fabric.js 实现流程图关联线功能demo关注热度:1
要在 Fabric.js 中实现流程图关联线功能,您需要创建图形元素并获取它们的连接点,然后根据连接点绘制关联线。以下是一个基本的实现示例: //创建Fabric.js画布varcanvas=newfabric.Canvas(c..[详情]

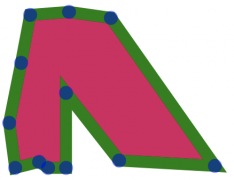
fabric.js·自定义控件,多边形关注热度:9
此演示演示如何使用控件 api 修改多边形的形状。 这可能很难掌握,因为它需要了解内部多边形逻辑,以及锚点和变换。 在此演示中,我们将缩放和平移应用于画布,以确保代码对于许..[详情]
fabric.js 实现复制粘贴功能关注热度:9
在 Fabric.js 中实现复制粘贴功能需要涉及元素的克隆和管理。以下是一个基本的实现示例: //初始化Fabric.js画布varcanvas=newfabric.Canvas(canvas);//存储复制的元素varclipboard=[];//复制选中的元素..[详情]

fabric.js使用剪辑路径进行剪辑-第 8 部分关注热度:6
The new clipPath property 新的剪辑路径属性 In 2.4.0 we introduced the clipPath property for all objects. ClipPath replaces clipTo: function() {} , achieving the same flexibility, but with better compatibility. 在 2.4.0 中,我们为..[详情]
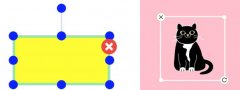
fabric.js·自定义控件 API关注热度:6
Custom controls api自定义控件 API This api is for fabricJS 4.0, the api and the text is currently in beta. Some little change could happen before release, in order to keep naming and options as simple as possible. 此 API 适用于 fab..[详情]

fabric.js常见问题总结-react篇关注热度:16
今天带来【fabric.js常见问题总结之react篇】 react.js 中文文档: http://funcion_woqu.gitee.io/fabric-doc/api/#circle 问题列表: npm/yarn安装后引入报错 控制器删除、旋转图标修改,边框样式修改 缩放..[详情]

Fabric.js之动画探索animate关注热度:83
今天带来Fabric.js之动画探索animate方法使用教程,Fabric.js如何使用动画? 下面通过一个实例来讲解下。 如图所示: 定义一个小方块,然后让它上下移动,代码如下: (function(){varcanvas=th..[详情]

Fabric.js之touch事件详解关注热度:109
Fabric.js之touch事件详解 根据官网demo http://fabricjs.com/touch-events This demo uses custom version of Fabric with touch events enabled. Try dragging an image, shaking, longpressing it or changing orientation. 翻译过来 此演示..[详情]

Fabric.js路径文字教程详解关注热度:396
这是 Fabric.js 中的一个新的 beta 功能。 您可以为文本指定一个名为 path 的 fabric.Path 属性,这将使文本呈现弯曲,跟随路径。 该功能是新的,并且有很多边缘情况需要解决和改进。 在这..[详情]

缩放和平移,FabricJS 简介第 5 部分关注热度:81
缩放和平移,FabricJS 简介第 5 部分 在上一个系列中,我们已经讨论了很多主题;从基本的对象操作到动画、事件、过滤器、组和子类。但是仍然有一些非常有趣和有用的事情要讨论!..[详情]

Fabric.js 简介。第 4 部分关注热度:92
Fabric.js 简介。 第 4 部分。 在上一个系列中,我们已经讨论了很多主题; 从基本的对象操作到动画、事件、过滤器、组和子类。 但是仍然有一些非常有趣和有用的事情要讨论! 免费绘..[详情]

Fabric.js 简介。第 3 部分。关注热度:144
Fabric.js 简介。 第 3 部分。 我们已经在本系列的第一 部分和 第二 部分中 介绍了大部分基础知识。 让我们继续更高级的东西! 团体 我们首先要讨论的是组。 组是 Fabric 最强大的功能之..[详情]

Fabric.js 简介。第2部分。关注热度:83
Fabric.js 简介。 第2部分。 在 本系列的第一部分 ,我们才刚刚开始熟悉 Fabric.js。 我们研究了使用 Fabric 的原因,它的对象模型和对象层次结构,以及 Fabric 中可用的不同类型的实体——..[详情]

Fabric.js 简介。第1部分。关注热度:135
今天,我想向您介绍Fabric.js——一个强大的 Javascript 库,它让使用 HTML5 画布变得轻而易举。Fabric 为画布提供了一个缺失的对象模型,以及一个 SVG 解析器、交互层和一整套其他不可或缺..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com