来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
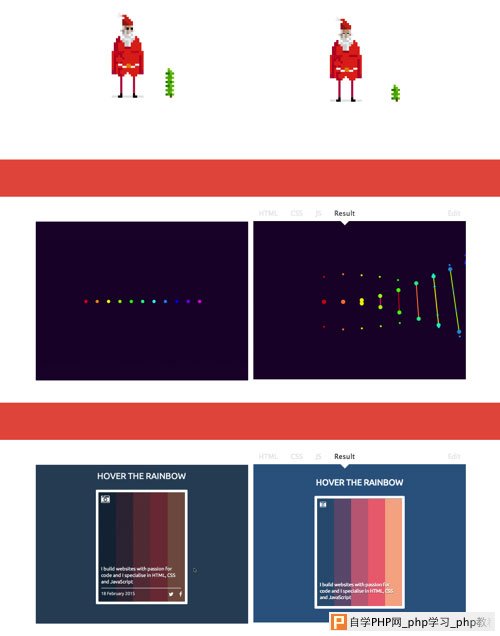
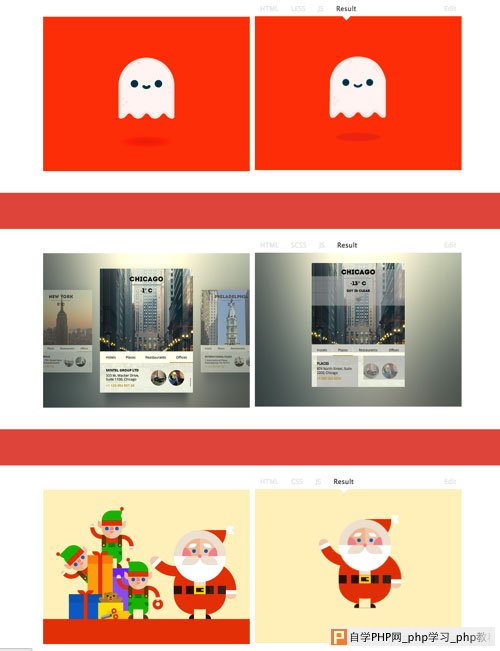
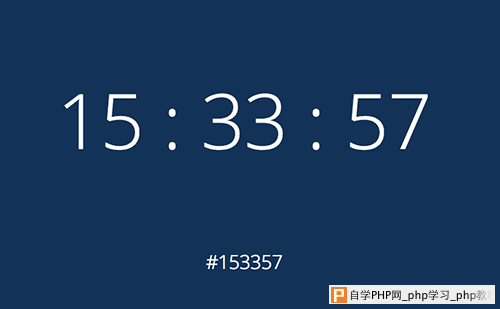
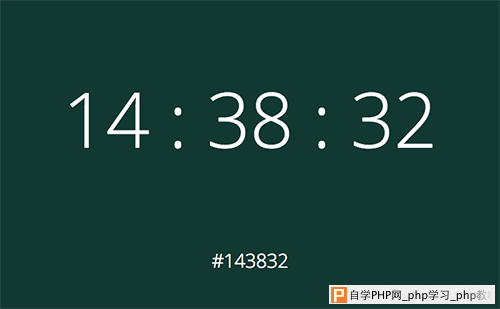
那些追波呈现给我的,我将用代码告诉你们每个人。从明天起,和每一个时间通信,给每一分每一秒取个温暖的颜色,那幸福的闪电告诉我的,我将告诉每个人:同学,感受完别忘了回来转发呀。 Give n Go 该网站专门分享CodePen上的JS/CSS/HTML/片段代码,而这些代码都是来自Dribbble的Gif动效及漂亮的界面截图,并用代码呈现出来,实在惊人。  在Dribbble有很多可爱的GIF动效和精美的界面设计,可是很多我们没法看到用代码实现后的真实效果,或者不知道这些GIF和界面该如何实现。give ’n’ go 就是专门展示这类作品,很多看上去复杂的东东其实也可以用代码实现出来的哦! 左图为Dribbble的截图,右图为CodePen   What colour is it 这是一个有趣的实验,这网站运行原理简单,根据当前时间来组成16进制颜色值,同时网页背景根据值的变化面实时变化,确实有点创新。  此外,一名Github用户Jonic尝试把它转成OS X系统屏保,你可以下载使用,用多了说不定哪天你连16进制对应的颜色值都记得了! 屏保下载地址:https://github.com     |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com