来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
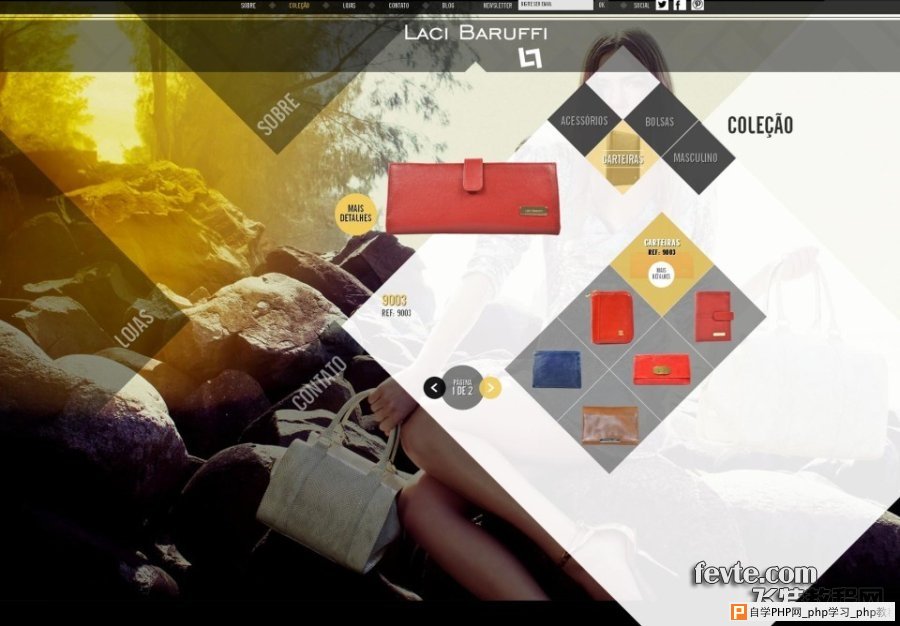
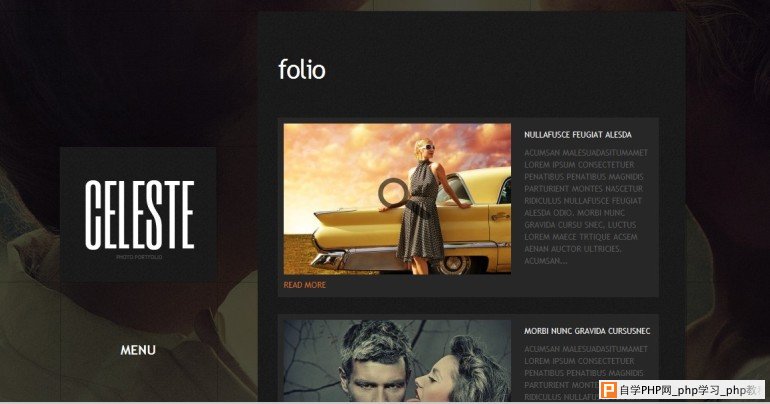
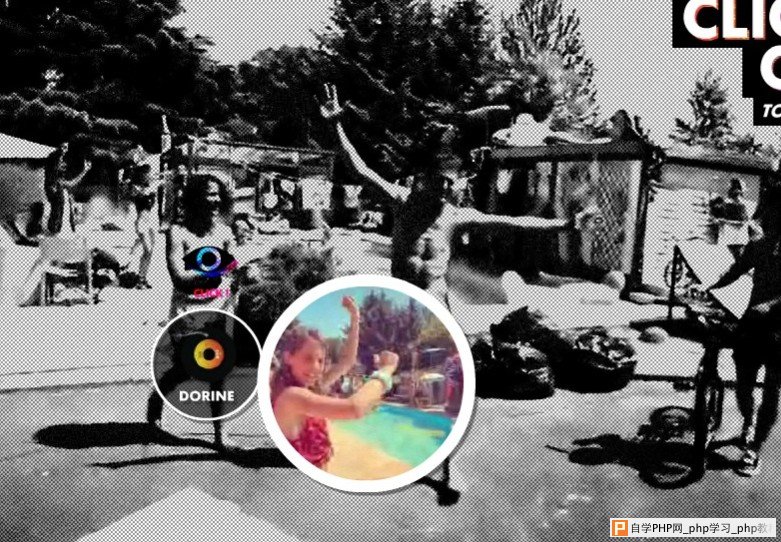
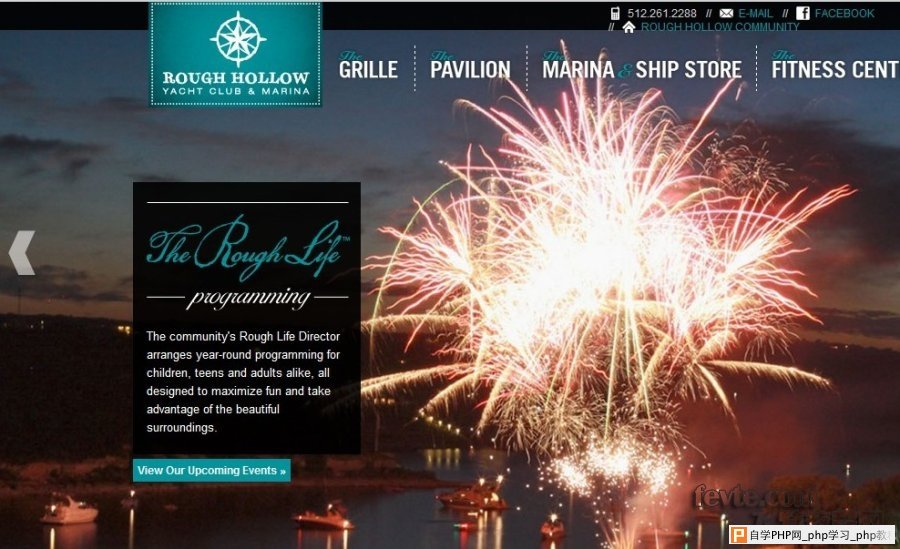
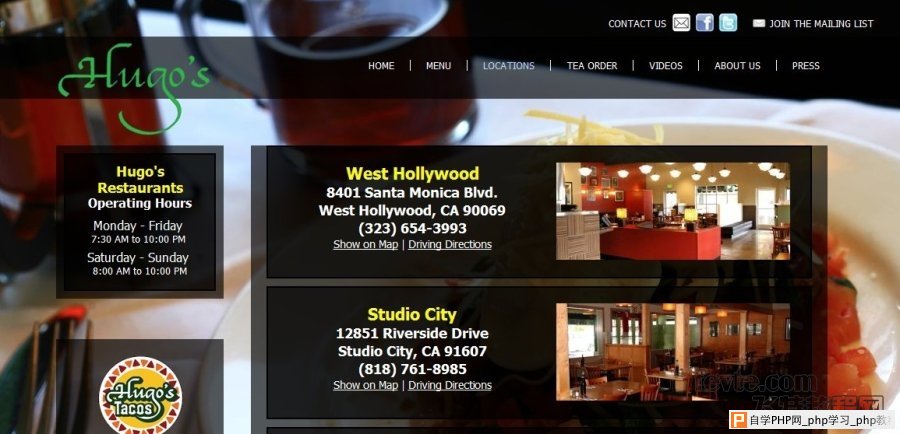
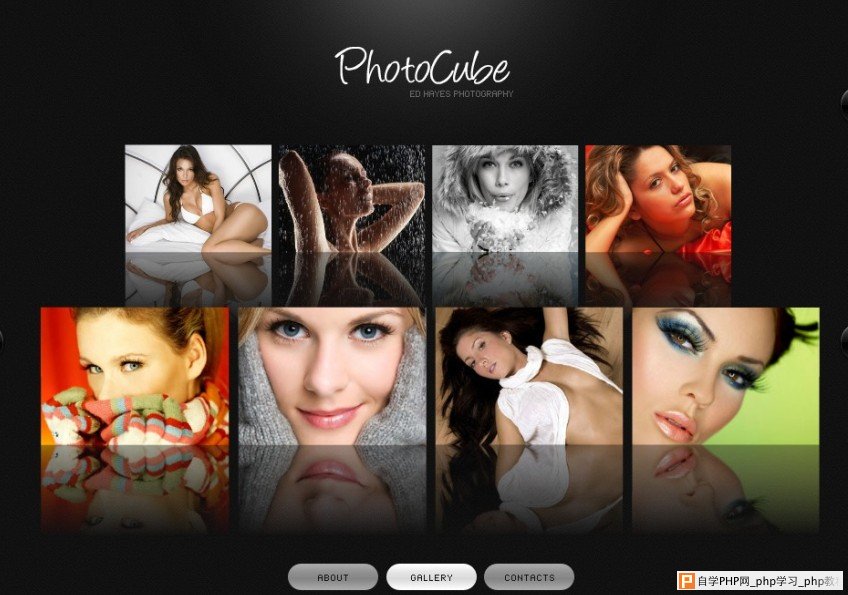
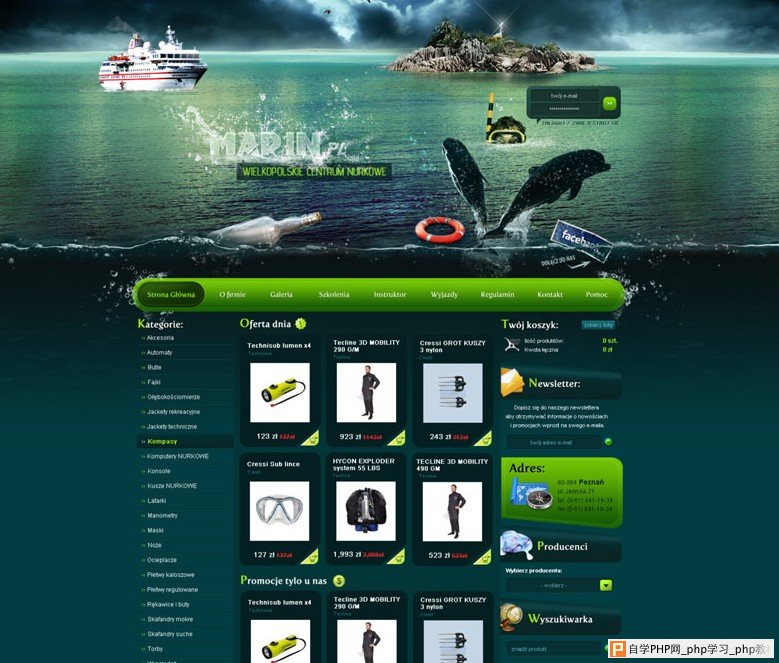
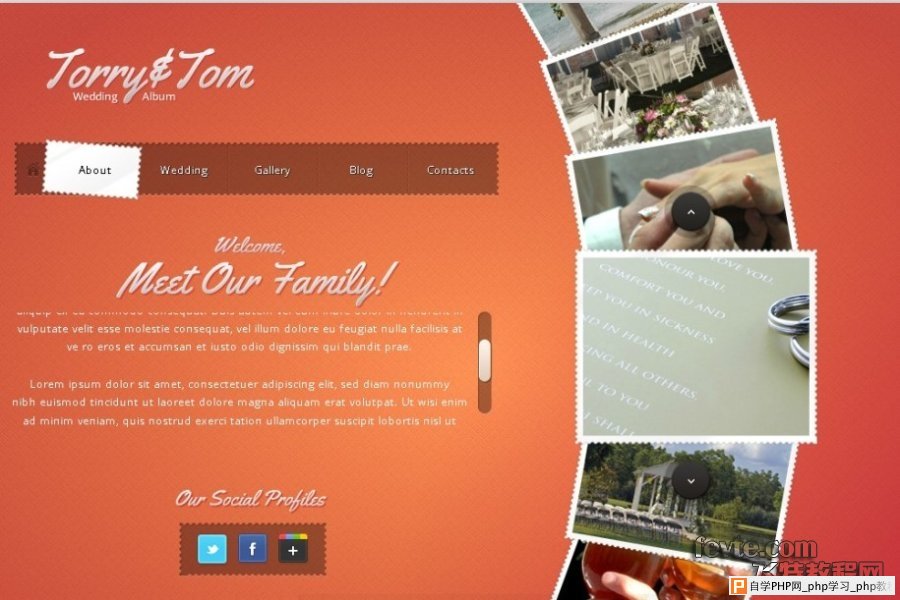
