来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
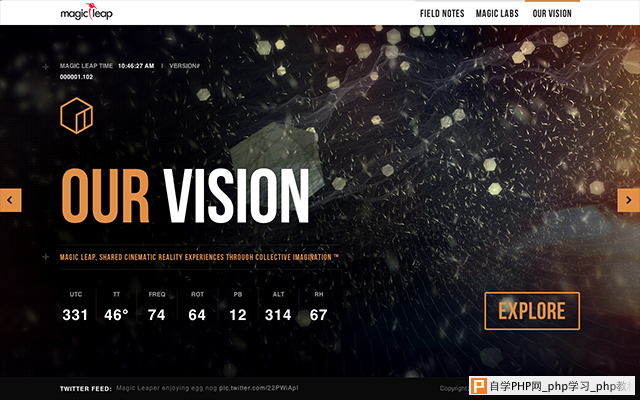
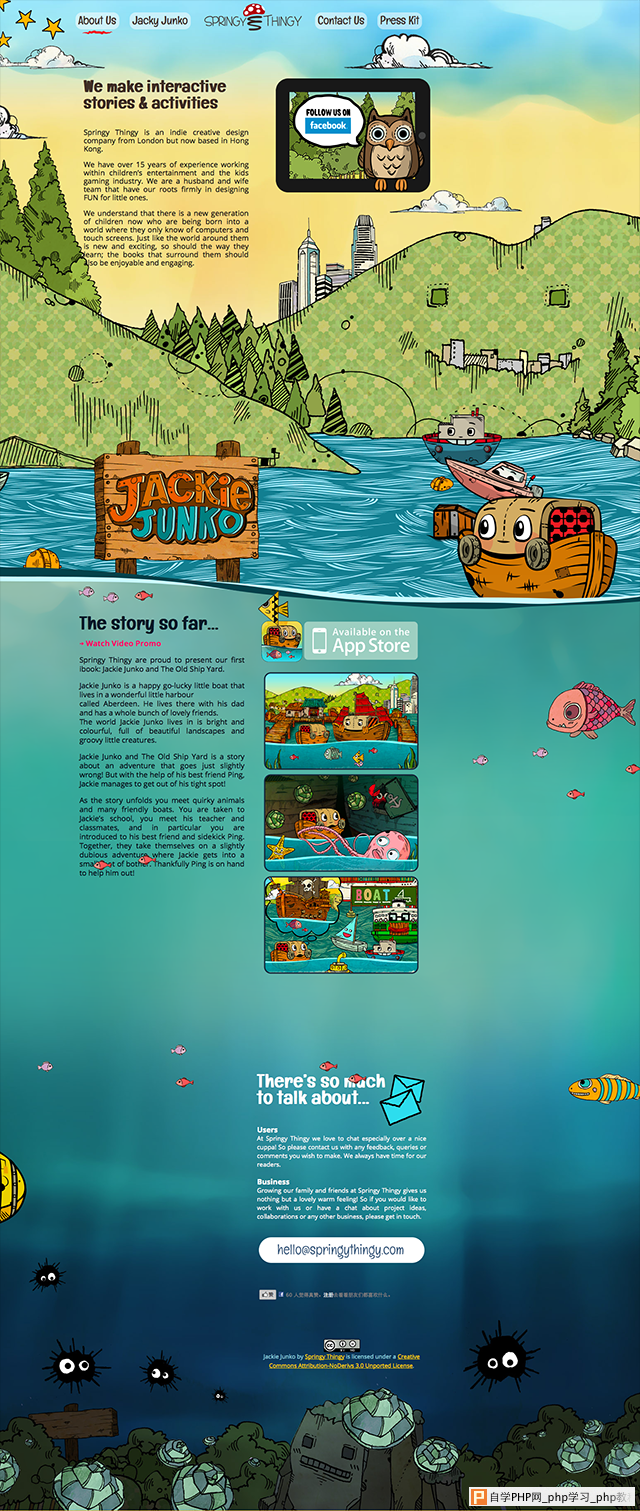
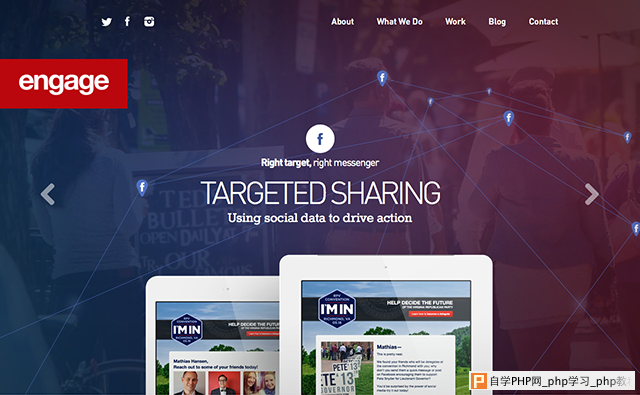
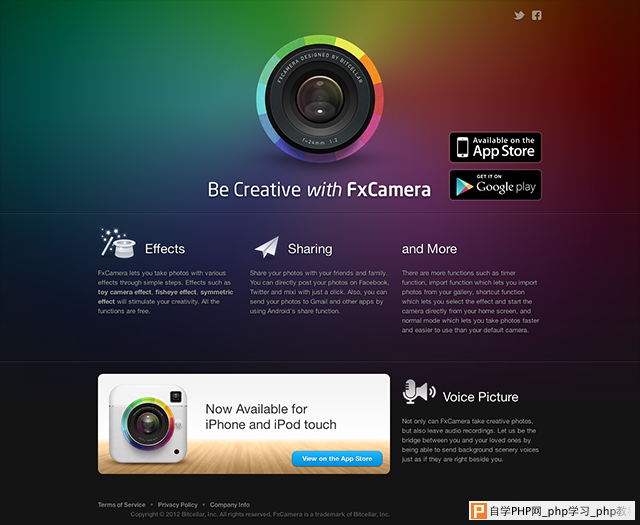
渐变色在色彩中是一个特殊的分类,它并不是单一的一种颜色,而是让原本单一的颜色有了规律性的变化,并且把变化的过程也完整的展现在我们面前。在哲学概念中,渐变被定义为量变,是指事物的一种逐渐的、不显著的变化状态。根据这一特点,渐变在网页设计中的运用就不仅停留在美观的层面了,也可以随着网站所要表达的情绪变化而变化,由此来形成一道独一无二的渐变感情线。 看了我们为大家搜罗的一些渐变网页设计案例后,也许你会更钟情于渐变色背景的使用。 1.Magic Leap的网页背景利用光点和光束形成了一种看似渐变的特别效果,黑色与光束之间的搭配总是显得大气又神秘。少量的橙色元素与光束的颜色完美契合,让浏览者既能一眼找到重点,背景又不单调。  2.这是一个看起来十分有趣的网站,纵观网站全局,都使用了笼统的渐变手法。网页中下部分是比较典型精致的渐变色彩,从海面到海底,设计师在颜色的使用上层层递进,最终描绘出了有趣美观的海洋世界。  3.紫色系的渐变背景图上覆盖着星座状的图谱,具有距离感的“f”小图标也是一种距离上的渐变,由远及近的设计手法让页面看起来更加浩瀚无垠,把网站气氛也渲染的更加具有神秘感。  4.这个案例中从内容到背景都使用了统一色系中的颜色。在一般情况下,渐变的背景之上的内容色彩使用会选择相反色或是反差较大的,而案例中的网页内容却使用了渐变中出现的最极端的一种颜色,这样的设计会让背景与内容之间更好的融合,让整体看起来完全不突兀,给人一种比较温和宁静的感觉。  