总让人觉得从容、闲适。功能的隐藏释放了空间,使我们的界面变得优雅。 3.核心任务/信息更清晰 页面所有的设计应该为其核心任务服务,隐藏不必要的信息,核心信息才会相对清晰和凸显,这是对用户最好的指引。 4.打动用户 精妙的“功能出场”如同ALKAQUA的说明那样,在我们真正需要时给予我们,这样的设计能与用户产生思维上的互动,让人瞬间感动。 正题:如何“需要时显示” “需要时显示”其实讲的是2点: 1.暂时不需要的功能要隐藏起来。 2.被隐藏的功能要能被发现。 第1点许多人已经探讨过了,我们可以通过聚拢、压缩等方式来进行。这里需要探讨的是第2点——如何让用户发现功能,或者说是“功能可见性”的问题。 换句话说,设计师定义了页面中隐藏了某些功能,但用户需要通过非常规手段才能发现,这个实在不是好的设计。(ps:这里需要考虑功能到底有多生僻,本篇暂不做讨论)  功能可见性 功能可见性,其实说得是“如何让用户发现功能”的问题。 最直接的形式是给用户一个可视信号:这里有东西。当然形式可以是直白的也可以是暗示性的、甚至可以通过社会性的影响。 但如果不给出信号的话,用户也可以: 1.通过学习发现。 2.被动地发现。 3.不用发现,它已经出现了。 于是我们就有了这样一个框架:  语义符号 1.蓄意性语义符号 蓄意性语义符号指的是有意识地创建和布置好的语义符号,简单点说就是有明确意义的实体信息,比如路口的指示牌等。 蓄意性语义符号是界面语言中最常见、最易被感知的信号,比如各种箭头、按钮、icon等。我们常用下箭头表示有浮层或可伸展,i按钮查看imformation信息,用“+”表示可展开等。 Path中的“+”则代表了一类“添加”操作的集合,google play中应用的介绍用“v”表示了下方有更多信息。  2.附带性语义符号 附带性语义符号指的是生活中行为和事件意料之外的副产品,简单点说就是暗示性的实体信息,比如人的影子,这是一个人存在于一个光源前面的附加效果,也暗示着人的存在。与蓄意性符号不同的是,它们表面上都不带任何意义。 早些年使用乐phone时的一个交互,让我记忆深刻。这里的光作为某个未知物的附带性产物(想想街头转角处的人影),被用户所察觉,它暗示着这里有东西。  QQ提醒的交互也非常有意思,点击底部的冠形部分,会弹出一个圆形菜单,冠形本身并没有什么明确意义,它仅仅暗示它是不完整的形态。  3.界面隐喻 附带性语义符号中有个特殊的类型是必须提及的,也是设计师最乐于关注的,那就是隐喻。 修辞上认为隐喻是通过比较两个好像无关的事物,制造的一种修辞的转义。而设计中的隐喻往往借助拟物化来产生附带性的信息,但并不是单纯地拟物,而是通过与现实物的类比,对界面语言进行转义,让材质、阴影、形状等形成新的意义。就像众所周知的:触屏界面的基础就是卡片式的隐喻,iOS的解锁就是插锁的隐喻等。 Flava中的一个操作相信用过的人都会有印象。撕边纸的操作让人联想到了卷纸,而卷纸则隐喻着该界面可以滚动,操作后果不其然。  另一个较经典的案例是ios6中地图的折角,按照现实的隐喻,这里是可以翻起的。  4.社会性语义符号 如何吃不熟悉的食物或使用不熟悉的餐具?看看别人怎么做。 穿越雪地该走哪条路?跟着脚印走。 人群、社会、其他人都有许多共享的信息,当这些可以被我们解读时,它就是社会性的语义符号。 在path如何评论一张图?当然你可以点击右上角的笑脸符号,但其实也可以点击下排的笑脸后侧的空白处。从社会语义的角度来说,大家在这里评论过,那我也应该也可以由此参与评论,就像在雪地里沿着脚印就能找到出路一样。  当有评论时你也许会发现更多:点击下排笑脸后侧和点击下排评论出现的页面是不一样的。 我是这样理解的:点击空白区就像是要加入其中,而点击评论则是查看详情。 