来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
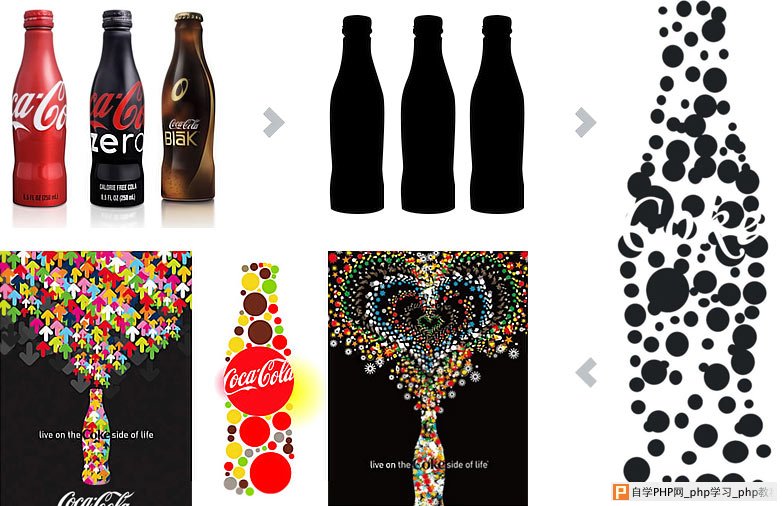
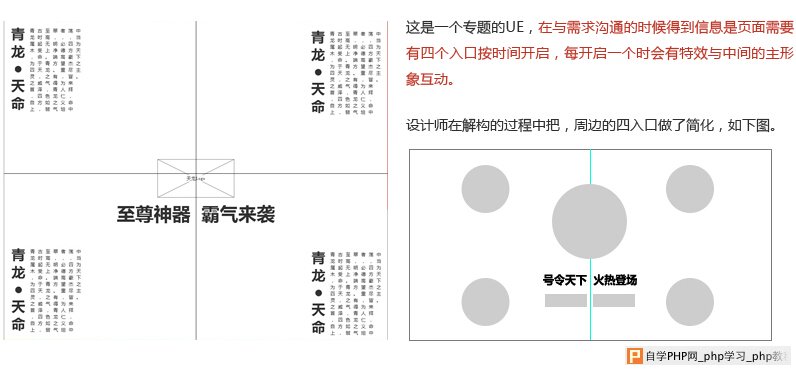
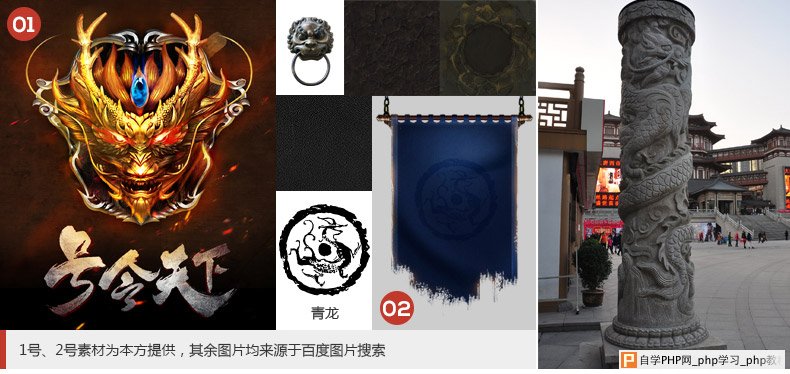
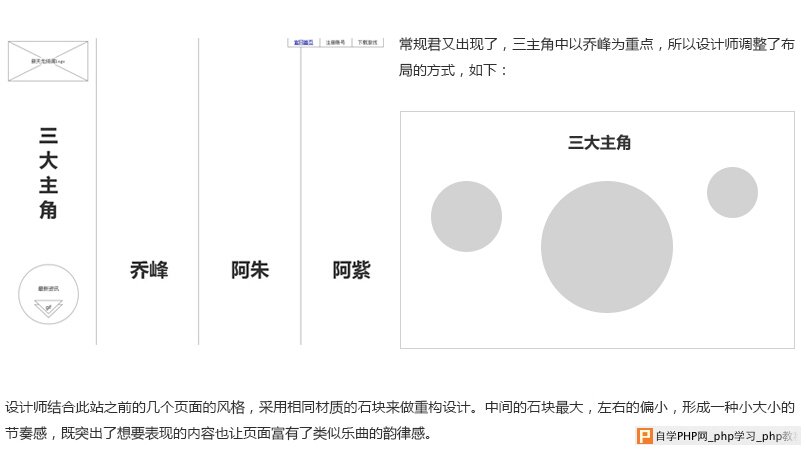
怎样的网页设计才称得上是优秀? 想必很多人都和我有同样的疑问。个人认为所谓优秀的网页设计就是能以合理的功能布局、赏心悦目的颜色(图片)搭配传递出设计想法的网页设计。这其中 包含了排版布局、色彩搭配、素材的选用等等诸多方面……当我们重新审视自己与别人作品之间的不同时往往会发现同样的颜色(图片、布局)会有不同的效果。这 是为什么?颜色区域的面积大小?图片的使用形状?其实这些就是我今天要和诸位探讨的内容——网页设计中的“点、线、面”——平面构成在网页设计中的运用。 点、线、面?平面构成?网页设计? 我们首先要明确:一个网页作品的基础并不是那些不理想的素材,也不是那些斑斓的颜色,而是基础的几何图形。 几何图形其实就是“面”,“面”的基础是“线”,“线”的基础是“点”。 那么“点、线、面”是如何参与到我们的设计之中的呢。我们来看下面的示例。  在上图中,设计师把标题与人物垂直排列的形式使之形成一条“线”,下方的导航与logo水平排列也组 成了一条“线”,两者形成一个倒“T”字形。“世界观”与“游戏阵营”的布局设计正好形成了两个点。三者的组合是一个完美的三角形状,而在画面的构图中三 角构图是最稳的,配以宁静的夜空,飘舞的萤火虫,具有视觉冲击力的月亮与视角,恰如其分的传递出安静唯美的信息。 从上图中不难看出“点、线、面”在设计行为中的表现形式已经不仅仅是传统意义上的形式。一个logo、一个按钮、一个banner都可以是它们的具 象表现。这需要我们在设计之初把具象的素材抽象化——进行解构的过程——用最基础的构成元素来按形式美法则(形式美法则包含对称、平衡、对比、和谐、调 和、节奏/韵律、统一,七大规律)进行布局。在获得理想的布局形式后再把抽象的元素具象化——进行重构的过程——此时要以设计的手段来让元素变得更精致更 富视觉冲击力。  第一部分:关于“点”的认知  在平面构成中,点作为最基础的构成元素存在。点的构成形式既有不规则的自由排列,也有按一定规律的秩序排列,无论采取怎样的排列方式都需按照形式美法则来进行。 