来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
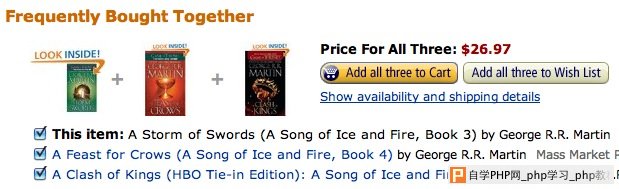
对于许多网页设计师或工程师而言,按钮和超链接有着极为相似的程序代码,基本上他们也是出生自相同的历史来源。但是他们在用户接口与行为上其实有着非常不同的发展。按钮代表着动作,而超链接则代表着导览。 随着因特网的发展越来越多元化,从传统的网页快速的发展到如同本机软件(Native Application)般的网络服务,有着许多承袭自传统的用户接口:蓝色的超链接就是其中一个重要的元素(应该许多人已经忘记这个蓝色的超链接有个互动方式,就是会在造访过后变成紫色)。 超链接是一个从网络开始发迹的用户接口组件,然后逐步发展到如 Windows Word 的说明文件这种本机软件上。超链接提供一个显而易见的互动功能:导览。他容许使用者在众多的文件之间来回穿梭,在文件中看到重要的关键词,就可以点选这个关键词来更进一步了解他的内容。这种交互参照的功能,就像是文件之间的任意门般,让使用者可以遨游在网页或是文件之间,几乎不会有什么负担。 接着许许多多的网络服务出现了,超链接透过图片或是 CSS 技术以按钮的形式出现在网络上,来提示用户这个超链接是提供一个如同动作的行为,如购买商品、邀请好友或响应留言等功能。按钮本身就附带着一种动作的隐喻,让使用者感觉到他「按下去」了,并期待系统产生什么响应,进而进行下一步的操作。 让动作用按钮呈现;导览则用超链接表示。例如,在设计一个购物网站的时候,超链接可以用来导览商品间的相互关系,让使用者一个接着一个的浏览你的商品。按钮可以让用户把你的商品放入购物车,接着付款结账。用动词来当做按钮的开头,会更强化按钮的动作暗示。这两 着之间的用户行为模式有着极大的不同,尽可能的让你的接口符合这项原则,可以大幅的减轻用户在应用程序中的使用负担。 考虑看看 Amazon.com 的购物组合推荐,「全部加入购物车(Add all three to Cart)」这种行动使用按钮表示,「显示运送细节(Show availability and shipping details)」和商品名称则使用超链接来导览。清清楚楚的分开了动作和导览的行为,让消费动作轻巧又优雅。  按钮和超链接可是完全不一样的两个双胞胎兄弟呢! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com