来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
网站设计之切割字体制作过程 
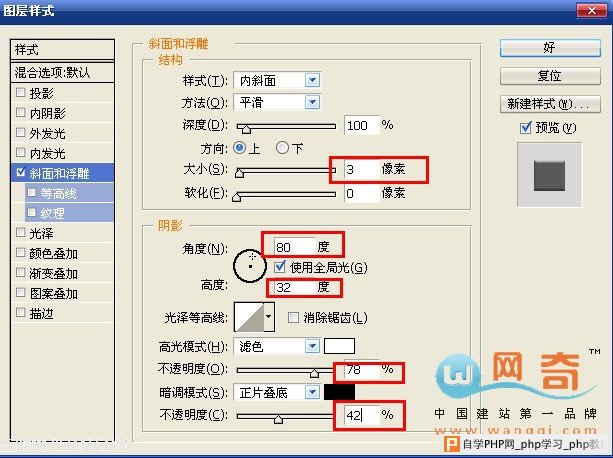
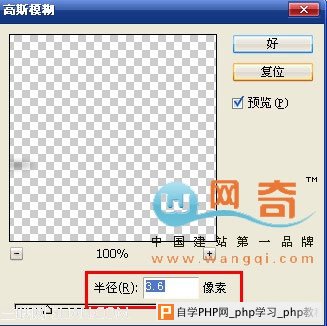
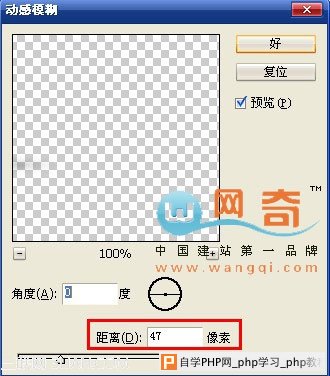
一、新建文档,500*300,填充颜色f4f4f4,新建图层,选择椭圆选取工具,画出选区,填充黑到透明渐变  二、滤镜——模糊——高斯模糊,图层不透明度:50%  三、选择文字工具,输入wangqi,填充渐变颜色和斜面浮雕   四、制作文字阴影:新建图层,椭圆工具,选择适当的选区,填充黑色,滤镜--模糊--高斯模糊,  五、滤镜——模糊——动感模糊,复制图层,给每个字加阴影  六、回到文字图形,删除格式化,选择多边形选取工具,选择适当的选区,Ctrl+Shift+J  七、按照同样的方法切割字体  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com