来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
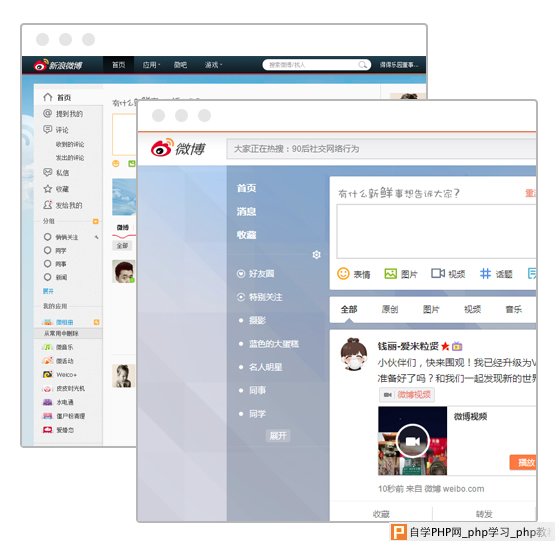
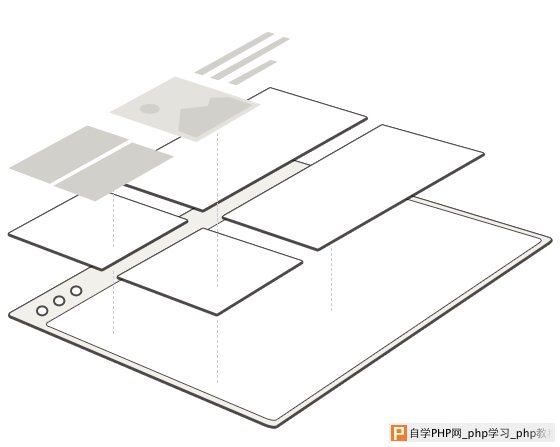
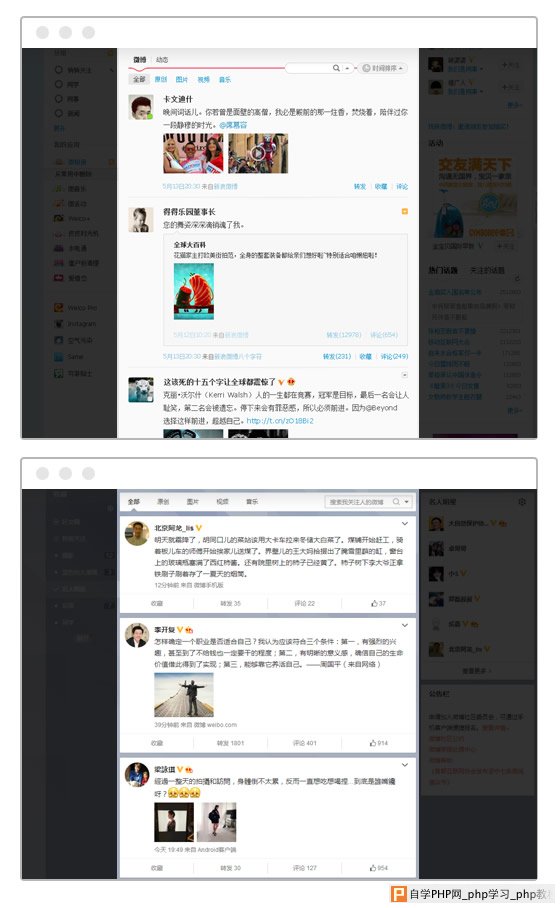
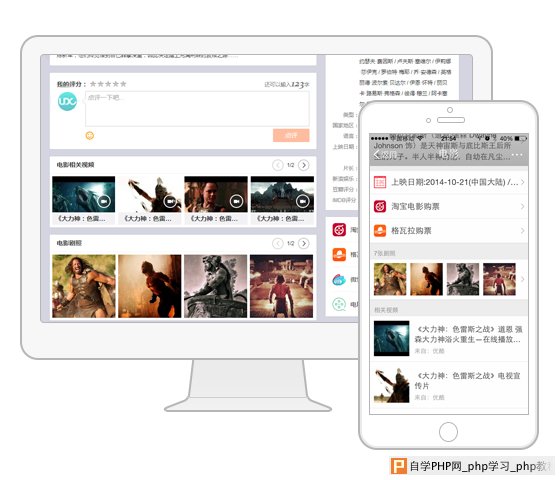
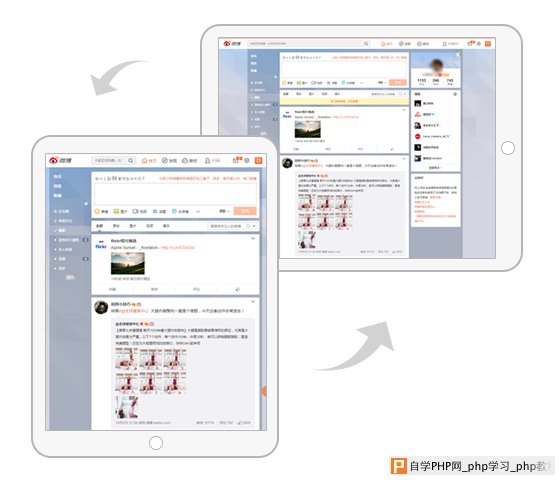
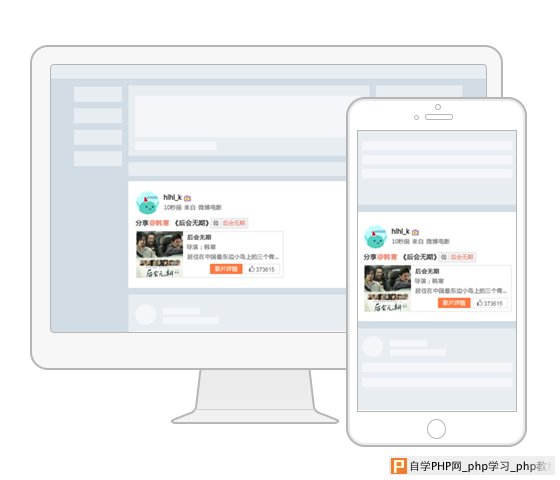
几句感慨 经过半年之多的磨砺,微博V6.0(以下简称V6)于十月正式公测。作为一个海量用户的成熟产品,每一个改变都充满挑战。而作为微博产品设计团队,不仅仅是让世界变的更美好一些的不忘初心,更多了一份为用户服务为产品负责的方得始终。 一套服务 细 (wu)心(liao)的用户应该已经发现,微博的slogan悄悄的发生了变化,随时随地“发现”新鲜事,这里为什么是“发现”?我们是这样理解的:用户对微博的需求已经蔓延,从广播式的信息获取转变到差异化的兴趣内容获取。(请说普通话)意思就是大家看腻了同质化的流水内容和大V转发的内容,开始更关注或发掘自己感兴趣的内容。因此微博一直都在调整信息消费的入口,让用户更容易发现信息。所以,设计也要围绕提供用户个性化信息获取的服务展开… 那么,问题来了 处于微博功能爆炸期的V5版本,大量的繁琐功能和曝光入口给产品留下了太多的体验创伤。所以V6改版降噪也是一大重点。意在营造出更分明并相对纯粹的信息/功能分区。 个人主页头部区域的简化,几经PK我们把部分个人信息(粉丝计数、认证、资料)移到下方变成模块,突出封面图与主人的联系,同时也更符合移动设计趋势达到两端风格统一。 左导下方的应用模块,跳转分流的入口和不可控的icon样式影响了左导作为站内导航、feed消费导航工具的纯粹性。干掉~  首页和个人主页的导航各类产品入口繁多,弱化了工具类入口。热门、应用产品干掉重做(合入新产品“发现”),连高富帅的会员入口也狠心干掉(会员产品在洗手间里呆了很久)个人主页的导航也简化到了极致,除主要功能入口外全部干掉~  围绕降噪,还有诸多细节的优化。其实每一个“干掉”都意味着巨大的成本和压力,有来自用户习惯的,有来自合作方的,入口改变了,功能删减了,数据必然会受到影响。但为用户获取内容减少干扰才是最迫在眉睫的。 What?又是Card...? 开放升级以来,V6带给大家最直观的变化应该就是Card(卡片化)模块。当然也有不少用户吐槽“四分五裂的页面”、“不连贯”、“刷微博效率差了”… 为什么我们选择了Card样式呢?其实,这是一盘很大的棋...(啪!跟爷好好说话)好吧,下面容小的娓娓道来(扶脸...) 一个概念:水器相形 微博主要构成是信息内容,各种内容好比水一样形态各异。