5.又是一个渐变中加入了光点的背景设计,与第一个案例不同的是,JJ Ying使用了彩色的光点,营造出了一种灯光闪烁的城市夜晚景象,配合渐变模糊背景,让整个网站变得更浪漫惬意。  6.黑色从来都被认为是一个百搭的颜色,在色彩渐变领域也不例外,下面这个案例就是最好的例子。黑色衬托出了其他颜色的鲜艳亮丽,并且能与它们很好的结合,两者之间相辅相成,让网站全局显得更有深度。  7.这是一个单页式的超长型网站,网站整体全部利用独立的小方格组合成完整的渐变体系,包含了彩虹七色,让网站看起来非常有连贯性。  8.KODU.的网页设计除了渐变的背景图片以外,还使用了一些炫光效果,亮丽的枚红主色令网站变得格外清新乐观。背景上的水印底纹设计也让页面不那么单调,并且很好的体现了网站特色。  9.星空元素是渐变设计的常客,下面的案例就是一个很好的证明。背景的设计理念主要来源于神秘的宇宙空间,蓝绿色渐变自然成了最好的选择。  10.以天空色作为网页背景是最不会错的选择,但最美观的天空背景一定离不开渐变。从蓝天到云层,再到清风,所有自然环境中应有的细节,都能用渐变的设计手法完整呈现在我们面前。  渐变在视觉上让我们有了循序渐进的过程,赋予了色彩另一种别样的节奏感和生命力。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
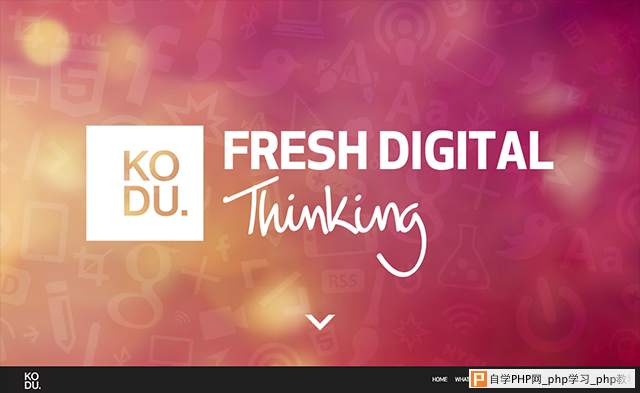
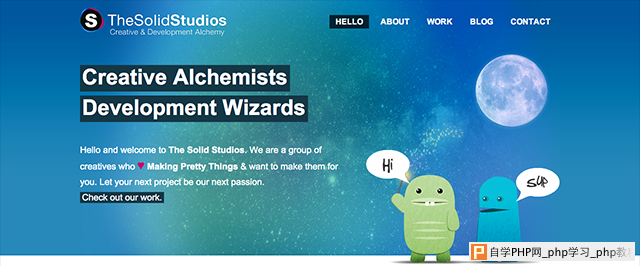
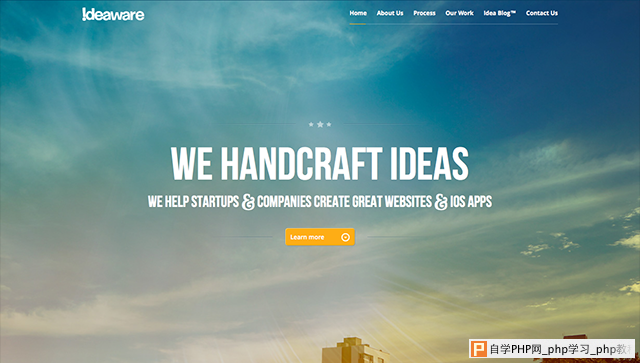
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com