来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
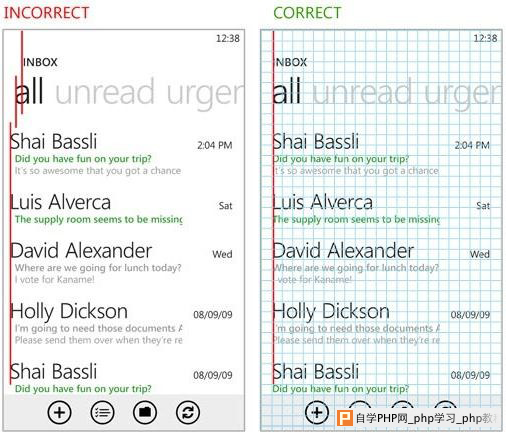
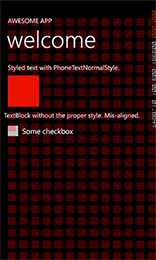
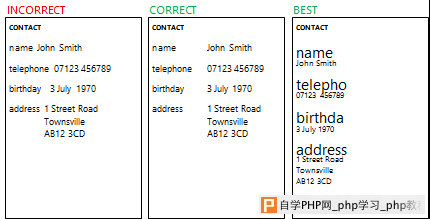
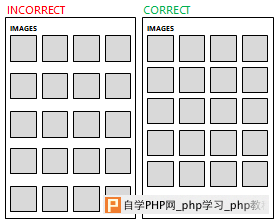
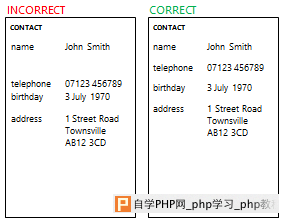
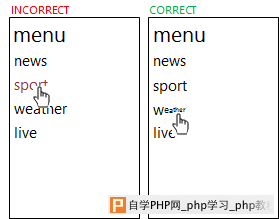
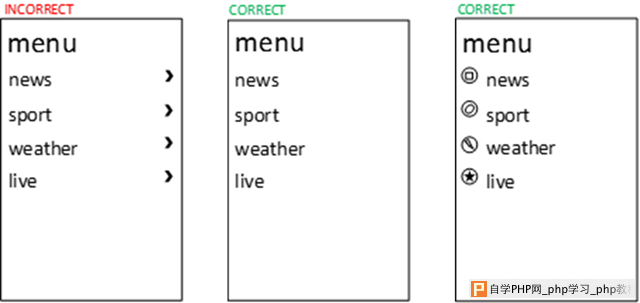
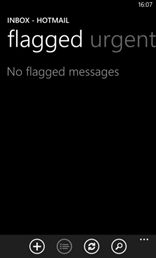
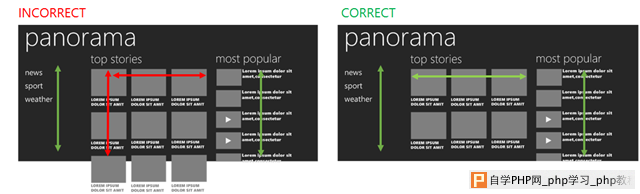
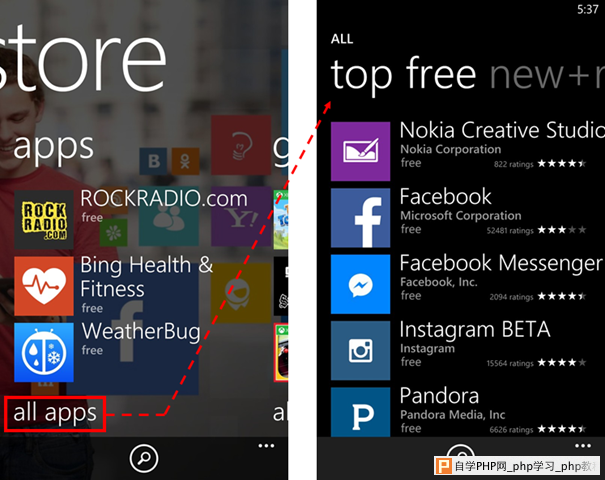
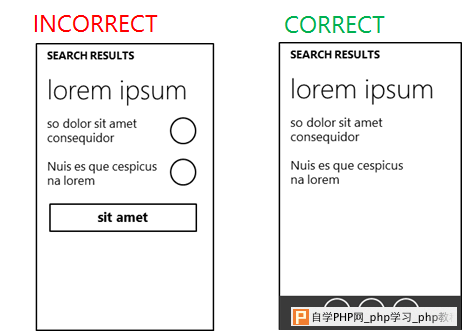
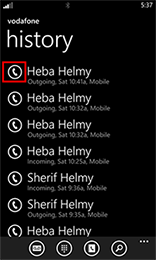
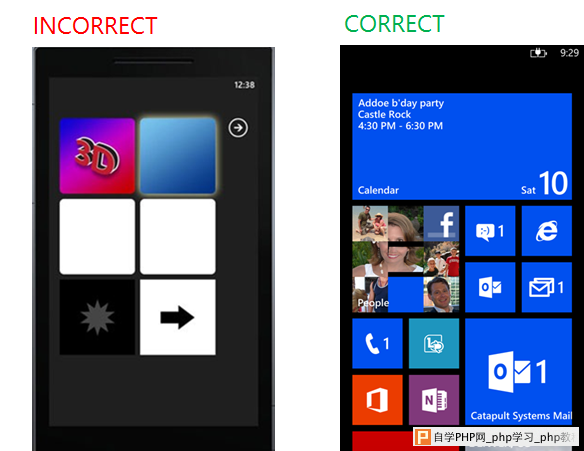
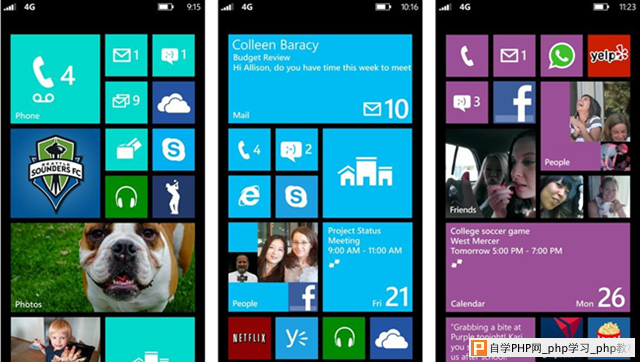
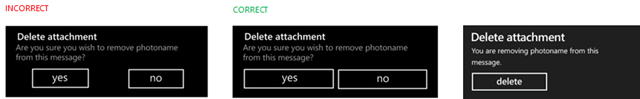
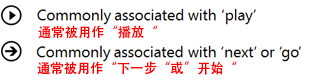
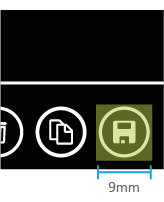
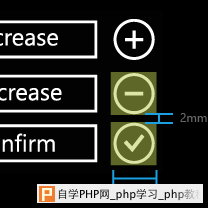
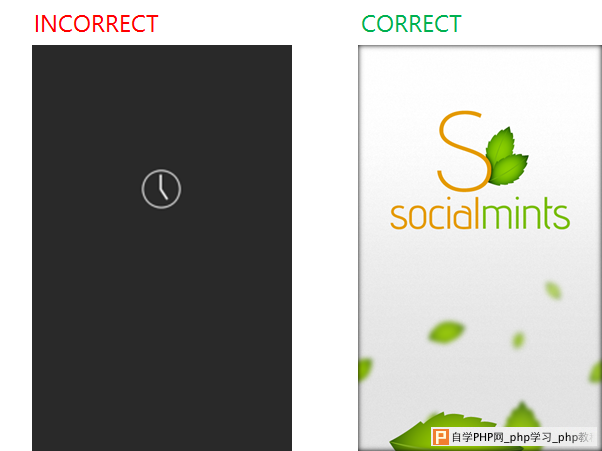
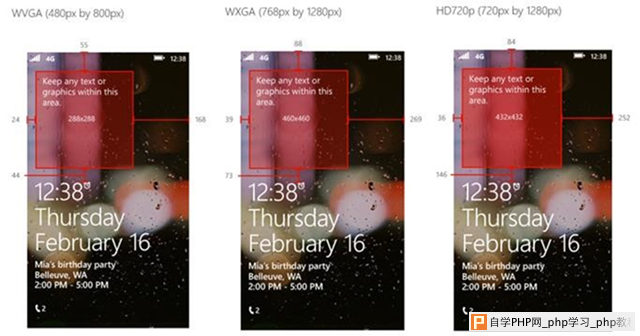
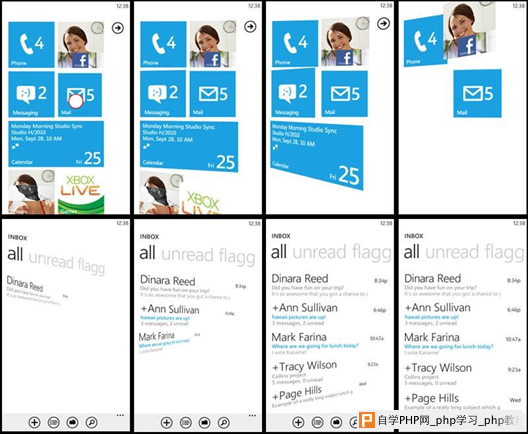
@TerryFan (思科云协作部门用户体验设计师):最近在准备Windows Phone 8的设计工作,寻找资料时看到这篇文章,感觉有点像是MSDN里design guide的总结,是快速入门WP设计的绝佳文献,由于本人对WP的理解还不够深,而文章中有很多WP的专有词汇和描述,所以翻译难免有误,希望大家指正。 欢迎关注我的微信公众号“开卷有译”获得新文章推送。 ========================== 我是设计的分割线 ========================== 这段为文章引言,可以直接无视 我很羡慕Windows 8的团队,他们有自己专属的设计指南,指引人们构建出完美的Windows商店应用。