来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
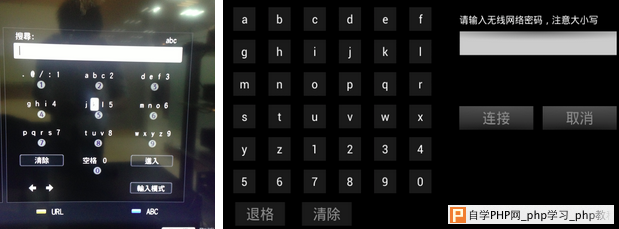
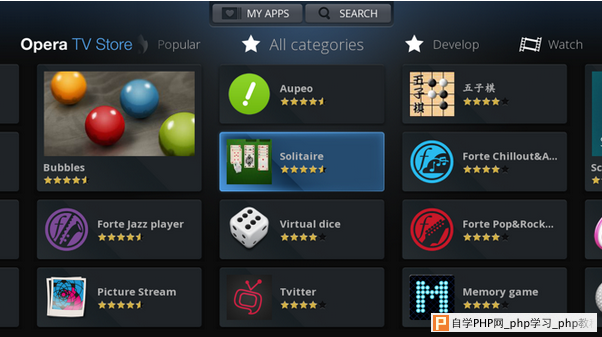
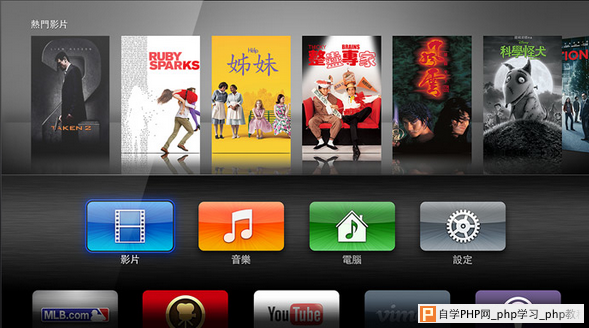
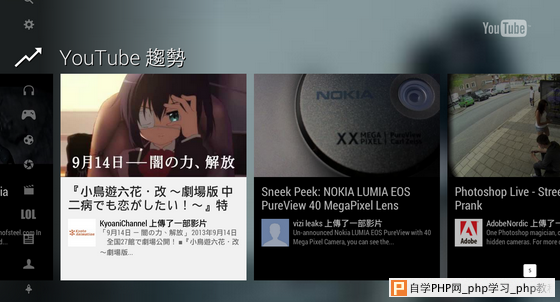
随著互联网与生活越来越密不可分,联网设备也从原本的电脑,变换到了手机上。正当大家的生活离不开手机时,网络也等著进入大家最常接触的第三屏幕-电视。 一直以来都有许多厂商在智能电视上耕耘,早期的 IPTV, 中华电信MOD、一电视网乐通是这类,现在的 OTT(Over-The-Top)-Box,大家熟知的 Apple TV、Google TV以及大家可能比较陌生的 Roku、Boxee,透过 Netflix、Hulu、Amazon video等丰富的数位内容,达到新的收视体验。 因为电视拥有大尺寸,远距离观赏的特性,所以在界面的设计开发上,与电脑手机的浏览使用体验都有很大的不同。另外在加上控制器的外在限制,当在使用电视时,我们没有键盘滑鼠,要点击任何按钮,输入任何文字,只能依靠间单按键的遥控器,其中我们最能好好利用的按键,就是 上/下/左/右/确认,要怎麼利用这间单的互动设备,做出让使用者使用时不会「抓狂」的产品,将是我们需要好好研究的课题。 虚拟键盘的重新设计 相信可能已经满多人使用过一些运行 Android 的机顶盒,也有人称做客厅电脑的产品。当你打开浏览器想要输入网址时,跳出了虚拟键盘,你利用著遥控器一个一个字慢慢的输入,那种不耐烦几乎想放弃的感觉,应该很多人都有经验。万一你又不小心输入错误全部重来的时候,就留下了智能电视很难用的印象。  在电视上利用遥控器输入任何数字文字,本来就是一件极度困难的事情,这件事情最大的问题就是 Android 内建的 Qwerty 虚拟键盘,原本设计在手机与平板上,与实体键盘配置相同,让使用者凭著电脑是用经验,快速找到按键位置,达成输入目的。但是换成只有方向键加上确认键的遥控器,配上 Qwerty 虚拟键盘,大部分的时间都在浪费在移动按键上,况且英文键盘的配置,就是為了让每个手指点击的次数差不多,所以输入一个单字,需要四处移动按钮,自然使用者体验不佳。 在虚拟键盘的设计上,Opera TV 使用传统手机的英文输入法界面,使用时利用遥控器上的 0 ~ 9 数字键来完成输入,另外则是有将 A ~Z, 0 ~ 9 按键重新排列成 6乘6 的虚拟键盘。这两种方法都可以有效降低使用者按遥控器的次数。  导航界面 好的导航模式,是可以让使用者很轻鬆的找到想要的东西,在电视的界面上,建议设计成矩形按钮,并且拥有明显的焦点(focus)效果,让使用者清楚明白当下的操作位置。当设计出一个这合电视上阅读的互动界面时,我们即发现到电视上的画面有限,一页能显示的资料量大概只有 10 笔左右。在画面寸土寸金的情况下,Opera TV 选择将焦点固定在正中央,当按下左右按钮时,画面成水平卷动的方式,以获得较多的显示画面。  Apple TV 则是使用了垂直卷动的方法,刻意让最下层的按钮被画面底部切掉,让使用者知道下面还有内容,当移动到下方按钮时,则会有一个像下滚动的转场效果,让使用者不容易在使用的过程迷路。  还有一个同时利用到垂直以及水平卷动的 TV app -YouTube TV。这是一个完全用 web 方式开发的应用程式,只要到 https://www.youtube.com/tv 利用浏览器搭配键盘的方向键即可操作。当上下移动时会利用上下卷动的方式变化导航选单,左右移动时则利用水平卷动的方式选择影片连结,这个操作模式非常的直觉,可惜显示内容时只能利用单行的方式显示,能够显示的资料量有限  智能电视的未来的操作模式还有很多的可能性,最近三星推出了类似 Kinect 体感遥控的 Smart TV,也有利用类似 Wii Remote 的鼠标遥控,或者近期刚发表的 fan TV 更是将大家熟悉的触控方式带进了电视裡,未来与电视的互动方式会演变成什麼洋子,就让我们继续观察下去。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com