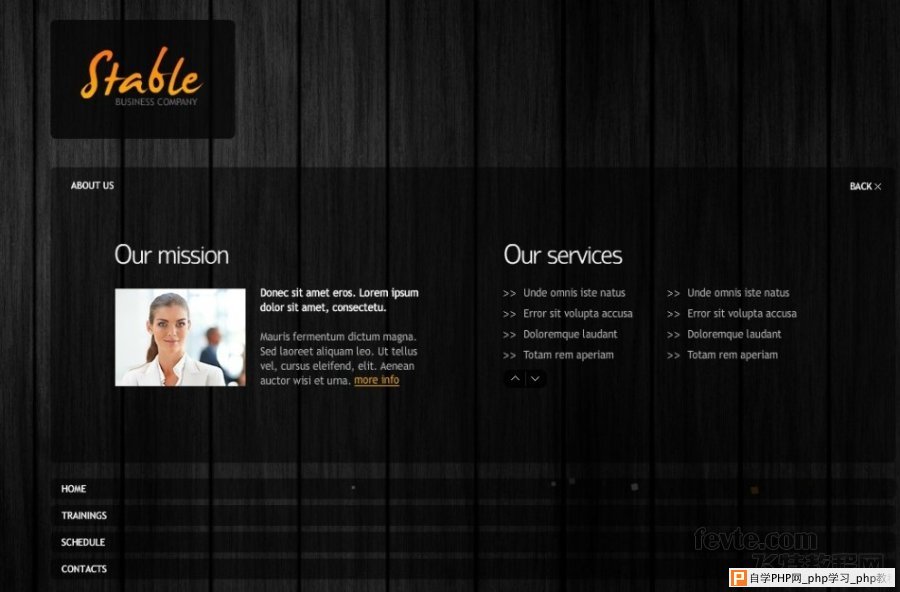
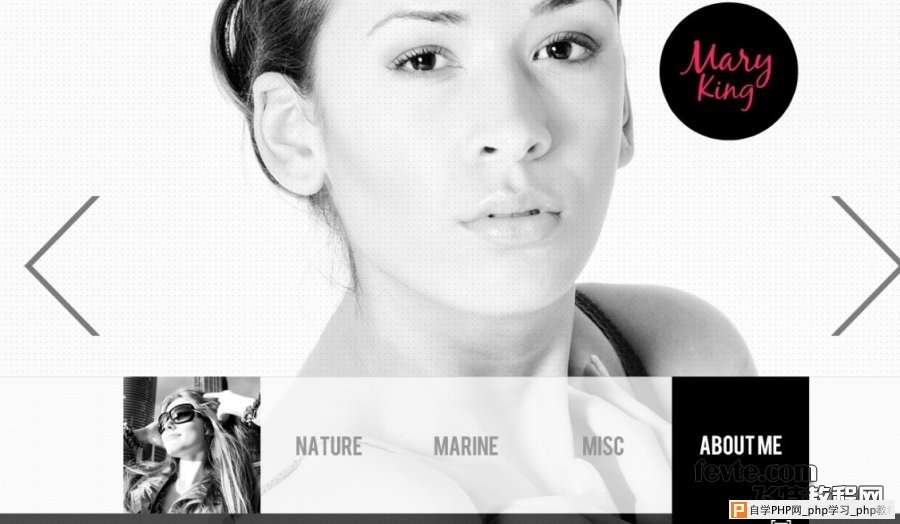
每隔一段时间我都要在网页设计的各个方面做一个研究探讨,以提升网页设计水平。互相学习交流! 网页设计中使用透明元素,即美观又棘手。为什么这么说呢,当你某个模块的透明度没有把握恰当时,可能难免造成体验失调,字体信息不清晰,信息捕获不明确,主次不分明,色调失调。所以一个透明度却能造成这么多严重后果?当然,细节成就美,但是我们只要主题运用细节,相信能发挥透明元素的作用,让你的网页更加栩栩如生。由于国外网站原创性比较高,下面我将采用国外的一些案例来做一些研究探讨。(当然不是说国内网页不好哦,但是国内和国外还是有一定差距的,我们是不断学习,不断借鉴,不断创新的,国外的设计师,可能时时都会比我们快一步,我们怎样比国外设计师快?