来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
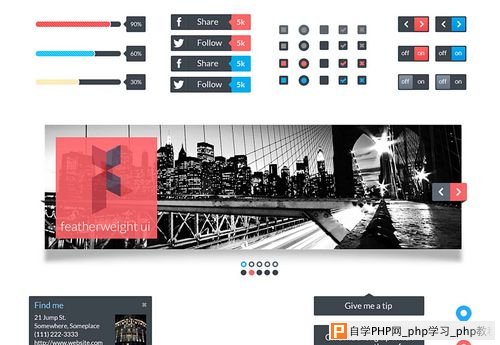
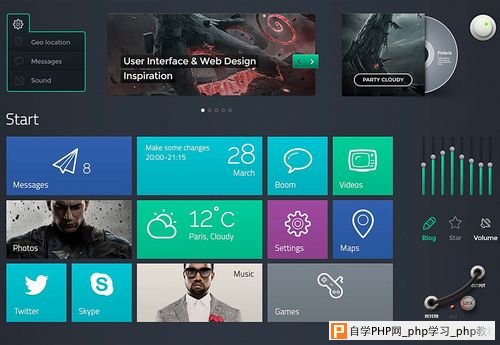
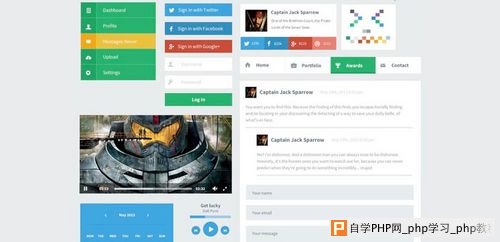
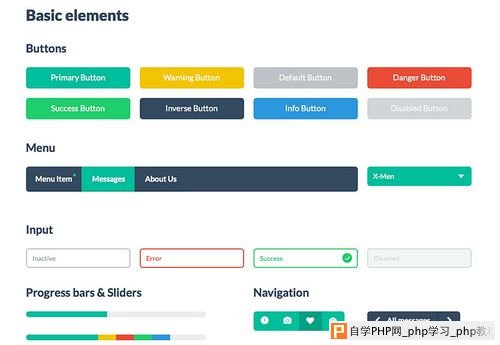
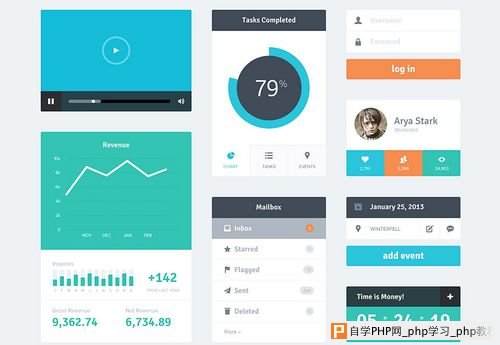
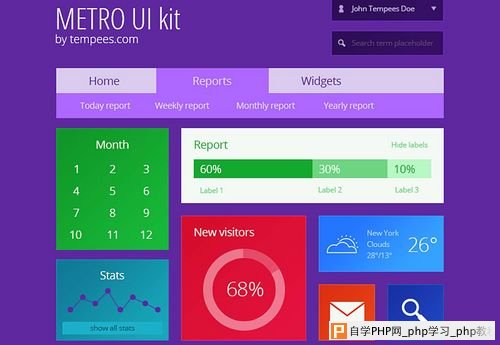
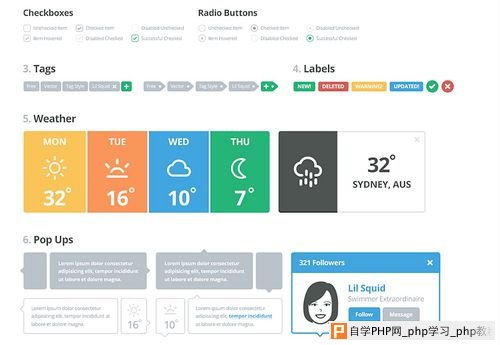
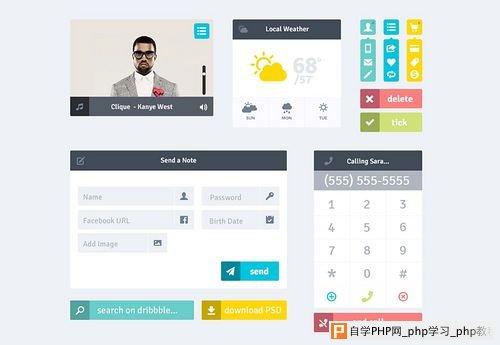
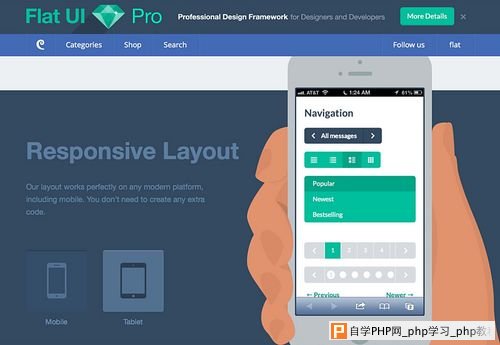
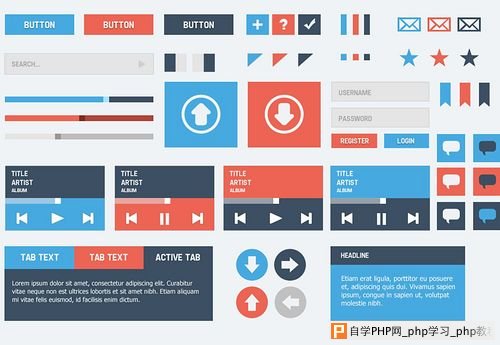
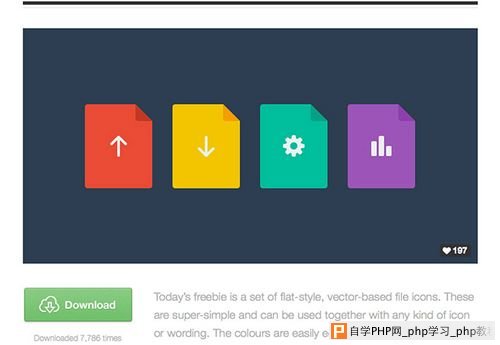
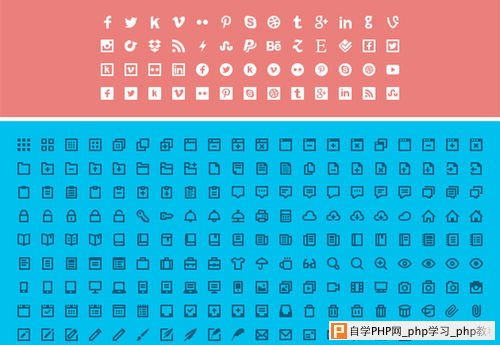
苹果iOS 7将扁平化设计风格推向了一个顶点。目前,扁平化设计是当下最流行的设计风格。不少设计师或许都想要尝试一下扁平化设计,但却不知道该要如何开始。这里,我们就为大家搜集了一些扁平化资源,从UI套件到调色工具,再到字体选择和WP主题,从理论文章再到创意图库。我们将为大家呈现出体系化的扁平化资源,一起来看看:  不收藏都不好意思的扁平化设计终极指南 扁平化设计 对于设计师来说,扁平化设计是一种实打实的设计风格,不要花招,不要粉饰。从整体的角度来讲,扁平化设计是一种极简主义美学,附以明亮柔和的色彩,最后配上粗重醒目,而风格又复古的字体。扁平化设计简化了诸如按钮、图标一类的界面元素。 扁平化设计要求尽量避免使用凹凸、阴影、斜角、渐变、材质等装饰手段。对于那些页面不多或者用以推广移动应用的简单网站来说,扁平化设计非常符合他们的需求,因此广泛流行。扁平化设计同时也遭到了一些非议,批评者认为这种全面简化的风格无法更好的引导用户,用户界面太过简单,可能一些用户无法理解。 大图片取代了动效。在极简主义风格的设计中,设计师通常给予内容充足的空间以供传达,这样就能够简单、直接的讲述内容。从扁平化设计中又衍生出几个不同的小流派:“似扁平化设计”和“长投影设计”就是最近被反复强调的两个概念。 “似扁平化设计”(Almost Flat Design)是以扁平化设计为基础,但是添加了一些简单的效果,比如简单的投影,基本的渐变。“长投影设计”图标设计中使用较多,一般是一道45度角的阴影从图标中延伸而出,最近的图标设计,大部分都采用“长投影设计”。 扁平化设计强调了极简主义,提倡功能大于形式。提倡了一种少即是多,留白大于填充的美学。仅仅具有色彩、形状、线条等基本元素。字体选择上也务求简单、基本。 UI Kits 通过UI套件,我们可以初步了解扁平化设计。