在实际的网页设计中,点是相对而言的,页面中任何相对小面积的元素都可以视作是一个点。这些元素既可以单独存在于页面之中,也可组合成线或者面。 它们的存在不仅仅让我们的页面布局显得合理舒适,更会使得页面灵动具有冲击力。  图片来源于畅游VC团队作品。 以上例举出的页面都是内容需求入口较多,设计师采用点阵式的排列方式予以重构。即满足了页面功能的需求同时提升了页面的趣味性与冲击力。 页面设计过程中点是不拘泥于形式的,但什么样的点才是合理的?怎样的排列才是有秩序的?想得到问题的答案还是用具体的案例来解释给诸位吧。 对称排列(形式美法则之对称) 对称:形体用对折的方法,基本上可以重叠的图形称为对称。它们是等形等量的配置关系,最容易得到统一,是具有良好的稳定感的最基本形式。  在翻看提供过来的素材后,设计师结合此次专题所要传递的信息,决定为了体现龙头令牌的历史感与神秘感,采用洞穴式场景,但具象洞穴形象不利于主体及 特效的表现,所想能否在一面石壁上来体现我们想要的内容与效果。有了设计形式与整体布局,剩下的工作就是把抽象的几何图形具象话的过程了——开始了重构之 旅。  整理素材的过程请翻看畅游VC以往的分享,在这里不再赘述。  设计师的完成稿上完全体现了设计之初对布局的想法。 下面是几个对称排列在实际设计过程中的应用。 对称排列相对的平稳保守,当需求是一个厚重沉稳的页面时它是比较不错的选择。    平衡排列(形式美法则之平衡) 平衡:在衡器上两端承受的重量由一个支点支持,双方获得力学上的平衡状态。   平衡排列不同于对称排列之处在于所用素材的形式,大孝种类可以不完全相同,但所摆放的位置要使得整幅画面看起来平衡稳定具有美感。    自由排列(形式美法则之节奏/韵律) 节奏/韵律:节奏和韵律是时间艺术的用语,在音乐中是指音乐的音色、节拍的长短、节奏快慢按一定的规律出现,产生不同的节奏。在构成中为同一形象在一定格律中的重复出现产生的运动感。节奏必须是有规律的重复、连续,节奏容易单调,经过有律动的变化就产生韵律。  设计师结合此站之前的几个页面的风格,采用相同材质的石块来做重构设计。中间的石块最大,左右的偏小,形成一种小大小的节奏感,既突出了想要表现的内容也让页面富有了类似乐曲的韵律感。  自由排列优势在于能很好的让页面律动起来,给人以活泼动感的视觉效果。所以一般多用在表现速度、欢快的主题时。    |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com