来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
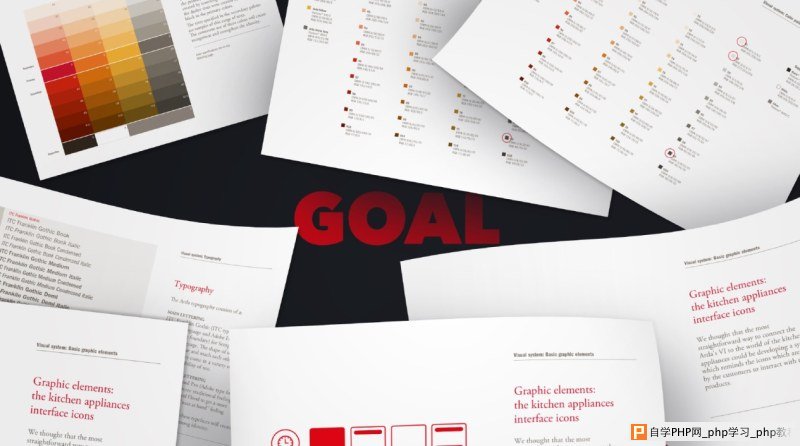
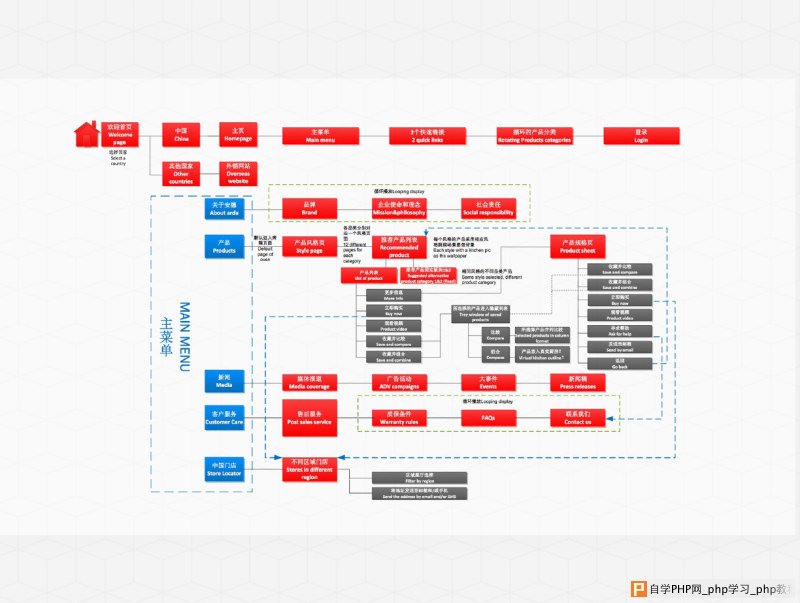
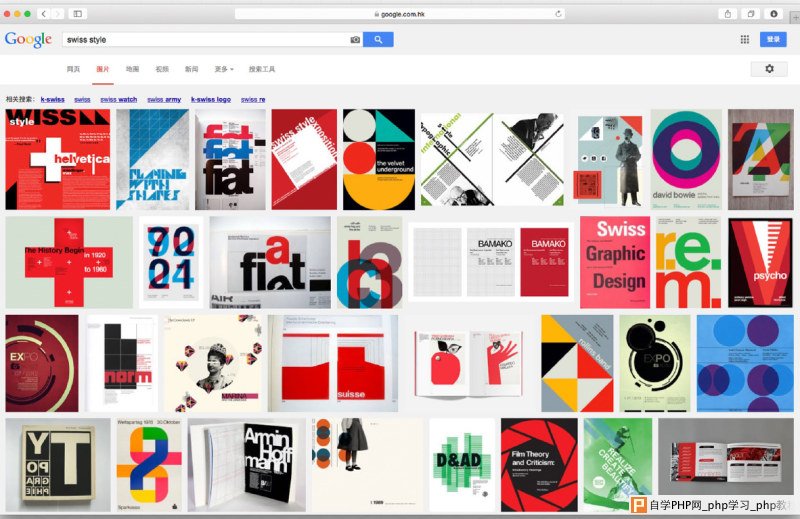
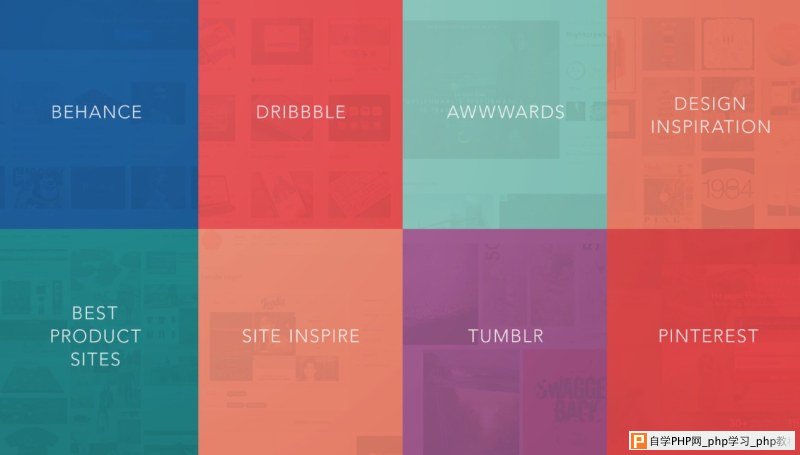
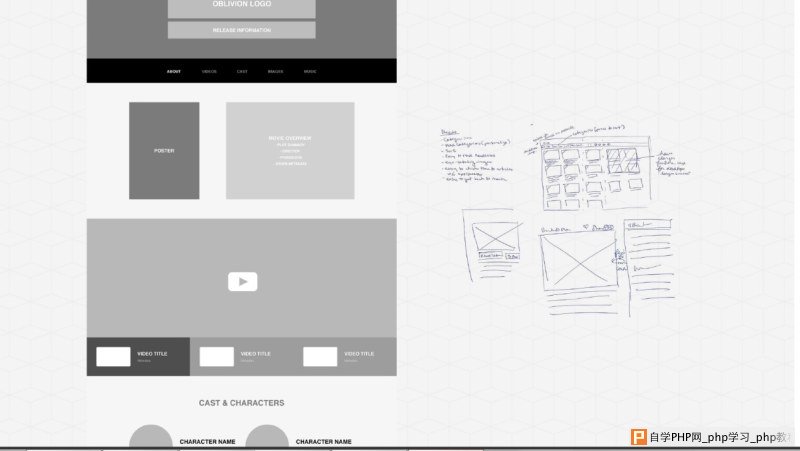
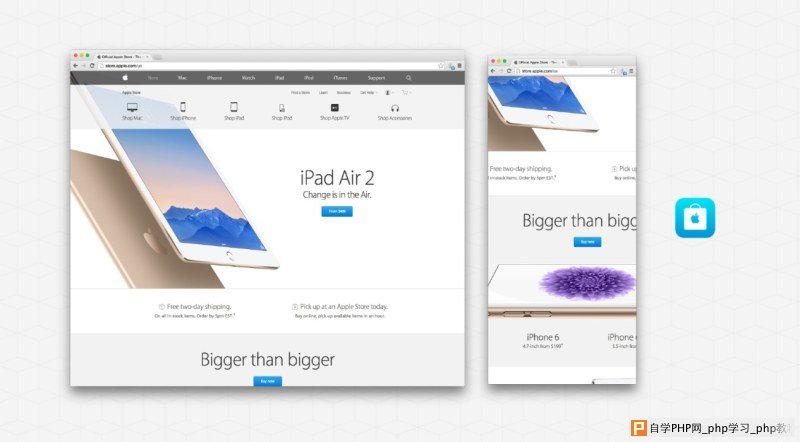
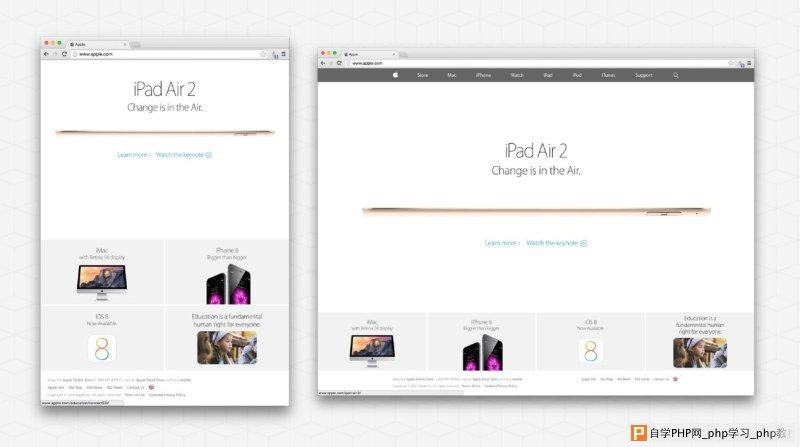
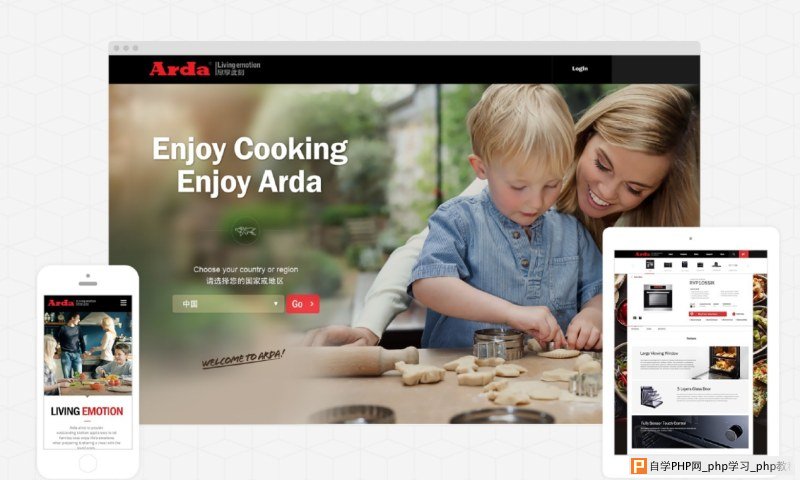
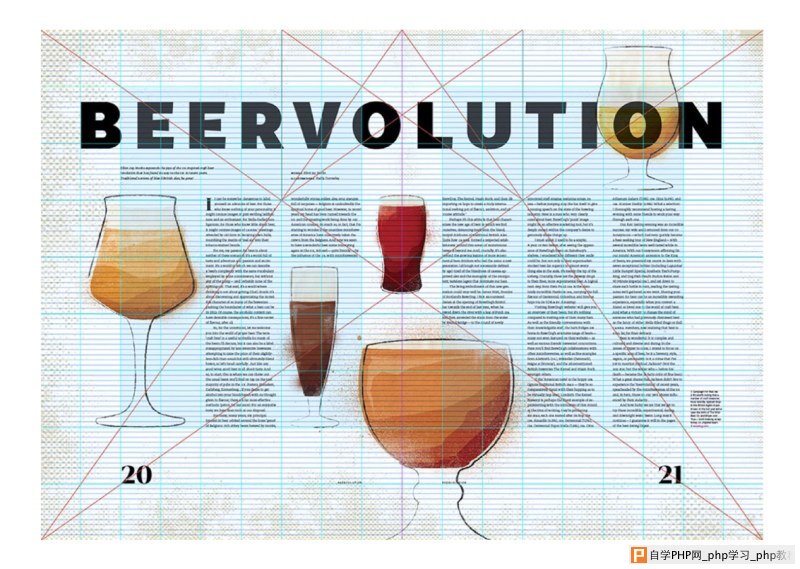