V5之前都是一股脑的呈现在用户面前,一开始任何内容都能引起用户的关注,用户只需由上至下的刷信息列表,所以那时总把浏览微博说成“刷微博”。后来随着信息的爆炸,海量信息中用户真正想要的内容却不多,往往要喝的撑肠拄腹也不一定能吸收到自己所缺乏的营养。如果有一个容器能把池里的水分装起来分类呈现,是否能解决望池却步的困扰呢? 这个“容器”的选角儿,最终我们也不免俗的选择了业界当红炸子鸡——Card。选好了容器,接下来就是如何治水。如何做出提升产品体验、符合微博发展方向的设计。  呈现清晰,不能傻傻分不清楚 Card 化设计让每组内容都能规规矩矩的呈现,各类内容能被快速识别。例如微博核心的Feed区(微博列表)里的图片微博、多图微博、内容推荐(关系推荐、音乐推荐等)、文字微博...原本参差不齐形态各异的内容都被相同的Card容器分装起来有序陈列。开放升级后很多用户最直观的感受评价就是两个字“清爽”,但 Card之间的间距设计也让不少使用花色背景图模板的用户很不习惯。好吧,换肤模板功能是多年以来我们自己挖的坑,这个坑我们日后会尽力的填补,你知道首页为什么会有个底色遮罩的设计了吧(装个可怜:自定义换肤功能在UI设计界相当于IE6般存在)  现如今不缺内容量的微博,由海量内容输出转向垂直内容生产势在必行。Card样式相比传统List确实能使用户更专注内容,不再是上至下一条接一条的“刷”(即使大家已经养成了这样浏览微博的习惯)。而是提供便捷并鼓励用户主动寻找自己感兴趣的内容。 小小的提一下,V6个人主页的信息流右侧新增了时间轴功能,可以根据年份月份自由查阅自己的微博内容,方便老用户找回自己的青涩记忆哟...  服务于跨端统一的设计。在哪看,都一样 PC 端的用户中,跨端使用(同时使用移动端)的用户量已占59%,终端方面,Phone的尺寸越来越大,Pad尺寸越来越小,桌面机的分辨率越来越大,触屏普及,技术突破...Web设计与移动设计的界限已经越来越模糊。因此我们在本次改版之初就把服务于跨端统一体验做为设计宗旨。众所周知,移动端的显示尺寸有限,在有限的空间里Card能帮助用户分清区域层次,避免手指误操作。而Card应用在微博PC端则没有太大的弊端(自定义背景图的回嘤嘤嘤缭绕...),不论从样式还是兼容性都更适合做多端的呈现。 于是,V6每个功能模块以Card形式跨端对应,两端一致的样式带来体验一致,减少用户认知成本。在哪里,都一样。  当然,跨端统一并不意味着呈现上要绝对统一,比如PC端有更大的尺寸,保证核心操作露出一致的前提下,在PC端还可以提供更详细的内容。同时,我们认为 Card应该是聪明灵巧的,要做到跨端统一,重点不在“统一”而在“跨端”,做跨端其实就是做适配。本次微博还有个不明觉厉的地方就是:全站基于响应式设计(响应式设计是啥?