来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
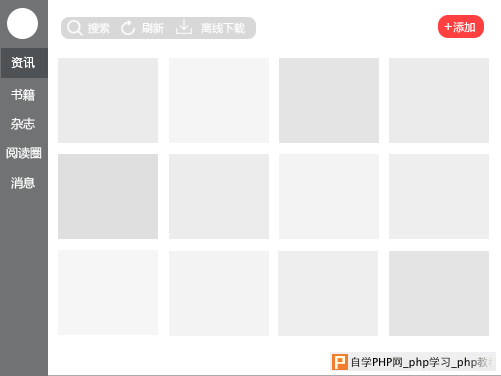
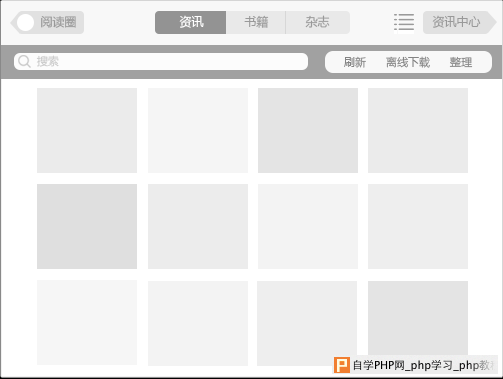
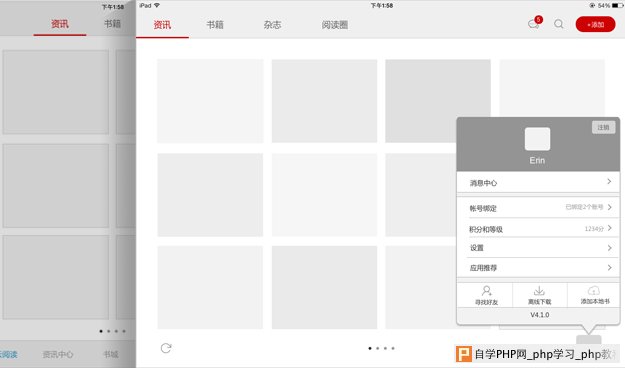
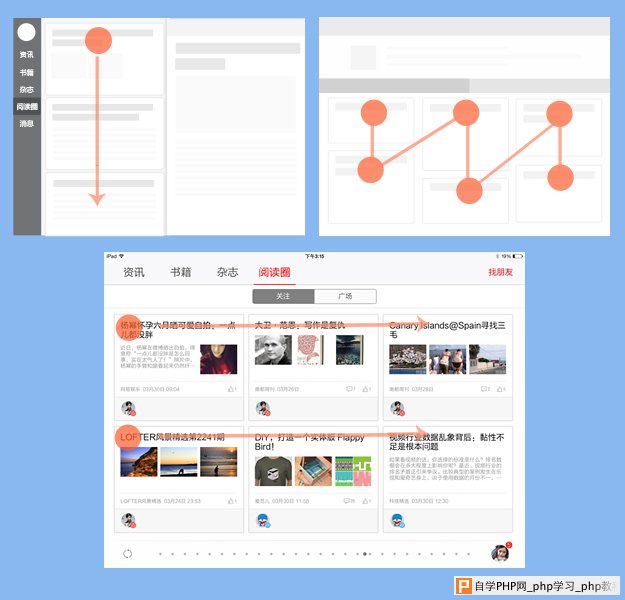
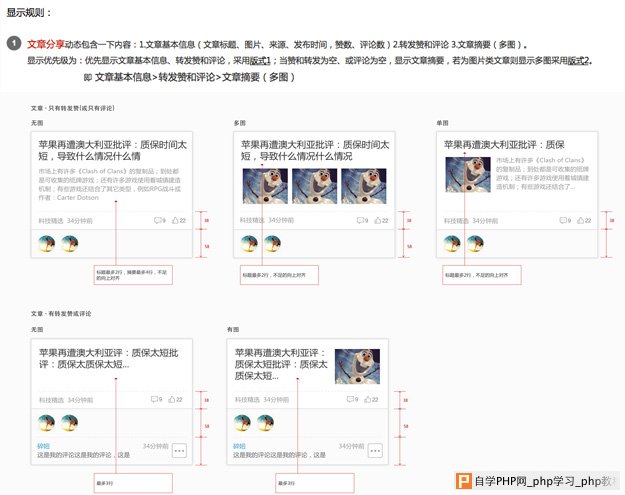
项目背景 关注云阅读iPad版的朋友会发现,我们有一段时间没有更新了。针对手机版云阅读经过几轮迭代增加的云端同步、阅读圈、多账号登录、社交分享等核心功能,这次的iPad版要一并加入。怎么把这些功能在iPad上进行重设计,如何优化现有信息架构,是我们遇到的第一个挑战。 另外一个方面,相对于手机端的用户,iPad用户更关注应用的品质感。通过之前的一些用户访谈,我们了解到,用户会在车上、家里等一些相对稳定的环境下使用iPad, 每次的使用时间也较长。我们希望通过一些的创新,让用户在这种沉浸式的使用情景下,体验到到舒适愉悦的阅读感受。进而加深网易云阅读的品牌印象,打造产品的市场口碑。 设计理念 做产品的时候,要从商业的角度来看我们的努力是否成功,往往会衡量设计方案引起预期用户行为的频率(例如,订阅数、推荐数、活跃度)。那么,究竟是什么样的因素会引发用户去与产品发生互动,甚至产生一定的忠诚度,这其中我们设计师可以做什么? Trevor van Gorp在他的《Design for Emotion》中提到:一个成功的产品必须与能与用户建立起一种良好的关系,关系的建立取决于我们体验到的有用(useful)、可用(usable)和令人愉悦(pleasurable)的程度。而从用户角度衡量交互度的标准就是使用者是否达到“心流”状态,一种意识具有高度条理性,积极投入的体验,诺曼也称其为“专心致志的持续性流畅状态”。为此,产品设计要设计有用的任务、达成良好的互动、创造恰到好处的吸引力,来平衡用户的情感状态以控制注意力和创造流(flow)体验。 原则总是说起来比较抽象,举个生活中的栗子吧。周末空闲的时候,我喜欢去钱江新城的杭图坐坐,在那里看看书,翻翻杂志,感觉蛮惬意的,一不留神就待了一个上午。