来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
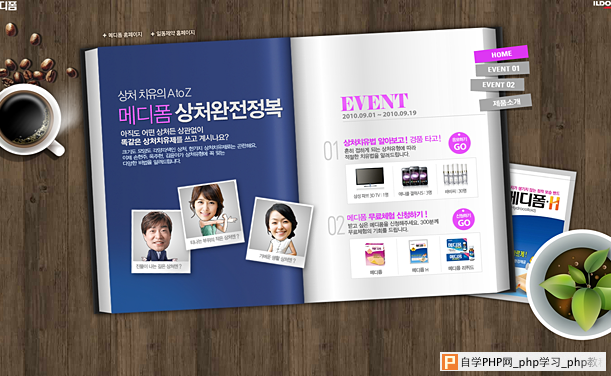
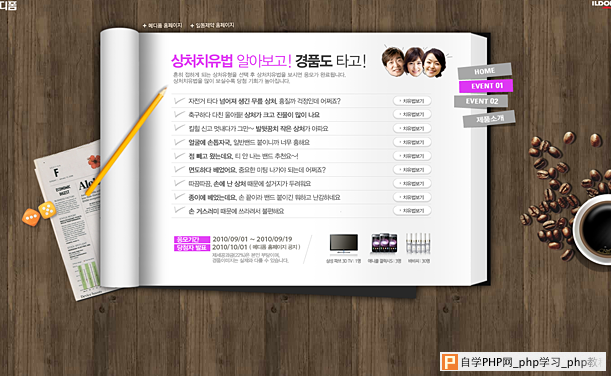
 在信息化时代的现在,网络在人们生活已经产生了巨大的影响力,网络也在逐渐改变着人们的生活和习惯。然而,在如今信息大爆炸的今天,面对海量的网络信息,怎样才能实现既能吸引用户眼球,又能快速准确地传达信息呢?这不仅需要内容本身具备较强吸引力,关键还在于一种比较常见的表达方式——网页情景化设计。 什么是情景化设计? 特点:虚拟现实,给人以亲切感,交互友好度较高,应用领域广泛涉及软件、游戏、网页等应用。  情景化设计是一门综合性极强的表现方式,它涉及到现实社会、文化、经济、市场、科技等诸多方面的因素。设计在很大程度上是既具艺术性,又有经济性的一种实用的艺术形态。  以上图1-2都有共同的相似之处,并且我们都知道,网络是个虚拟世界,而这个虚拟世界已经逐步的深入到我们现实生活当中,成为不可缺少的一部分。对于网页设计来说,设计不仅仅是"平"的,而是多姿多彩的情景化世界。情景化网页设计的未来发展趋势就是这一切虚拟体验正在成为现实感受,让用户快速融入页面重点内容当中,直观获取有用信息。这对于提高产品运营信息传递起到了很好作用,使页面信息表现的更加准确顺畅,快速有效的把目标用户带入到页面氛围当中。 网页情景化优势  首先,情景化在网页中运用,起到了提高信息传输和接收速率的作用,使信息的传达更加顺畅。情景化设计适用于各种领域及产品的网页设计创意中,比如活动专题、新品推荐、游戏专题、等等。情景化设计可以准确体现出页内容主题,并且能够满足目标用户的各种需求,从而更大化的实现转化率。  其次,情景化在网页中运用,使得每个页面呈现方式、布局画面、整体效果增添了个性化色彩。如今,人们的生活方式开始个性化,所以走在潮流前线的设计理念和战略也愈加复杂和个性化。在网页中应用情景化方式,不同的设计师对同一种产品有不同的展示方式,这样做出的网页永远不会重复。  再次,情景化设计方式对设计师的创意开发起到一个促进作用,让设计师主动融入这个作品,不是为了设计而设计,而是要全方位考虑该页面中任何一个元素存在之合理性。不论哪种领域的设计,它都是一个互动的过程,设计的过程也不仅仅是设计师借助技术和发挥想象力的过程,还是设计师与使用者不断对话表达使用者愿望的过程。情景化设计不仅让设计师在设计风格视野更开阔,而且这种发散思维更深一步的挖掘设计师潜能,在不断摸索和创新中,实现自我的提升与价值。 巧用情景化表现方式 
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com