来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
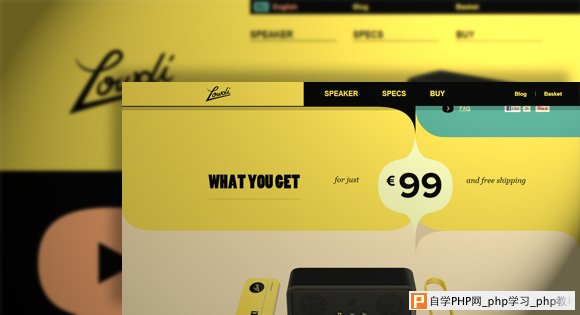
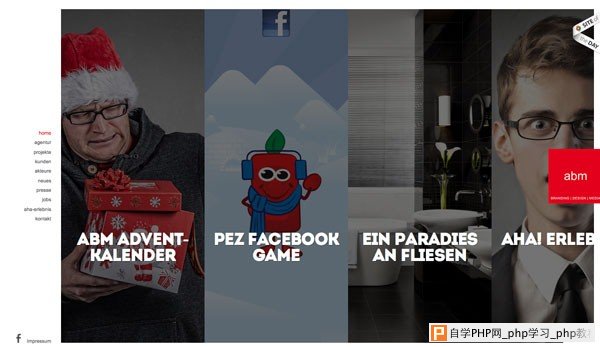
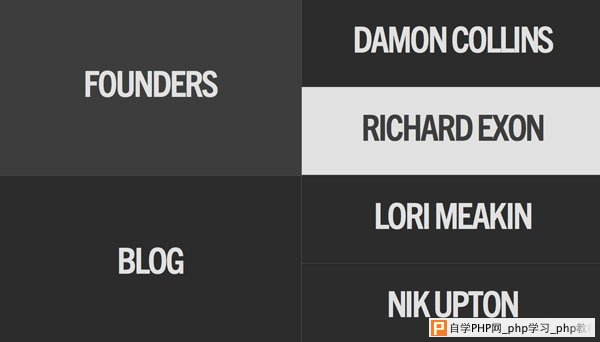
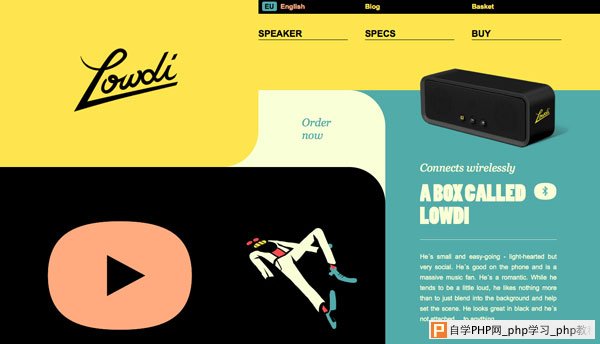
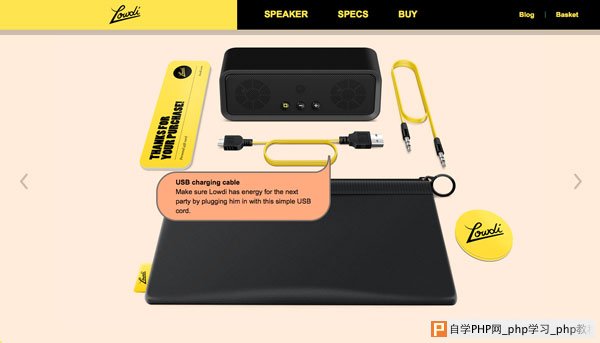
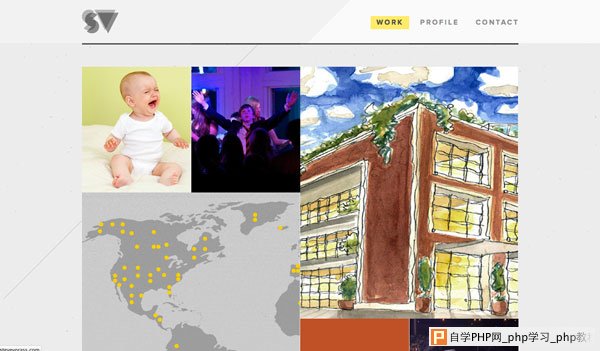
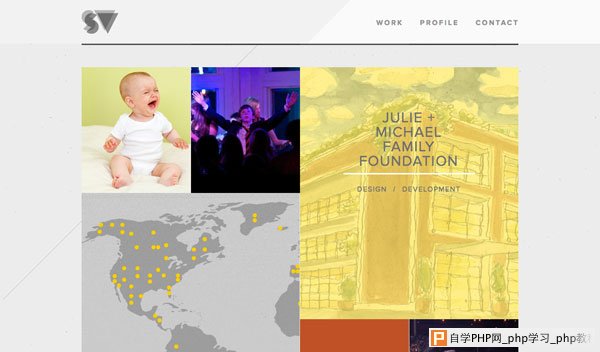
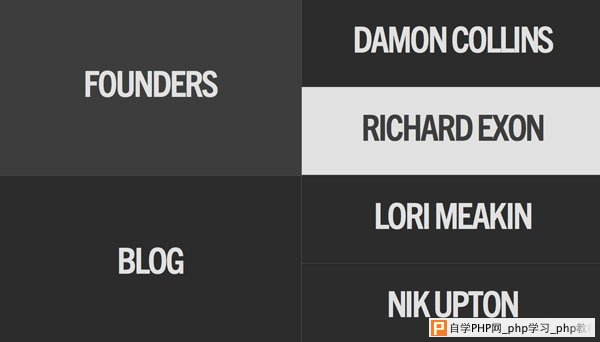
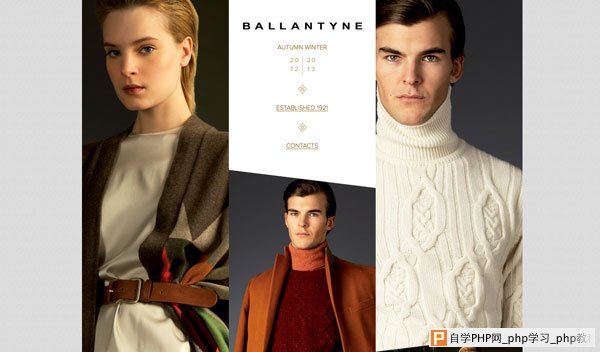
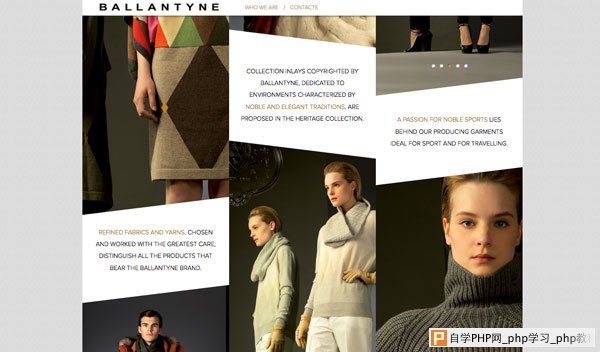
设想并构建出区别于常见网站布局的创新式设计是一件很难的事情,但是一旦把这件事做好,就可以设计出那些最富有趣味又令人着迷的网站。  你几乎每天都可以见到这些网站,每次看到他们,你都会感慨到:“多希望我当初能够想到这个点子。”设计师们正在完成一项了不起的工作,设计出一系列精美的网页元素并将其组合在一起,这些网页不但具备可用性,同时又富有新鲜感和原创味道。 奇特的造型、颜色的组合搭配和新颖的导航工具可以设计出那些最富有趣味又令人着迷的网站。 这些网站也同样难以设想和构建。 但是你永远不知道什么可能会引领一场新的趋势,带来大量的点击或者以一种你无法想象的方式“工作“。对于设计师和开发人员而言,在网页设计中最需要记住的是无论外观多么富有吸引力,一定要保证可用性及效率。在设计过程中结合创造性的思考,仔细分析关键因素,这样每天都会产生新奇而吸引人的好点子。 跳出框架思考     第一个问题:为什么? 勾画网站草图时,我们为什么总是用矩形?为什么总是用某类特定的颜色或字体?为什么照片都是同样完美的4*6的长宽比? 