问度娘啊,字写多了费流量啊),简单说就是网页在不同的分辨率下可以呈现不同的视觉体验,在业内已经火了很久,但在国内外的主流互联网产品上,只有淘宝网做了一部分(仅首页)嗯…感觉我们好吊的说…但明显我们做的还不够完美(负责这块的产品经理先拉出去弹小JJ),还没有完成对大屏幕显示器以及更多用户场景的自动适配,这块我们一定会继续努力滴(还不是因为老板催着上线。。。)手上有Pad的朋友可以试试用浏览器打开微博,微博的 Card会根据不同显示宽度做出响应。  一份内容,多端呈现。接入方so easy 微博有很多内容生产者(媒体、大V)和接入方(例如音乐、电影),他们提供的内容可能基于PC端可能基于移动端也可能基于第三方本身,当内容要呈现在多平台多终端的微博时,呈现效果往往变的不可控...现如今在V6,接入方只需提供一份内容,多平台能同时消费。  在微博跨端设计体系下,一份内容多端呈现趋于统一,效果可控,大大降低接入方成本同时也降低内部的开发、设计成本。 支持灵活布局,接入方可自由组合,个性化内容亦能以Card呈现。  Wdesign 最后讲讲品牌化设计,从V5版本开始,微博便开始有意形成一套自己的设计风格,V6版本继续与时俱进采用了更大尺寸的控件,加入了适度的动态交互反馈,减去多余装饰元素增大留白使整体版面更加清爽。优化后的品牌色(微博橙)也在两端统一延续,icon样式和语义也得到统一。我们还定义了圆形的用户头像,不仅仅是为了在设计趋势上领先,用圆形做“头像”与方形做“图片”来区分“人”与“物”。当用户形成习惯,便能快速区分内容的属性。例如我们的电影兴趣主页属于物类,我们自己的个人主页是人类,他们的头部头像形状便是不同的。 本次改版还有个争议比较大的地方就是使用了微软雅黑字体。因为很多用户反馈字体“变小”“模糊”为什么作死放弃宋体使用雅黑?因为宋体是纯像素字体,作为文本字体大量出现,单字的识别度不如CleraType字体雅黑(ClearType是一种Windows用来优化液晶显示器文字显示效果的技术,使用ClearType可以让文字显示得平滑而美观。)Windows 在Vista时代便将微软雅黑作为默认字体取代了XP时代的宋体,随着现在硬件屏幕分辨率的提高,操作系统和浏览器的升级雅黑的渲染效果将会越来越好。 那么为啥还有用户反馈字体“变小”“模糊”呢?冤有头,债有主。前面右转是微软…我们发现雅黑在部分环境下确实显示有误差(哎呀,都怪老板对美工太好,全给配的真八核大显)比如XP系统用户(也是给你们跪了)安装的高级浏览器(恩…除IE外的浏览器就叫高级浏览器)会强制使用雅黑,但他们对雅黑的渲染又很差。针对这种情况,我们在上线后已经紧急处理,将这部分用户的字体降级为宋体,更多的优化方案也都在制定中。 V6是微博的重大迭代,这次改版的目的是给用户提供更好的个性化信息获取服务,给内容生产者提供更多曝光和获得激励的渠道。虽然罗马非一日建成,希望通过我们的设计能让微博变的更纯粹,让用户用的更舒心。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com