来源:自学PHP网 时间:2015-01-08 09:52 作者: 阅读:次
[导读] ...
|
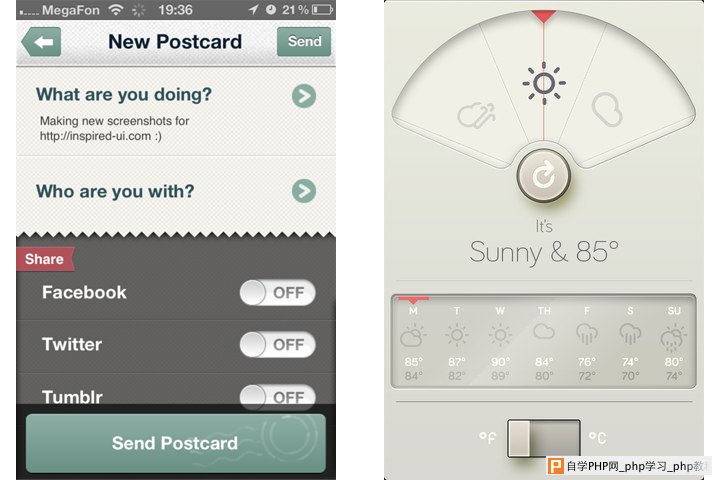
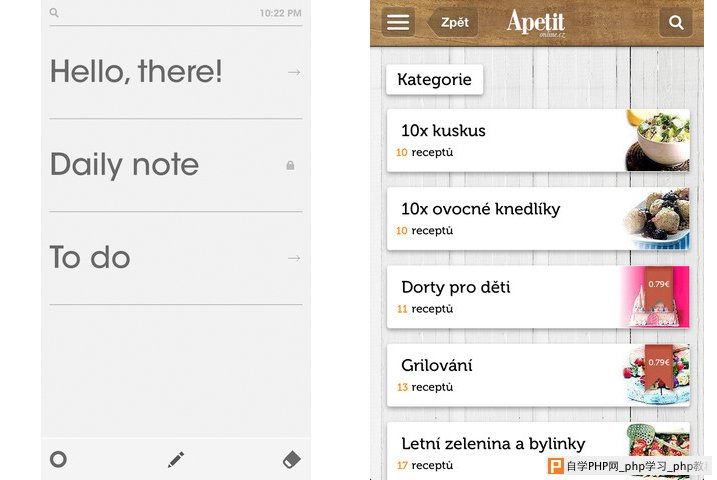
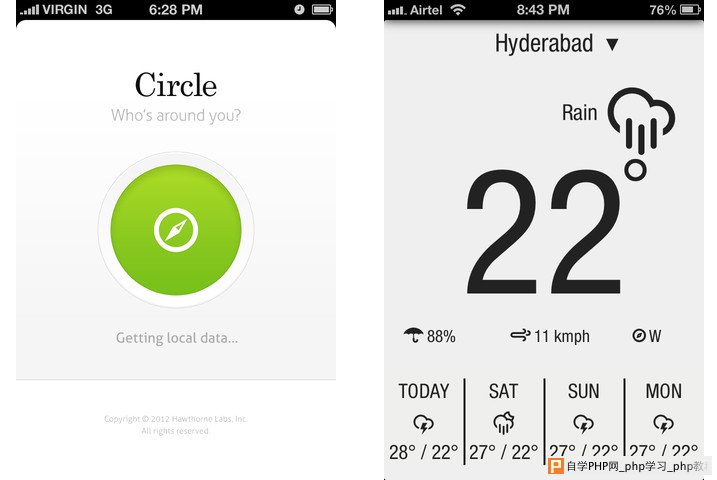
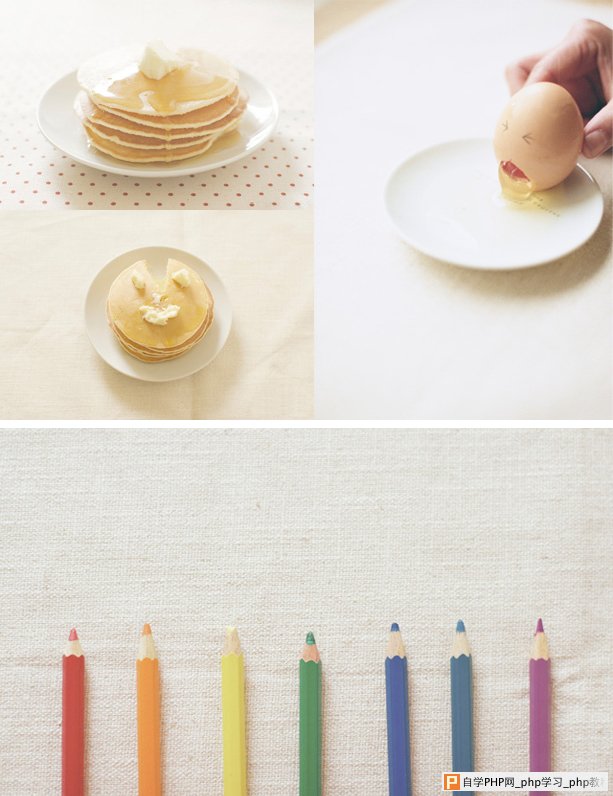
什么是轻设计?没有具体答案,也不是新鲜定义。轻设计已经被相关设计人士提起并运用有2年左右了,但是轻设计一直到现在仍然被常常提起,这里面有产品设计人员、网页设计师、UI设计师等等。 产品设计的“轻”,可以归纳一些词语,简单、流畅、易用、明确等等,大家心里也都有自己的词语。我在这里只想谈一下移动设备上,各种产品界面视觉设计上的“轻设计”(以下皆用“轻设计”代替),轻设计很有意思,并有很强的生命力。 首先归纳一下,轻设计在现在设计中仍然常常提起和应用的几种原因: 1.社会原因 — 人们每天生活节奏在加快的同时,疲于应对各种复杂的事物,产生疲惫和紧张的心理,所以人们渴求简单、放松、舒适的生活。 2.环境原因 — 社会发展很快,周围事物变化的也很快,各种APP应用泛滥,每个人每天所接受的信息量很大,轻设计可以减少接收的负担。 3.