因此,我决定要成为先行者,为Windows Phone 8做点类似的事情。这有一个推荐清单,列出了那些你在搭建windows phone应用时应该考虑的事情。此清单并不详尽,仅做参考。这篇文章是参考了多处资源整理而来,大多来自WPDPS (windows phone depth partner support),它们基于大量的应用审核和案例研究,这是一个非常好的资源库。而正是因为我发现这里的东西并非公开共享的,才促成我整理这些资源外加写一些小贴士来分享给大家,它们并不是什么新的东西,只是不易被看到或是了解。再次感谢WPDPS,也期待有越来越多这种有用的资源可以体现到windows phone的开发中心。 1. 元素对齐与边距 所有的页面都应遵循左边距12px或24px。 内容,标题,标头以及标头的图标也应左对齐,距离左边界为12px或是24px。 如果有需要进行右对齐,右边距也应该是12px或是24px。  小贴士: 在调试模式运行应用时,你可以查看由25*25红色方块组成的半透明网格。这些方块是以24px边距填充页面的,并且他们之间的距离是12px,这也恰恰体现了windows phone设计方块的魔力。这些网格可以帮助你迅速找出任何对齐的问题。  当列表的字段与数值成对出现时,应以两组左对齐的队列出现,或是像系统联系人应用中详细信息页面的设计那样,标题在内容的上方。  2. 元素间距 元素的间距应该在水平和垂直两个方向上保持一致。建议元素以12px的间距出现,以遵循设计网格。   3. 控制点击响应 当使用诸如按钮、列表项等标准控件时,应该使用系统标准的倾斜效果 不要使用背景、前景或是外框颜色变化 其他控件,不采用动画或是颜色的变化是允许的 在点击时,任何信息的颜色变化都是不允许的。 4. 列表 列表项被点击时,都应以倾斜动画表明。  除了在选取器中,列表项都不应该有选中状态。 请在应用中使用一致的字体,列表项的文字至少应有12像素的高度,并且是容易点击的,同时确保文字在所有角度和大小下的可阅读性。 背景 不建议使用背景,尽管他们可以传达品牌并且增加一些对比度。取而代之,你可以给文字前景加一些相关元素。 布局 用文字的大小和颜色建立列表项的层级 列表增强 例如在菜单中,不要使用列表增强的设计。除非他们之间需要有明显的差别。有条经验法则:在圆圈里的图标意味着操作而不在圆圈里的往往只有指示作用。  可滚动内容 如果在页面中有可滚动的内容,你需要在内容的底端留出95px的距离,这样内容就不至于贴着页面的最底端。 例如,下图就是一个只比可视区域高出一点点的页面  当用户滚动到页面的最底端时, 会出现橡皮筋的效果,内容会被稍稍拉离页面底部。当滚动动作结束时,内容会重新弹回页面的边界。  虽然这样可行并且看起来还尚可,但是把内容一直伸展到页面底部并不是完美的。