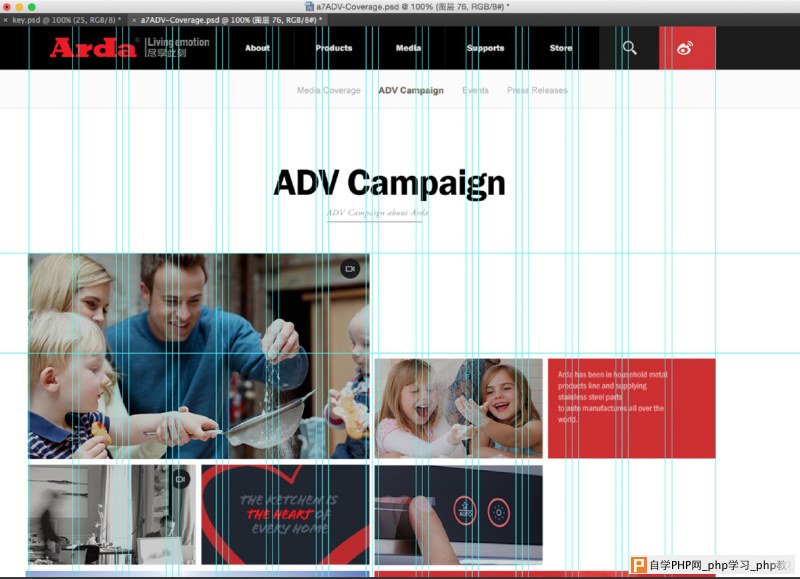
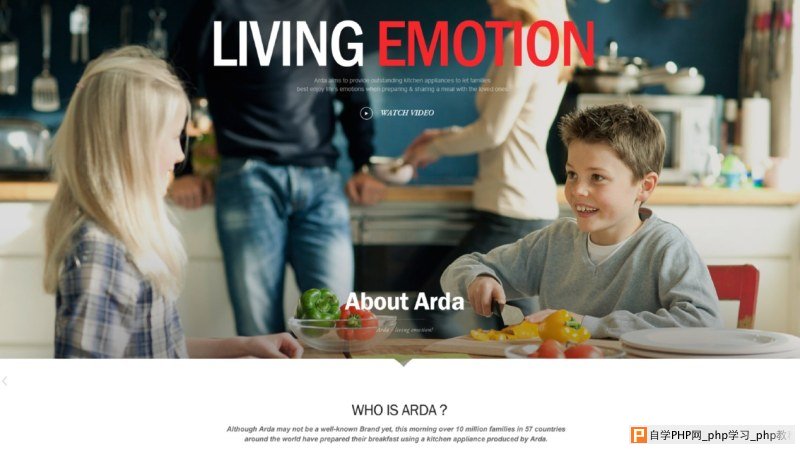
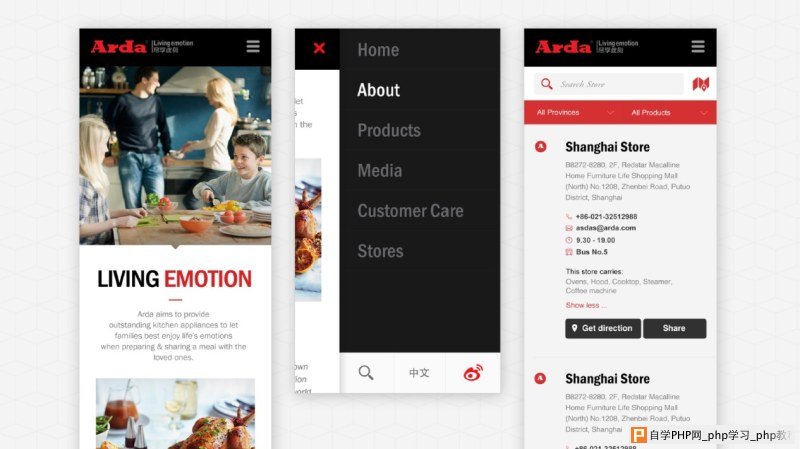
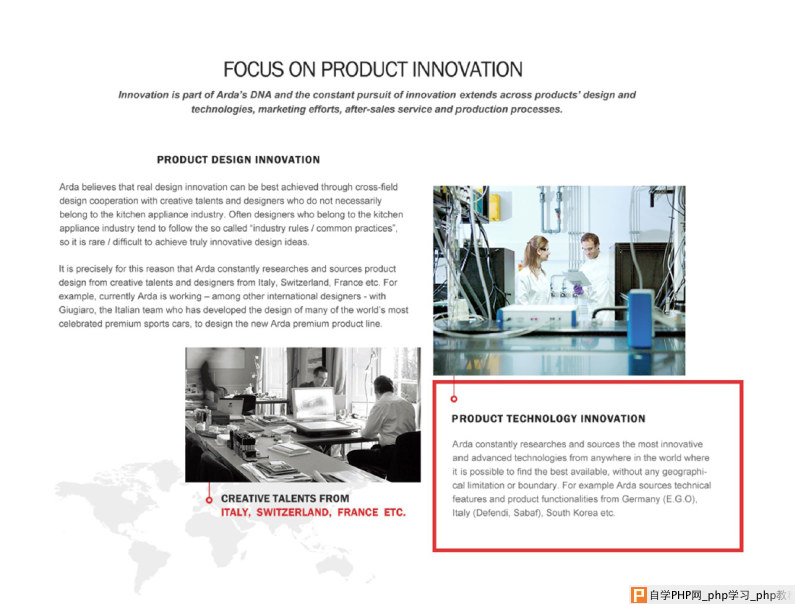
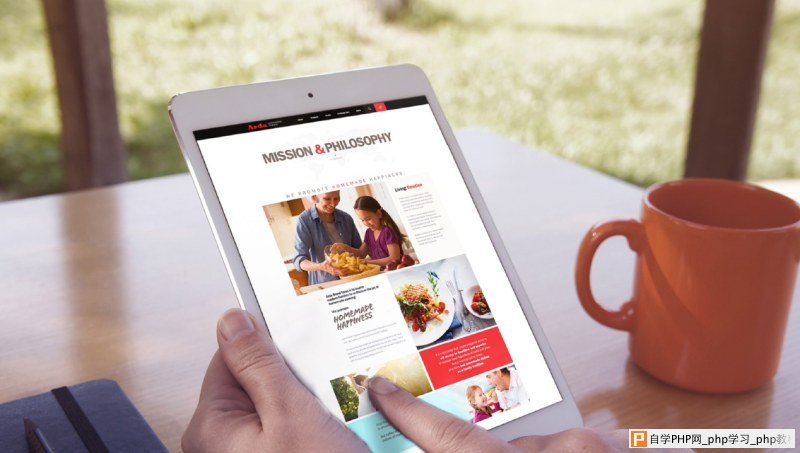
一件好的商业设计成品,不仅好看,而且还好用,用户感受各种好,后期广告才有真正价值。每件素材的选择,每个颜色的搭配,每张图片的挑选,我们要确保我们导出的每颗像素都是有依据的。 下面就通过我们的案例,告诉大家每个工作细节的重要性。 Step1. 设计方向与网站结构确认 1) 确定设计目标。 针对客户纷繁复杂的项目要求,首先要与客户进行良好沟通,从需求中提取精华,准确完善客户需求,以此制定设计方案。  