套件非常的节省时间——可以自由选择套件中的元素,然后进行自己的实验。大多数UI套件的格式是PSD,非常易于编辑。下面推荐的UI套件种类不一,从简单免费的到复杂收费的,扁平化的UI套件可真是越来越多了;这里我们提供了一个推荐列表。 在选择UI套件时,不要对颜色太较真。大多数的套件都支持改变颜色主题,只需点击几下,就能全面修改,这样就不用一个一个手动修改了。 Featherweight UI (free) Featherweight UI简约、支持视网膜(Retina),照片滚动箭头、按钮、简单的图标,什么都有。大小适中,颜色复古。  图01 Polaris UI kit (free) Polaris UI kit (free)由Designmodo出品,黑暗风格,包含了多种按钮和面板,有点Win8的风格。而且扁平之中带点拟物风格。  图02 Erste UI kit (free) This simple UI kit包含了一些非常实用的基本元素,比如社交网络登录按钮,菜单、媒体播放器,配色非常扁平化。  图03 FlatUI kit (free) The kit designed by Freepik.com for WebdesignerDepot 包含了从下拉菜单到导航条再到社交分享工具在内的大量元素。  图04 Flat UI (free) free kit from Designmodo 色彩明亮,按钮,图标,菜单,什么都有点。  图05 Flat UI kit (free) flat user interface widgets饶有趣味的一款套件,图标、播放器,计算器,任务转盘。这个套件做出了很好的榜样,教会我们如何将扁平化设计与复杂的元素相结合。  图06 Metro UI kit (free) Metro UI kit多姿多彩,被WP使用,颜色和风格与WP也有所联系。多彩的区块,简单的字体。这款套件包括日历、状态栏、图标、图表、菜单和搜索栏等元素。  图07 Monotone flat UI kit (free) 简约的配色也可以非常出众。Monotone flat UI kit (free),相比前面几个,这款套件的用色算是一种进步。  图08 Vertical Infinity (free) Vertical Infinity, 适用于视网膜的套件中,内容最为丰富的一款。下拉菜单、窗口、表格、按钮、社交网络图标。什么都有点。正因为基本,所以适用面广。  图09 Lil UI kit ($6) Lil UI kit ($6) 18种元素。这款矢量套件定制化很高,可以用来进行风格简化、内容一致的设计。  图10 Flat UI kit ($19) flat UI kit 图标,表格,按钮。元素搭配完美,色彩明亮,适用于简约风格的手机界面设计。  图11 Flat UI pro (from $39) Flat UI Pro is Designmodo出品,适用于Twitter Bootstrap,含有去全套的PSD文件以方便定制。完全响应式设计。  