最快解决的办法就是在页面底部设置95px的距离,为内容模块与底部边界腾出一些空间——不管是针对手机屏幕还是底部的菜单栏。这样看起来会更顺眼。  在系统的联系人应用中的介绍或是历史页面,你都能看到同样的底边距。还有在日历应用中的新建邀请页面,亦或是IE浏览器的设置页面,也是一样的处理。说到设置,你可以到系统的设置应用中试试滚动到底部。 5. 枢轴 枢轴页面 所有的枢轴使用至少需要两个页面 枢轴页面中的禁用控件 拨动开关 滑动条 地图控件——除非它们是静态的(例如缩放和平移手势应被禁用) 浏览器控件——除非它们是静态的(例如缩放和平移手势应被禁用) 手势冲突 提供水平滚动区域或是水平滑动手势的控件都是不允许在枢轴页面中应用,因为水平滑动的手势已被枢轴页面间的切换占用。  空的枢轴页面 如果某个枢轴页面的内容显示取决于用户的操作,应该使用占位符文本/图片来提示用户。例如,当“未读邮件”的枢轴页面中没有内容时,页面不该被移走,保留的同时应该显示简单的信息来说明当前没有可用的内容。  更多细节请查看:Windows Phone枢轴页面设计指南 6. 全景 全景页面中的禁用控件 拨动开关 滑动条 地图控件——除非它们是静态的(例如缩放和平移手势应被禁用) 浏览器控件——除非它们是静态的(例如缩放和平移手势应被禁用) 菜单栏 在菜单栏中应当有如刷新,搜索及设置等常用操作 菜单栏里可用的选项可以随着全景面板变化 全景中应当避免使用浮动按钮或是尽量少使用 手势冲突 提供水平滚动区域或是水平滑动手势的控件都是不允许在全景页面中应用,因为水平滑动的手势已被全景页面间的切换占用。 滚动面板 全景面板的滚动应当选择水平或垂直方向,不能两者皆有。  在全景页面中,不可将所有的面板设置为都可垂直滚动,如果使用场景要求这样的,枢轴页面更为合适。 采用多样化的全景面板(水平与垂直向滚动交替使用)可以提升总体的体验并且更易浏览。 导航 避免使用浮动按钮。如果必要的话提供一个导航模块,提供给用户寻找更深内同的入口 系统提供的图片应用以及音乐&视频应用就是全景导航使用的绝佳案例。常规任务的操作应该放在菜单栏里。  可交互内容 全景页面中尽量少使用可以交互的内容(如表格,搜索框等) 全景页面中的控件应对用户有所引导(如应用的缩略图) 页面中的用户任务应少而精,具有针对性并且引人注目 全景中的操作并不是整个应用的全部 面板数量 全景页面中推荐最多使用五个面板。超过五个则会增加浏览的难度而且程序的响应会开始变得不流畅。 背景 全景页面应采用背景,可以是带具有品牌元素的纹理图,各种图形或者是照片。 理想的情况是具有吸引力且符合全景页面内容的背景 标题 标题应带有移动时的动画效果 全景标题的动画速度,相对于最顶上有内容的区域慢,如果有背景图片,也应比它移动的速度慢 二级标题 字体的大小应该比它相应得内容大 7. 