这个,我将在以后进行对自己的一个分析,来进行一个探索。) 1.内容模块和网站框架的对比 运用透明图层,不透明度在80%左右,让字体清晰可见,避免挫伤用户体验。 下面的例子是创建对比度,区分内容模块的运用  大家常见的灯箱效果,就是一个透明度和背景造成对比的运用,让用户很容易区分。  2.半透明导航的跟踪运用 新浪微博,腾讯微博等等,都在顶部导航上做了半透明的处理,用于固定浮动来跟踪用户页面的浏览,方便用户操作主导航。这样的运用很常见  3.使用较小的透明模块来衬托网页背景,有层级关系 网站的封面有着至关重要的作用,因为用户在7秒(营销的用户停留捕获时间,有相应的知识)内会做出对需求的反应,因此让你的页面不再单调,使用合适的文字和透明模块,进一步突出重要信息,让页面层级分明   4.采用透明为艺术方式进行页面设计 如何保证网站信息的可读性?透明区和不透明区的空间比例,是信息展现的重要规划。将透明作为一种艺术表现,是值得借鉴的方式 下面的例子是将透明区块做主导空间展示的规划。网站整体信息都在透明区域显示  5.网页元素(例如图标、背景图片、产品图片)千万要避免设置透明 透明的设计,应该在一个交互影响的范畴内设计,避免使用透明图标,透明产品图片等细节元素去做透明,这样将大幅度降低用户的信息可读性,您可以运用图片倒影,图标阴影等手段进行"美化设计"   6.将背景设计成透明场景,适当加上透明元素造成视差效果,学会创造网页场景 生活中有很多有透明感的东西,玻璃,水,窗户,电脑屏幕等等,都可以利用它们的透明感,来进行场景化的设计。这里设计者故意营造视差效果,造成一种3D错觉,可以让网站更加富有质感和活泼气息   7.页面中静止或者有运动嫌疑的图片,可以适当采用透明度设计,可以以此增加网站的交互性 比如活动的炫丽图标,活动的可以旋转,缓动的图片导航菜单等等,让整个网站跳出传统布局,产生新颖感    8.鼠标hover的友好交互透明体验 照片展示,导航等,都可以由设计者创造鼠标hover的悬停体验效果,这样利于信息主次的区分和捕捉  总结,透明网页的运用,不仅仅只是在设计方式,表现方式上运用,还可以用于交互性,3D,视差等效果的创意,可以运用于现实生活,设计"抄现实"的页面,透明可以运用于静止,运用于运动,甚至运用于给人感官造成的不存在的地方,更多的,是我们多研究,多借鉴,欣赏更多的优秀网页,来寻找更适合自己的方式方法。 多一个方法,就多可以一个创意,嘿嘿~谢谢大家的支持!多多交流嘿~ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com