通过与客户的方案交流和对同类设计网站风格、样式、优缺点的比较,最终确定页面必须兼容:现代、国际化、亲和力和瑞士风格。  2) 网站结构确立 首先将内容划分为清晰合理的层次体系,栏目的划分及其关系、网页的层次及其关系、链接的路径设置、功能在网页上的分配等等,以此为根据确定网页的设计结构。  3) 设计灵感采集 在网站设计前期需收集大量的设计类网站资源,在图片库中搜索视觉冲击感比较强的图片, 从中提取设计元素作为参考。还可以分析同行相关的设计网站或竞品网站,针对风格,样式以及优缺点取长补短。  以下是设计师灵感来源的几个网站,提供给大家参考。(每个网站都极具参考价值哦~可从我们公众号“查看历史消息”中找到这篇内容)  Step2. 页面排版 1) 线框图 线框图通过安排和选择界面元素来整合界面设计,可以确定一个建立在基本概念结构上的架构,同时指出视觉设计应该前进的方向。  2) 固定宽度&响应式(以IOS系统为例) 首先科普下固定宽度和响应式的具体概念。  固定宽度:固定网页布局指网站内容被一个固定宽度的容器包裹,容器内的区块都有固定的百分比或者像素宽度值,不管屏幕分辨率如何变化,访客看到的都是固定宽度的内容。  响应式:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整,跟随屏幕大小的变化而变化。  整合固定宽度与响应式设计的优缺点,结合二者优势,最后决定为每个设备进行独立设计,可优化设计视觉效果,同时提升最终网站用户体验。 3) 网格 网格是用竖直或水平分割线将布局进行分块,把边界、空白和栏包括在内,以提供组织内容的框架。网格可以辅助我们设计结构统一,画面更为整洁。  然而,我们应该勇敢地向网格以外的地方冒险,要创造一个基于网格的作品,不意味着任何东西都要对齐。 越出网格边界的元素会让作品看起来更加简洁和流畅。  Step3.字体编排与层级关系 1)字体编排 一个标题,究竟用什么字体?用多大字号?横排还是竖排?