来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
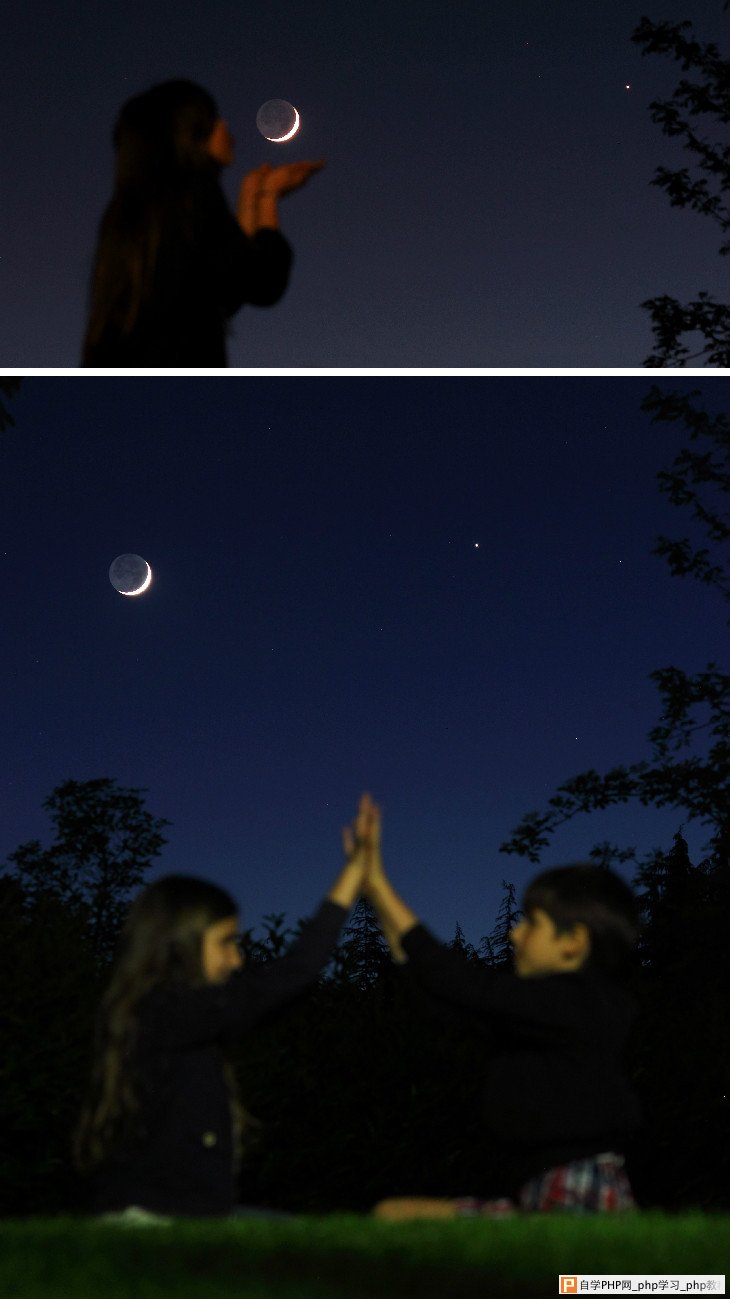
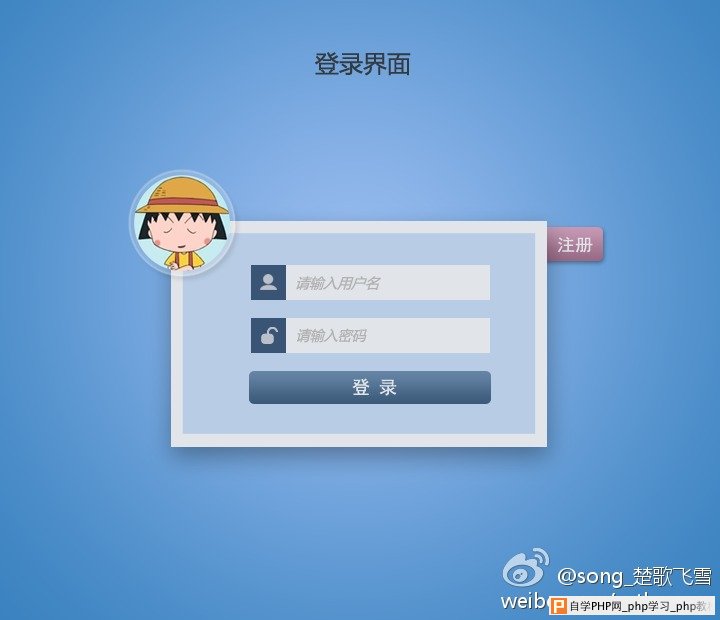
设计中的常识 LearnShare:几日前,@Voldemorty1989 同学在 微博 分享了自己的作品,请求大家指导:  我给他的评论: 太阳木有高亮,又不是水晶球。 @Voldemorty1989 同学很快修改了这处错误。由此,我又想到了许多同学会在月牙的缺口处画上几颗星星,这也是一个严重的错误。 今天,@Voldemorty1989 同学把整套 设计作品 分享出来,果然把月牙的缺口画上了星星:  作为一个挑剔的人,我觉得必须要写写文章了。 设计中的现实成分 设计(Design)应该包括 现实 和 创意 两种成分。而创意,也有相当一部分是抽象自现实。 了解设计风格及其变化和发展的同学应该知道,最近有两种风格颇为流行: 拟物: 模仿现实中物体的形状、色彩和纹理。比如 iOS 的设计,以及许多同学在画的 icon。  扁平: 简化效果,剥离模仿现实的成分(阴影、高光、纹理)。比如 Android 和 Windows Phone 的设计。  这两种风格虽然完全不同,但都是基于现实的事物延伸和抽象而来。所以, 现实是设计的基础 。 设计中背离现实的错误 下面几个是我在近几天看到的,在设计中背离现实的错误,分享出来与大家一同学习。 1.太阳 太阳是经常出现在设计作品中的元素,比如天气图标等。文章开头提到的例子中,设计师给太阳加了高光,看起来更像是水晶球或煎蛋。   太阳看起来应该是这样(透过望远镜并减光):  2.月亮 月亮,准确的说法应该是 月球。月亮虽然有圆缺,但它本身还是一个球,并没有缺口,阴暗的部分是因为没有阳光直射(就像地球的黑夜一侧)。所以,月牙的缺口中无法看到任何星星 。 来看一张月牙的照片,这张照片进行了长时间曝光,所以我们能清楚地看到月球的阴暗面:  3.锁 @song_楚歌飞雪 同学也在前两天分享了自己的 作品:  一个不太起眼,却又非常明显的错误:锁扣不会在锁的中心。  要善于观察 善于观察,可以积累知识、获得灵感,从而提升设计的质量。许多常识,要从细致的观察得到。 我觉得设计师们都应该去搞搞摄影和手工制作,光熟悉 PS 的工具条是不够的, 现实才是设计的基础 。 关于我: LearnShare,学 PS 起家的 Web 前端开发,业余天文爱好者,爱挑毛病星人。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com