设备原因 — 移动设备屏幕大小相对较小,显示信息有限,轻设计可以清晰、直观的表现。 轻设计的定义,每个设计师心中都有自己的理解。我的理解归纳成三个关键词有:平和、真实、直接。 平和 颜色上没有强烈的对比 造型上没有复杂的图形 质感上追求细腻和丰富 给人以感官视觉上的平静状态,温和,不剧烈,平静、清晰的表达着产品的内容,给人平静、舒适、放松的感觉。  真实 去除雕饰的气质 追求纯粹的图形 以达到返璞归真 设计中去掉花哨绚丽的元素,去掉干扰用户的信息,以求质朴、真实之感,视觉感受的真实,给人以舒服、信任之感。  直接 颜色直接体现应用气质 造型上体现内容的本质 画面表现内容主次分明 减少或去掉没用的设计元素,突出重要内容,减少用户的识别成本,让用户直接、轻松的理解设计所表现的内容和意思。  往往轻设计的作品中,不只体现一种关键词,它会同时体现几种关键词。摄影圈有个名词叫“空气感”,我把它也归类为轻设计,好的摄影作品也是好的设计作品,“空气感”摄影很多方面也符合轻设计的原则,下面列举几个例子,大家来体会一下,或许对界面设计也有帮助。  轻设计要在视觉设计中发展到什么时候,还是永远存在下去,这不好说,因为轻设计本身就是一个抽象的概念。当然,跟随社会发展,符合用户需要的设计会永远发展下去。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com