来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
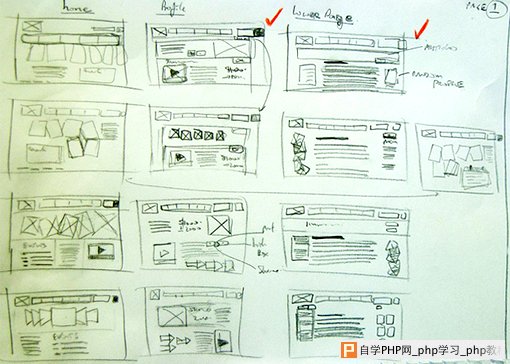
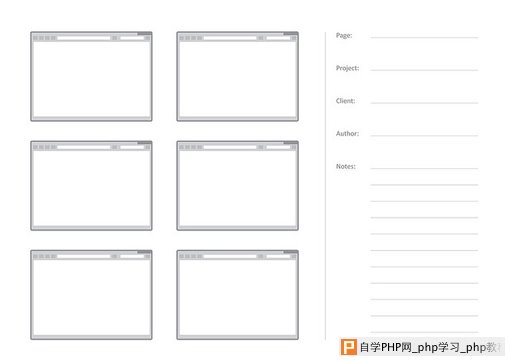
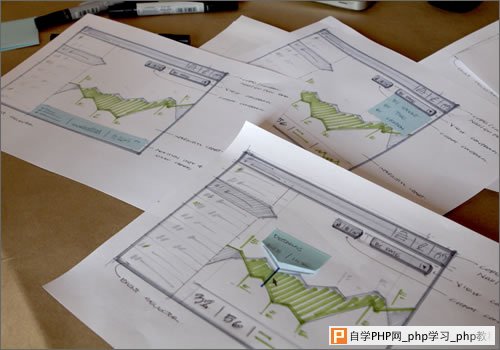
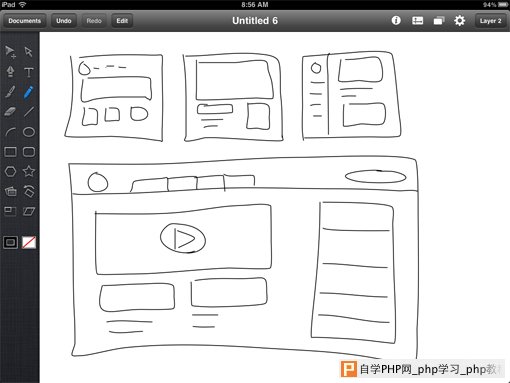
在Web UI 模型出现之前,经过了很长一段的时间,设计师们都会选择使用缩略图(Thumbnail Sketching)来展现自己的创意,表达自己的思路。这种技巧就像是设计师专门用于沟通的一种艺术,而这种艺术现在却渐渐淡出大家的视线。 而通过本文,就让大家重新审视品味一下这种艺术。 对于设计师而言,对线框图的期望其实是一种能够在繁重设计工作中整理自己思路的方式。而绘制缩略图更多的是就是为自己累计更多的创意,从中找到自己思维中的闪光点。 草图是绘制线框图的地基  线框图(Wireframing)是我们熟知的设计基础。按照大家现在的认知,大部分的设计师都会将线框图当作设计的第一个基础步骤。 实际上,缩略图是一种更久远并且使用起来更成熟的技术,可惜现在大家基本不会在这个技术上投入什么精力进行讨论。缩略图并不像从前那样受到重视,我们无需回避这个话题,因为现在,线框图的使用可以让设计师能够更专注在最基础的页面架构上,使得设计过程中可以不受设计风格的考量干扰。 但缩略图的确比线框图更加基础,在设计中通过对缩略图的绘制,所表达出的设计更加具现化。但更重要的是,设计师是否愿意理解并使用缩略图。 缩略图的意义是什么 缩略图听上去是一种结构简单的简笔画,听到这个名字给人的第一个感觉就是很有趣。 不过,缩略图的意义更多的是在很短的时间内,将大量自己的所想到的创意在纸面上绘制出来,直接的说就是一种在视觉上进行的头脑风暴。而在这一点上,缩略图与线框图的功能一致,只是缩略图的结构更小,制作的速度更快速。 当完全摆脱了各种干扰,在同样时间内,缩略图所能记录下来的创意远超过线框图。在这个过程中,设计者可以绘制出大量的缩略图草稿,而在这些草稿的基础上就能进一步进行线框图的绘制。  如何去做 在创作缩略图的过程中,我们需要先画几个简单的浏览器模板、页面边框,这可以是任何你所需要的设计模板。这里有一些现成模板,或许可以给你的设计带来一些帮助。  当你完成这些准备工作,你就能开始进行你的绘制。在绘制的过程中,你不需要优秀的画功或其它的任何技巧。正好相反,你可以完全投入到创意的思考中,随手画出自己的想法,哪怕这让你在过于仓促的绘制过程中,只能画出幼儿涂鸦的作品。 在这一点上,缩略图可以说是一种追求速度、甚至可以说是一种偷懒的行为。把所有会浪费你时间的多余修饰统统抛弃,只需要最简单的图形,可以把你想到的最基本的框架勾勒出来,就能进行下一个设计。 这能给你带来什么? 我们能从这些看上去很简陋的小图图上得到什么? 现在的情况是,我们已经能够轻易的得到太多 通过电脑绘制,我们的创意往往在刚刚生成的时候就能够快速制作成最接近现实的图纸。 但这就带来一个问题:尽管这个过程已经非常短,但是时间上仍然只够我们展现其中一项或者两项设计。虽然我们希望这些设计最终能被实现,但是我们最初的设计往往就未必是我们最好的设计。 将一个设计过早的具现化未必是一件好事。  当一个创意已经被绘制成相对成型的线框图甚至是原型、视觉稿的时候,我们可能已经很难对整个设计进行改良,甚至从新开始一个设计。哪怕在一个设计上你没有面临需要改进的情境,你也浪费了一次进行大量创作的机会。 通过各种设备、软件我们可以很轻易的做出一个设计的图样,但是通过绘制缩略图我们可以在很短的时间内记录大量的创意,而我们从这些被记录下来的设计中,可能会找到我们自己创作过程中的闪光点。 节省自己的时间 在设计中,对时间的管理总是被大家放在交付环节的首位,每每规划时间,都为自己的交付结果设定了严格的最后期限(抛开原文,译者很自豪有一定程度的拖延症)。 