想了想,为什么会喜欢去那里,可能有下面这些原因: 空间很大,书籍杂志报刊应有尽有,让我特别的有满足感。(有用) 区块划分很清晰,还有各种引导,想看什么书很快就找到了,很快捷很方便。(可用) 有一个难得的阅读的氛围,让人感觉很自在很舒服:身边有很多看书的人,有人气又不打扰;随处可见的沙发、桌椅让我可以随时坐下来,舒服地看书。(有氛围)  我们想要云阅读iPad新版也是这样一个让人觉得舒适的阅读空间,实用、好用、有感觉,陪伴你渡过每一段阅读的时光。 首页信息架构探索 在iPad上,为了充分利用空间优势,减少整屏切换,App往往采用更扁平化的层级结构,所以首页的交互设计就非常重要。 在这次的iPad版云阅读中,我们增加了杂志分类、阅读圈功能,丰富了个人主页,原来的结构已经不能适合现在的需求。怎么样让用户能便捷地找到入口,同时各个内容得到很好的呈现?我们尝试了不少iPad端常见的设计模式。 1. 竖导航 把我、书籍、资讯、杂志、阅读圈、消息作为独立的tab,列在左边,点击tab切换右半部分的内容。把操作类按钮(如搜索、整理、离线下载、添加内容)等放在顶部。与之相对应的,在阅读圈中采用单一视觉走向的列表流设计。  这样设计的优点是:结构逻辑清晰,操作效率高。在网易新闻、微博等iPad客户端中采用的就是类似的结构。 对于我们来说,竖导航的缺点是:由于导航占据了屏幕边上的一部分空间,右边主要内容的排布会受到影响,尤其在竖屏情况下;阅读圈单屏显示内容有限,原来文章正文的版式会被打破,影响阅读体验,这与我们的初衷相背。 2. 分屏平铺 在现有架构的基础上,主页内容包括书籍、资讯、杂志,采用顶部tab切换。点击顶部两端的相关入口,可以去往左面整屏阅读圈、右面整屏资讯中心或书城。  这样设计的优点是,每屏内容相对独立,划分明确,在“多看”iPad旧版中也采用了类似的信息架构设计。如果我们这样设计,对现有首页改动比较小,阅读圈的设计也可以少一些限制,但是这种架构拓展性比较差,未来如果加入更多的内容分类,又要推倒重来。 3. Tab切换 这可以说是最基本的一种设计模式,考虑是不是要和手机端的信息架构统一,我们一开始出了一个双tab的方案,但通过快速的用户测试和对iPad使用习惯的分析,这个方案很快的被否定了。这是因为虽然都是IOS系统,但在iPhone上屏幕更小,用户容易注意到底部内容,底部也更易于单手操作。