标题 标题应使用左对齐方式,不能使用背景,外边框,下划线等任何装饰 唯一例外是在全景下可以使用企业品牌化的元素 参考本篇文章关于文字的章节 8. 按钮 位置 只要可能,按钮都应该放在菜单栏中。  以下情况除外: 全景中“出错啦!无法找到参考源”之类的指引操作 弹出窗或是需要很多操作的设置页面 快速操作(例如电话应用中的通话记录)  关闭按钮 (Close) Windows Phone应用中不需要关闭按钮,关闭操作应由返回的硬键负责。 回退按钮 (Back) Windows Phone在任何地方都禁用回退按钮。用户会通过回退的硬键进行操作。 主页按钮 (Home) 不应提供主页按钮,因为这会引起Windows Phone的导航模式的问题。如果用户同时使用了这个主页的按钮和回退的硬键就会导致一个死循环。 9. 选择器 标准的选择器控件应用于选择一个日期或时间,或者是选择一个字母。 如果要使用非标准的选择器,样式应该遵循系统的设置应用中选择铃声的选择器。 10. 开始瓦片 主要瓦片 开始瓦片不应有圆角或是3D效果。应与开始菜单中的其他的瓦片使用同样的样式。  确保使用的标准瓦片的模板 应用的Logo应该遵循模板的设计 在瓦片中不应重复使用Logo 如果应用的名字是图片里的一部分,那么瓦片上的名字信息应被移除避免出现两次 避免使用本地化的文字在图片或是瓦片中 避免使用纯白或是纯黑的背景,否则这样的瓦片在亮或暗的背景上无法很好地显示 避免使用相对时间戳或是日期(比如两小时前),因为随着时间推移会变得不太精确,请使用绝对时间(例如14:00) 次要瓦片 次要瓦片点击不应链到相应的内容页 次要瓦片中不应有和应用交互的操作(例如“下一首”) 两个好的例子:新闻类应用会显示常规更新,股票的应用会有实时的价格显示。 避免显示不具时效性的内容 宽瓦片 宽瓦片只能用作显示经常更新的内容或是提醒(至少每周一次) 宽瓦片必须实时更新。  11. 浏览器控件 任何应用都不允许在任何页面中使用内嵌浏览器,应将用户直接带到IE浏览器中。 会将用户带离应用的链接都应清楚地告诉用户将会发生的事情 例外 当需要给用户呈现认证页面(例如Facebook或Twitter认证),如果没有Xauth或是类似的API能够满足实现的需求,这个页面可以允许以内嵌浏览器的形式出现在应用中。 12. 弹窗 请采用标准的Windows Phone的弹窗。弹窗中只有一个按钮时左对齐,多个时居中对齐。 尽量避免使用自定义弹窗——如果一定要使用,请尽量模仿系统弹窗的行为。  Windows Phone工具包中也有一个允许一定程度自定义的弹窗控件。 13. 对比度 页面中所有的控件在前景与背景间都应采用有效的对比度。 这个对于全景页面尤为重要,因为全景的图片经常会影响文字的可读性。如果你遇到这样的情况,要么换一张背景,要么给背景上加一个半透明的黑色或灰色的遮罩。 14. 文字 大小写 除了二级标题用全大写外,所以的标题都应该用小写。