来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
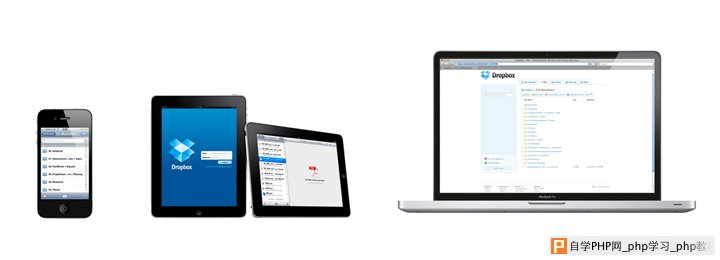
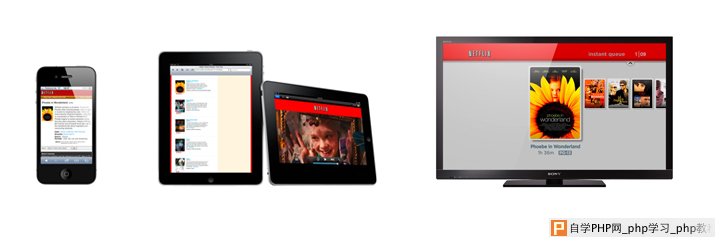
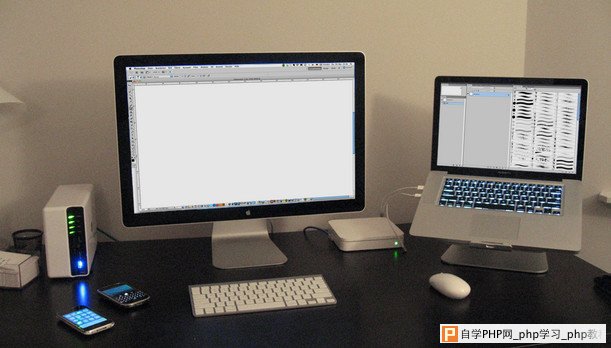
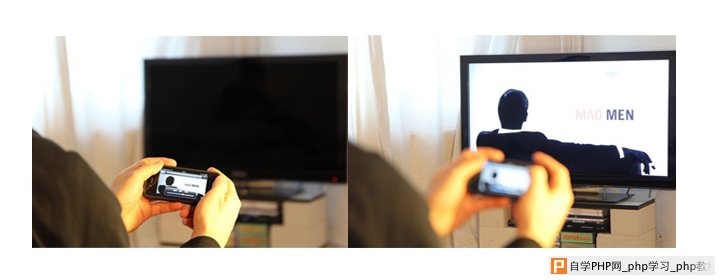
 我们已逐渐迈向多终端时代,这是一次挑战,也是一个机遇。 关于多终端屏幕,我们能做些什么?我们能从哪些地方着手? 以下是关于多终端屏幕的几个特点,希望能和大家一同探讨并带来启发。 同步性 不管是任何的设备,时间或地点,用户都希望能从任何地方,任何终端获取(相同)信息或数据。设备能为用户保持数据同步与管理,而信息可以随时被用户在各种设备平台上访问或跨平台编辑。因此,也就有了多终端屏幕的同步特性。 例子: 1. Kindle,你可以在任何时候中断电子书阅读,切换其他设备阅读时,应用程序会记住上一次的阅读位置。 2. icloud,能把用户的日历,联系人,文档,音乐和照片自动同步到苹果的服务器,从而无论在哪个设备上使用,都能保持最新。包括最新推出的 Power Nap,也是为了数据及时同步而服务的。 3. chrome 书签云同步 4. Dropbox 等云笔记产品。  相关性 多终端屏幕的相关性,就是内容在多种设备的不同屏幕下,依然可用的特性。因此,就要求产品具备良好的跨平台体验。针对不同的设备和屏幕尺寸,让内容重新排列,逻辑框架作适应调整,并尽可能地保持产品的一致性和统一体验。 例子: 1. EverNote,可以在许多平台和设备上运行(桌面应用程序,浏览器应用程序,iPad 和智能手机客户端),而即使在不同屏幕和设备上的应用程序看起来有所不同,但仍能为用户提供的一致的体验。 2. 视频提供商 Netflix,为来自全国各地的设备和特定的电视,平板电脑,笔记本电脑和智能手机提供按需服务。  共享性 就是在某些情况下,信息过大过多,一个屏幕没有足够的显示空间。因此,需要把多个屏幕结合使用,让信息完整地呈现出来,所以也就有了多终端屏幕的共享特性 例子: 1. 公司为方便设计师工作而配备双显示器 2. 麻省理工学院媒体实验室的一个项目,通过几个不同的显示器形成一个虚拟的超大空间协同工作。  转向性 用户会在不同的场景下,希望切换不同类型的设备来使用以满足其需求。各种设备本身也具备可用于随时更改信息,不丢失任何信息或明显中断信息流的功能,从而也就产生了多终端屏幕的转向特性。 例子: 苹果的 Airplay。你可以因不同场景转换不同的移动设备来观看同一部电影。电影所包含的信息内容会被转移到另一个设备上以供继续使用(如从电视机转换至 iPhone 使用)。  互补性 各种设备的相互沟通和相互反应,可以增加提升互动的质量,使设备相得益彰。另外,在大多数应用中,一个设备会用来作为导航,或是其他设备互动的遥控装置,来控制另一个屏幕上的信息。多终端屏幕的互补特性的使用,也开始变得越来越普遍。 例子: 1. 智能手机变成电视机遥控器。  http://v.youku.com/v_show/id_XMzQ3MzI5MzIw.html 2. 一个 iPhone 与 iPad 屏幕结合的拼字游戏应用程序。  同时性 多终端屏幕的同时性,就是通过并行的内容,结合至少两个或几个不同的设备,彼此交换和传递信息,来添加用户的创造和互动价值。 例子: 1. 在电视和平板电脑的并联使用,仅在 Tablet PC 上的屏幕上显示的信息可以是一个补充部分。一边看电视,你可以在 Tablet PC 上使用 Twitter 和 Facebook 上编辑相关的信息。  2. ABC 的实习医生格蕾同步应用程序,让观众参与的事件交互。虽然演出是在电视上,观众可以在演出期间启动程序,通过实时聊天参与调查互动。  3. 可口可乐的互动营销广  http://v.youku.com/v_show/id_XNDE1ODk3NjE2.html 4. 13th Street Last Call 互动电影  http://v.youku.com/v_show/id_XMjUxMzI5OTcy.html 总结 尽管像云同步、云存储方面已逐渐成熟,但在多屏幕互动等其他方面依然存在很大的空白和不足。而随着智能电视的介入,必然会衍生出更多新的玩法和相关的服务,进行深入的探讨和研究,定能为用户带来更具互动性的体验。 相关参考内容: http://www.multiscreen-experience.com/ http://precious-forever.com/ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com