其实以上分析基于我的猜测,但如果真是这样,path这里就会有点儿瑕疵,点击空白区应该出现的是“选择表情”,而不是“添加评论”。 不可感知的可见性 当然我们也碰到过许多没有符号线索的情况,即是在界面上找不到任何相关元素。对于这样的交互,要么用户可以学习到,要么我们就让功能像彩蛋一样被发现,又或者用户需要时它已经在场了。 1.引导式可见 要让用户发现功能,最简单的方式就是教育。我们可以对新用户进行引导,那用户使用前就能知道功能的存在了,尽管这样很暴力。  谁知道点“友加”的标题可以查看更多功能?但有了引导,用户表示“真心懂了”…  另一种颇为推崇的引导是利用转场,它基于一个认知前提“从哪里进入,即可从哪里退出”的反推。即是一个物体怎么离开界面,它也可以通过相同的方式进入到界面。 Paper选择画笔后工具栏会从边界滑出,然后我们得从边界手势滑入才能再次打开工具栏。没看到它缩下去的转场,还真不知道怎么弄出来。  2.彩蛋式可见 彩蛋式可见其实也是用户的一种学习,但这种学习是被动的,用户通过有目的或无目的的尝试发现功能。无可否认ios的撤销输入就是系统里最大的彩蛋,但它要通过很艰难的认知才能发现,当我第一次从裤袋摸出手机发现撤销确认时,琢磨了很久这玩意哪儿来的。  Naver首页顶部继续下滑时会出现几个功能,但不同于微博的是,这里的阻尼很大!  当用户找不着功能或进行游荡时,通过一些简单的操作如点、双击、滑动等就能发现功能,岂不是令人大喜过望。 QQ music 3.0中点击封面就会出现更多功能,这里的学习成本就非常小(面积够大)。  3.任务时可见 这里要说的是我认为的最精彩的一种设计,它需要理解功能特性及用户的行为,然后像ALKAQUA的说明一样,自然地出现。 iOS的搜索栏就是这样,在用户搜索之前并不需要知道确认、清除这些操作在哪里,甚至都不需要知道有没有。但当点击输入框后,它就很可能会被用到了,于是它刚好出现了。  twitter的刷新是其影响力最大的操作之一,其实用户的心理模型上本没有“刷新”这个概念,而是由于种种原因不能做到即时刷新,那么刷新操作应该出现在哪里?本质上刷新的诉求并不是reload,而是update,对于用户来说这意味着向页面上方索取,索取到当前信息的边界后再要索取的话自然就得刷新。  Path时间戳的设计也类似,大部分时候时间戳是帮助事件在时间轴上定位,当我们想看清图片时它又隐藏了。如果真的对事件的时间感兴趣时,你知道它就在那里。  打完收工 对于移动app设计中的空间讨论其实有不少先行者,我的同事listy在《移动设计空间节省之道》中也做了深入的探讨,我表示受益良多。 对于复杂的界面,我们不是要让它变得空白才好,而是需要有效地管理它,本文所讨论的“需要时显示”即是有效管理的途径之一。 跳开less is more,我更喜欢一句话:设计不是简单就行,而是不能复杂。 参考文献 1.《Designing interfaces》 2.《The Elements of Graphic Design》 3.《设计心理学2:如何管理复杂》 4.《Android Design-Design Principle》 http://developer.android.com/design/get-started/principles.html 5.《卡片、页与卷轴》 http://apple4.us/2012/02/card-pagination-scroll-lawrence-column-for-blogweekly.html 6.《移动设计空间节省之道》 http://cdc.tencent.com/?p=5339 本文出自Tencent CDC Blog,转载时请注明出处。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com