如果品牌有特殊的需求,请保证在整个app中的大小写规则是统一的。 自定义/品牌化字体 应用中可适度使用自定义或符合品牌化字体。自定义字体可用在页面标题或是全景区域标题上,而其他的地方应该使用Segoe WP字体。 请谨慎使用那些看起来特别像Segoe WP的字体,像Arial和Helvetica,因为与Segoe一起混搭使用这些字体看起来特别奇怪。 15. 图片 应用中用于背景或是界面元素的图片需与应用相符 请保证图片的比例,确保其不会因为缩放而变形或模糊。有透明度的图片需要有一定的抗锯齿属性以确保在不同颜色的背景上较好地显示。 对于大部分应用,我们建议只使用WXGA的图片。WXGA相比之下质量最高,而且能够自适应不同的分辨率。  16. 图标 隐喻 不要混用图标的隐喻。用户的认知是特定的图标代表特定含义,要么因为他们在设备的其他地方见到用,或者这些图标通常和某些功能挂钩。例如:  如果你想表达的语义找不到相对应隐喻的图标,就自己设计一个,切勿重用其他图标。 视觉风格 图标的设计应当遵循Windows Phone的视觉风格——简单、单色、扁平。 17. 触点 确保你的应用在触控体验上最优化 最小字体的大小为15pt 推荐的触控大小为9mm  最小的触控大小为7mm  元素中最小的距离为2mm  视觉元素的大小与触控范围的比例应控制在60%-100% 元素被触控后应提供响应  18. 错别字 应用中不应有任何拼写错误 重申一下,错别字问题不仅看上去很糟糕,而且会对你的品牌造成负面影响 19. 主题 应用的设计应当考虑设备的主题和颜色变换,或是设定不受颜色改变的固定的主题 不管使用什么主题,应用的所有元素都应清晰可见而且有一定程度的对比度。 20. 启动页 请为不同分辨率定制启动页  21. 手机的返回键 手机的返回键必须让用户完成以下的操作: 1. 关闭例如对话框,键盘或是选择清单的临时界面 2. 回退到上一步 返回键的功用在任何情况下都不允许改变,包括在次级瓦片时的使用 22. 次级瓦片(深层规范) 次级瓦片的设计用于给用户展示应用的特殊部分,通过它用户可以快速简单地对内容进行浏览,而次级瓦片通常并不是这些细节的交互入口。 系统的应用中有许多关于次级瓦片设计的优秀案例。 例如,音乐和视频应用的专辑,在用户点击时就会播放。而次级瓦片的特殊用途在于点击会将用户定位到该专辑并且直接播放。 用户同样可以将联系人放置到开始页面。通过点击这些次级瓦片用户可以进入到联系人的枢轴页面,查看联系人信息,或是进行相关的操作。 点击手机的返回键会将用户带回启动页面。 放置到开始页面 大头针图标应当出现在应用的菜单栏中,表示可以将这个物件或是选择放置到开始页面。不得将此图标用作它意。 点击并保持的动作也可以出发选项,将物件放置到开始页面——这是Windows Phone工具包中的一部分 将应用放置到开始页面的行为应当由用户自主控制,或是获得用户许可。