但在实际情况中,设计并不需要把所有的时间都用在交付结果上,生成创意的时间完全取决于个人。而通过绘制缩略图,这个步骤所花费的时间几乎就是创意生成的全部。并且这个步骤可以让你在一定程度上对自己的成果进行评估和审视。因为你所考虑的情况已经足够的多,所以在后续的过程中你可以更快的应付突发的状况,包括布局的更改以及功能的转换。 缩略图不仅仅是用于布局  当我们在阐述缩略图的这个概念时,我们不仅仅是针对布局,缩略图在任何类型的设计上发挥左右。事实上,大家在绘制LOGO时,就是从绘制缩略图开始的。 在设计LOGO时,大家普遍会从绘制缩略图开始,那么在其它领域我们可以进行相关的尝试。 标题设计、网页开发、宣传册、名片、App界面、角色设计 绘制缩略图的技巧 现在对缩略图我们达成了统一的概念,那么无论你将其用于哪个领域,我们首先都需要找到一些绘制它的原则技巧。  就是一幅幅小小的涂鸦 同样从事设计工作,可能我们中间的确有人无法用铅笔绘制出一幅足以表达自己创意的草图。 但在绘制缩略图这一点上,如果你是一个绘画苦手,那很好,你更加适合创作缩略图。因为对于习惯用铅笔绘图的人,他们的习惯制约了他们绘制缩略图。一条直线,一个圆角都会成为他们这些细节控的绊脚石。 我们需要达成一个共识,这个技术需要的是量而并非是质。我们不反对完美的绘图,事实上,作者(译者也是)非常欣赏(译者是羡慕)可以绘制完美草图的艺术天才。  上图是出色草图中的其中一个案例,绘制技巧在文章《设计中的沟通,绘制表达自己创意的草图》中但在缩略图中,我们只需要把我们创意通过纸笔进行概述。我们不需要在图纸上绘制出裸视3D的效果。 保持推进的步伐 我们不需要在绘制的过程中过多的琢磨其中一个创意,当一个创意被画出来后并不讨我们的喜欢,我们不需要它的基础上进行改良,更不需要把它擦掉后推翻从来。你所需要的就是把目光从这个图上移开,并开始进行下一个创意的绘制。这是因为,在几小时后你回头一看,或许会发现这个创意没有你想象的那么遭。 多多益善,千万别少 既然是绘制创意,当然是越多越好、来者不拒。绘制缩略图时,完成5、6个根本不足以表达脑海中的创意。当你落实绘制缩略图时,你就应该肯定了自己脑海中有绘之不尽的创意。在设计专业方面的教授会在授业的过程中要求自己的学生一次性提出25个以上的创意,这个方式可以激发创意的思考。 不要画出50幅同样的图 最初进行大量的缩略图绘制时,我们可能会产生一个错觉,就是每一个创意看上去差别都不大。这种情况并不少见,我们所需要的就是发挥自己的想法,如果没有清晰的概念,那就从不同的方向和领域上去思考。谨记这里所做的一切不过是一次头脑风暴,这里面所有的创意并不是每个都是最好的,仅仅是自己与自己的一次“激烈讨论”。 保留好自己“每一个”创意 尽可能的把自己绘制的草稿都保留下来,现在被你淘汰的这些作品或许日后会成为重要的参考(或者成为生后被别人肯定的参考,译者想到了苹果近年把乔帮主的生前推翻的创意从新翻出来并实现了,设计者一定很惊喜)。 当一个设计师踏入了一个全新的领域时,我们往往会遇到瓶颈。回头看看自己曾经灵光一闪的设计,或许其中正好就是现在的自己需要的想法。  笔者所使用的方法就是通过压感笔在iPad上利用Adobe Ideas以及iDraw等软件进行草图创作。通过数字产品进行草图创作更觉有帮助,通过这些设备可以导入Illustrator或者Photoshop中进行处理。 如果你也使用了缩略图进行创作,希望你能留下你的链接,和大家一起分享。 推荐工具:实时协作网络制作图表制作Cacoo工具,Cacoo是一个简单易用的网络画图工具,运用它可以制作多种图表,例如:site maps, wire frames, UML 和网络图表等。 Via:DesignShack |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com