第二个问题:怎样与众不同? 越来越多的网站通过选择富有趣味的创新的布局来回答第二个问题,使用带有圆角的形状、富有戏剧效果的图像、可能并不显眼的颜色,以这种新的方式来进行页面的导航和滚动设计。 基本概念 当我们发展一些新的概念时,打破既有模式的关键点在于牢记基本概念。无论网站看起来有多么酷炫,一定要满足可读性和可用性,否则用户无法浏览访问网站并与内容产生互动。 设计过程中要时刻思考用户的行为,想想他们是如何理解和使用网站的。如果你的用户是超级技术达人,那么导航或者滚动设计只要有一点点的小问题就会被凸显出来。但是如果你的用户是电脑小白,那么你可能只需要关注最基本的导航工具。 用户访问你的网站是有目的性的。当他们进入网站时,他们想要的一定要表现的足够突出。确保你的设计可以表达出网站的真正用途-提供信息咨询、娱乐、商业等等。 不要尝试做很多。挑选一个有趣的想法然后做下去,但是不要尝试同时做很多事情。记住,如果你的网站上有太多的东西的话,用户不会在上面逗留的。找到一条有趣而独特的方式与他们沟通互动。 五个网站实例 那么怎样可以把创造性、可读性和可用性这些特性完美的组合在一起?我们可以看看下面这些网站、他们在做一些新颖的、意想不到又相当精彩的事情。   Lowdi正在做一件了不起的工作,通过一些不同寻常的图形打造视觉的趣味性。每个色块不仅有一些特定形式的圆角(或是反向的圆角),同时这些色块的形状也和公司所销售的产品相似。即使你不去看屏幕上的Lowdi盒子,你也会想到他。通过滚动,这个盒子(实际上是一个扬声器系统)通过一系列弹出式气泡与你进行交流。这个想法有趣、新鲜,引人入胜。 网站地址:https://lowdi.com/   Steve Vorass在他的个人作品网站上采用了流行的 “隐藏式导航“ 进行设计。网站在屏幕的顶部简单的展示了项目、作品、联系方式几个模块的导航,但是页面中的图片也同样具有导航功能。每张不同的图片都会跳转到不同的项目。更为重要的是,当你的鼠标悬停在图片上方时,每张图片都会提示点击后打开的内容。整个网站的设计十分简洁,这些意想不到的动画效果同样如此。 