来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
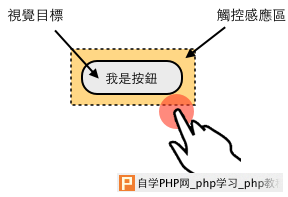
秘诀在于设定按钮的触控感应区(Touch area),按钮其实可以分为两个部分: 一、视觉目标(Visual targe)- 使用者可以看的到,并且想要去点击的区域。 二、触控感应区(Touch area)- 使用者看不到,用于判断检测手指是否有触碰到按钮的区域。  一般来说,对于小于建议大小的按钮,我们需要手动将触控感应区调整的比视觉目标更大一些,这样一来即使使用者没有真的触碰到按钮的视觉目标(如下图),也可以成功地点击到按钮,但开发者一般在撰写自定的按钮时,很容易忽略了这个细节,忘了要将触控感应区指定到适合的大小,以方便使用者点击。  触控式行动装置上的萤幕空间寸土寸金,过大的按钮设计会浪费空间,有质感的小按钮又总是让人按不到,那么到底按钮应该要设计多大才方便使用呢?根据过去的统计资料,人们最常用于操控触控式萤幕的拇指与食指平均宽度为:男性2.29 cm 与1.82 cm;女性1.91 cm 与1.55 cm,因此传统上建议按钮大小为2.2 cm。 但随着触控萤幕的改进与进步,许多研究发现有效率且合适的按钮大小约为 0.9 cm 至 1.0 cm ,在Apple所提供的iOS Human Interface Guidelines上也明确建议可接受的按钮大小为 44pt(约 0.65 cm),再小则会严重影响使用者的操作(实际上需再配合使用费兹定律来作设计)。 如果你的服务是设计给50岁以上年长的使用者的话,合适的大小则为 1.14 cm(单一按钮)以及 1.65 cm(并列式按钮)。 但如果为了视觉与空间设计上的需求,按钮必须小于建议的尺寸(如导览按钮高0.40 cm;清单列删除按钮0.30 cm x 0.30 cm),开发者就势必需要花时间调整触控感应区的大小,才不会让你的使用性大打折,为了鱼与熊掌兼具,这些需要费工设计的小地方可是省不得的呢! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com