在未向用户获取权限之前,请不要擅自将任何应用或是物体放置在开始页面。 手机的返回键 当用户通过点击次级瓦片启动应用时,点击手机上的返回按钮会退出该应用程序(例如,返回开始页面)。此返回键的交互行为在任何情况下都不许更改。 23. 锁屏页面 背景图片尽量不要有文字出现,避免与锁屏消息在视觉上产生冲突。 背景图片应尽可能简单,复杂的图片会影响锁屏消息和提醒的可读性。 标志logo应尽可能小,防止对日期时间以及消息造成干扰。 如果图片里出现文字,应当与图片直接相关。 锁屏页面的视觉焦点应当是背景图片,而非标志或是文字。   24. 拍照设计 应用中应该显示左箭头图标来表示有更多照片 保存和拍照的动效应该一致 需要支持点击直接拍照以及相机上用于拍照的硬键 需要支持按下一半拍照键用于对焦 对焦框应与系统相机行为一致 用于拍照和用于确认的应用应该有统一的图标(例如保存和删除),同样适用于动效 取消或保存应将用户带回取景器的页面。图标在Windows Phone SDK中皆可找到 多媒体链接 链接应当以定制的体验启动应用,而非简单地将用户带到启动默认页 避免在相机胶卷中使用品牌的元素——用户需要在毫无视觉干扰的情况下进行分享和编辑。 25. 页面跳转动效 页面切换时需有动效,各种效果可以查看Windows Phone工具包中的Silverlight。  十字翻转——用于不同区域变换的动效 旋转——用于展现临时的界面 滑动——用于没有前进导航的平级操作 倾斜——用于控件被按下的自然反馈 进度条的使用 就像在界面中使用倾斜效果来表示点击反馈一样,进度条能够让用户清楚地知道有事情正在发生,这能够消除用户对于应用是否正在运行的疑虑。以下是两种进度条的样式:确定进度和不确定进度 确定进度条通常用于显示完成度的比例,例如已下载的大小。不确定进度条更为常用,特别是在不确定此进程的时长时,例如正在等待连接网页服务的响应时。 26. 界面语言 不要使用计算机术语,十六进制的错误编码,或是需要深厚计算机知识背景才能看懂的文字。 请使用真实清晰的语气来描述用户语言。 请使用友好的、愉快的或是情感化的语言,杜绝出现机械的描述或是对用户愤怒的指责。 结论 以上只是一些从各种案例分析中得出的常用设计建议,所以做你自己认为对的设计,同时以下有一些值得借鉴的成功经验: 在任何移动平台上设计出良好体验就是要为平台及其使用习惯定制应用 设计令人信服的Windows Phone界面的第一步就是要花些时间好好用一下系统发布的应用,这能帮助你熟悉Windows Phone平台的特性和设计语言 多从那些优秀的第三方应用中获得灵感,我最喜欢的一个应用,Cocktail Flow对设计原则进行了创新,提供了令人印象深刻的体验。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com