网站地址:http://stevevorass.com/   Caava Design在图片的选择和图形的趣味化上都有出众的表现,但更富具创意之处在于滚动的设计。整个网站的设计基于时间轴这一表现形式。点击每张图片都会展示另一维度的信息内容。其特别之处在于你甚至不需要通过时间轴来进行导航和了解网站。网站结构清晰,设计精良。 网站地址:http://www.caavadesign.com/   Joint自身定位为创新的商业设计。而他的网站说明了这一点。每个页面都提供了可点击的选择区域来进行导航。设计简洁,仅仅使用了灰白色系(不包括博客中的彩色照片),但是鼠标悬停动画效果和网站的可读性是令人惊叹的。当你在选择如何浏览网站时,这会令你想要不断地进行点击。 网站地址:http://www.jointlondon.com/   Ballantyne将精美的图片、有趣的图形和酷炫的滚动效果结果在一起,来吸引用户的注意。这个时尚零售网站的案例告诉我们在展示海量产品的同时如何有趣的展示公司信息。每次向上滚动三张图片时,下方会展示一张新的图片。滚动会持续在几屏内,让你忍不住去看接下来会出现什么。除此之外,这种富有个性的斜边造型令整个图片流的呈现更具有线性,也更有趣味。 网站地址:http://www.ballantyne.it/ 总结 多年以来,我一直听到设计师在说:不会再有什么原创理念了。这种想法很糟糕。每一天,新的技术和设备都在改变着我们对于网页设计和设计流程的思考。离开舒适的位置,走出去来一场头脑风暴,然后把想法带回到工作中,要确保包含可用性所必不可少的全部元素。 另外要记住,一些“疯狂”的想法可能会失败。那没什么大不了。归纳总结、不断学习,然后开始下一个伟大的想法。 感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。 注明出处格式:腾讯ISUX (http://isux.tencent.com/creative-web-design.html) |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com