图12 Flat UI PSD ($5) Flat UI PSD ($5) 有点“似扁平化设计”的味道,你看按钮中文本下的阴影,提供了更多的对比感  图13 Square UI (from $39) Square UI 应用广泛,种类齐全,用色非常规。可定制化。支持视网膜。  图14 扁平化图标 扁平化设计的图标无处不在,资源也非常丰富。跟UI套件一样,大多数的图标采用PSD格式,这样可以根据个人情况进行修改。很多图标的设计非常的具有专业性,专门为某类应用而设计。这种图标,用来做按钮也很合适。当选择图标下载时,记得尺寸大小选择要合适。有的是矢量图形,而有的放大时会损失质量。 40 social media flat icons (free) 40 social media flat icons (free) 用途广泛,涵盖了欧美几乎所有流行的网站,并采用了长投影设计。通过用色和投影上的细微差别,达到了不同图标之间的高辨识度。每种图标有4种大小——32,64,128以及256。  图15 Freebie PSD — flat icons (free) This simple download包含了一些图形复杂的扁平化图标。比大多数的扁平化设计更具细节和风格。但是仅支持PC下载。  图16 12 flat SEO icons (free) social media icons非常棒的作品,跟SEO相关 的一些图标,扁平化+长投影,对于一些机构来说非常合适。  图17 Free flat icon set (free) This small icon set用色非常的朴素,对比也比较低的一套图标。  图18 Flat file icons (free) This quad of icon 上传、下载、设置、图表。  图19 Flat icons freebie (free) Flat icons freebie (free)这套图标出来之前,扁平化设计中很少采用圆角。  图20 Flat social media icons (free) Designmodo's kit 35款社交媒体图标。色彩选用明亮,且非常贴切。  图21 PSD flat social icons (free) This set of 16 social media icons 长投影设计,图标设计不局限于方形,变化多种多样。  图22 IconShock flat icons (from $19) IconShock flat icons (from $19)可能是最大的图标系列,3600款图标,每款3种大小选择。  图23 FlatIcons (from $30) FlatIcons因其简单而用途广泛,定制度高。  图24 其他类扁平化资源 Apple product templates (free) 想在苹果的设备上展示一下设计作品吗?试试Apple template from MediaLoot吧!  图25
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com