在iPad上,由于屏幕较大,用户注意力集中在屏幕中心的内容,底部易被忽略,在操作iPad时,底导还容易被遮挡、成为盲区。我们又进一步考虑了改进方案,把资讯、书籍、杂志、阅读圈作为顶部导航 ,与我相关的操作和页面入口收在一起放在界面右下角。通过tab来扁平化层级关系,把阅读圈与其他内容并列,我们把所有信息都铺开呈现在你面前,就像一个承载信息流的容器,首页变得更纯粹了。  让每一条分享都好看,说说朋友圈信息流设计 在这次的iPad版中,阅读圈是一个很重要的新功能。如果把云阅读比喻成一个图书馆的话,阅读圈就是一个让读者感受到人气的地方,我们希望用户可以在这里发现到优质的内容,进而找到值得关注的人。它就像一个连接内容与人的纽带,让阅读变得有温度。这样的理念也帮助我们明确了阅读圈的设计目标:以内容为中心,引导读者与读者之间建立联系。 明确了设计目标,要以怎么样的形式来组织用户分享的内容呢?按照手机端的思路推到pad上,很容易联想到类似微博的纵向单列表模式。但是这种方式一屏展现的内容比较少,从信息流中打开单篇文章的方式也比较局限,会打破现有正文版式,不能很好满足用户深入阅读的需求。 云阅读是一个包含了书籍、资讯、杂志的综合性产品,这使得我们的分享内容比较多样,而用户互动、评论所生成的内容也不固定。要在iPad的大屏幕上满足多结构信息流的表现,我们又想到了比较常见的瀑布流模式。但从快速的用户验证中可以发现。瀑布流的信息排布不规则,用户的视线需要不断跳跃,比较适合以图片为主的分享。而在阅读圈中,标题这类文字信息往往是用户最关注的,间断的视觉流让人看起来比较累。  最终,阅读圈采用了规则的卡片化设计。面对不固定的分享内容,如何把它们呈现在统一高度的卡片里?我们设计了一种渐进式的处理方式:针对文章、源、书籍等多种分享内容,定义了显示优先级,优先显示信息标题、转发赞和最新评论,如果有多余空间,进一步显示摘要或多图。以下是部分的交互呈现规则:  在视觉上,我们还做了不同的版式和对齐处理,让每一种内容的分享都看上去饱满好看。这样的设计,保证了不论信息流内部怎么变化,它的外观都是稳定的。标题显示在一条顺畅的视觉流上,不同的内容形成了一种赋予变化的节奏,让阅读圈的浏览体验舒适而不枯燥。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com