这些是由整体版面气质和文字表述的内容所共同决定的,我们要深刻理解文字到底在说些什么,才能为我们选择字体字号提供依据,才能让文字的视觉感受与表述内容保持统一,才能为我们选择合适的插图提供指导方向。  2)层级关系 文字层级在沟通中扮演着重要角色,不仅将用户引向期望中的结果,还能改善用户体验。网页应用总有繁复的文字层级,若区分不够鲜明,各级文字相互较劲,会使用户不知所措、迷失其中。为了更好地区分文字的层级,你需要对“用户希望如何剖析”信息有所了解。在缺乏可用性测试的情况下,可以假设用户第一眼会看到标题,然后阅读正文,接下来如果他们感兴趣,则会点击网站链接。  Step4.优化设计细节 网页细节设计优秀,很大一定程度上决定了网页的浏览量和所体现的价值。很多朋友在设计初期,总希望在idea上赢得客户,但是仅仅一个创新点远远不够。任何创意,只要有亮点,马上会被山寨。但是,如果你有足够的信心把握好用户的心理和体验,那么即使别人山寨你的创意,做到你的功能,但是你的细节,你的思想,会远远高于他们的创意风格。  单一的文字总会让用户产生视觉疲劳,不愿继续浏览下去。若在文字中加入视觉震撼的图片,不仅可让用户产生观看欲望,还能优化整体版面的效果。  Step5.设计总结 设计过程可能不是那么一帆风顺,或许会走很多弯路,遇到各类艰难险阻。  但当你克服这些问题,最终设计成客户期望的效果,并且让用户感受到舒适新颖的交互式体验,其努力之后的成就感是不言而喻的。  由此可见,网页设计的精髓在于多样的创意风格,合理的技术实现,精致的细节打磨和优秀的用户体验,最终才能找到一个完美契合点展现精致美观且简易优化的网页效果。 优秀的网页设计不仅展现出良好的视觉效果,还要在用户体验方面表现出强大的实用性。 感谢设计团队及开发团队的日夜奋战,同时也感谢客户的配合、信赖才让我们不断突破! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com