来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
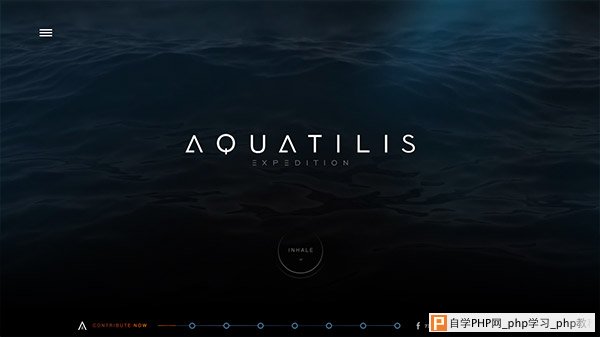
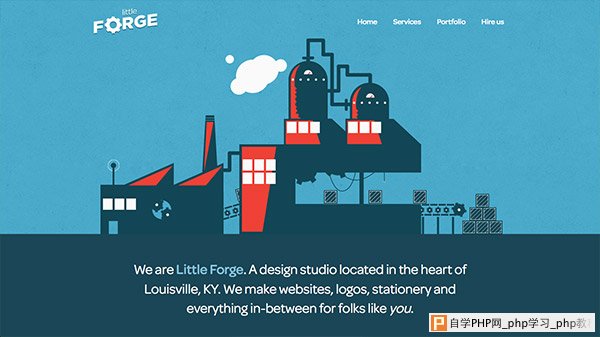
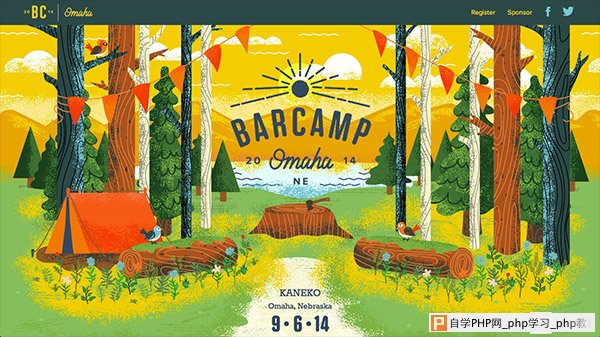
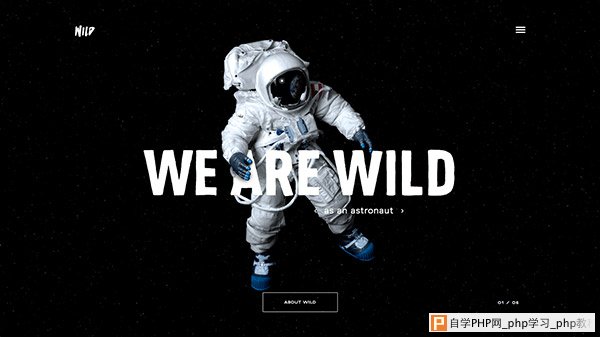
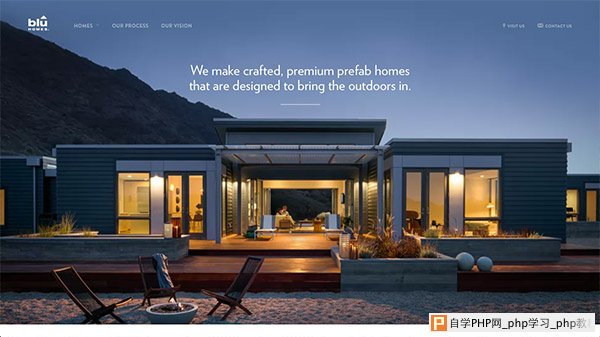
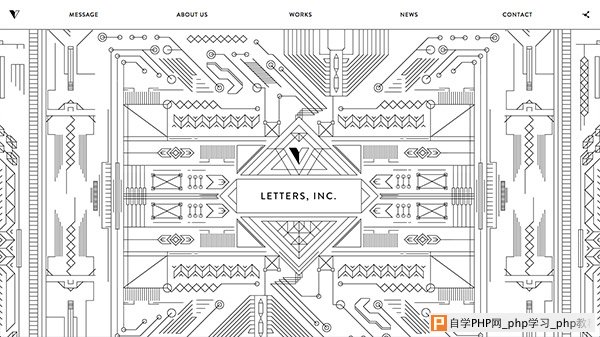
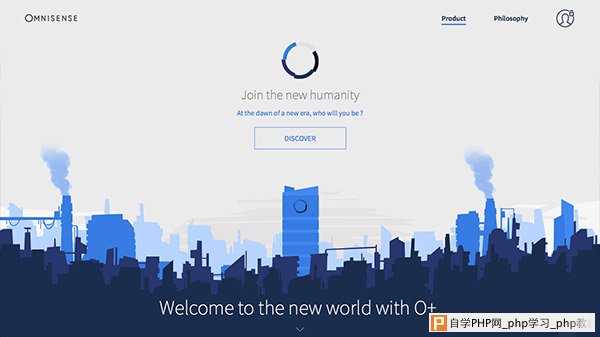
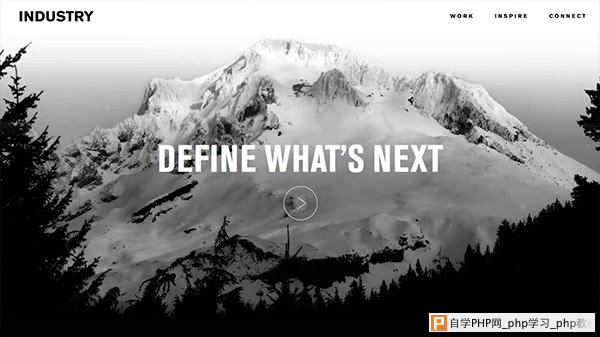
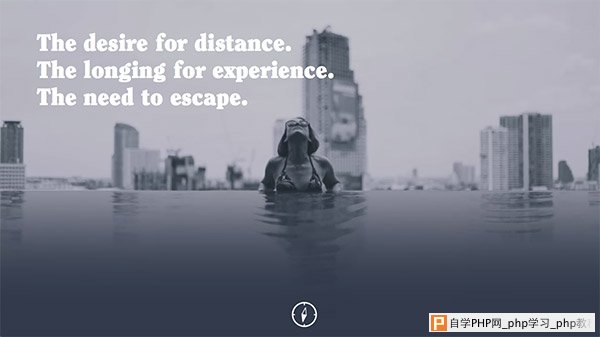
动画今年是热门,像一场跳跃腾挪的表演,久看也不免厌倦。在这波浪潮里,有一小股设计师别出心裁,给网站加了细腻而不恼人的动画,一方面给网站添了生气,不致沉闷,一方面顺应潮流,锦上添花,实在是聪明得紧,来学习一下。 目前很多网页设计已经运用新的HTML5视频以及CSS3+JS来实现很棒的动画效果,不过我们在使用动画时也不能太弦,可以适当的并且有意义的去使用,这才不会分散网站访客的注意力。 网页设计中如何合理使用动画效果呢? 我们可以参考今天整理的20个融合细微动画的优秀网页设计作品,这些网页使用了简单并不复杂的动画效果,在拥有好看界面同时用户也不会被无关的动画而分心。 建议谷歌/火狐浏览器打开。 看到这儿的同学,偷偷放个双十二福利,设哥微信号走起:youshege AQUATILIS EXPEDITION 使用了HTML5视频作为网页背景,视频内容为简单的波浪动画,网站整体为暗调风格,其中有个边框背景不错,可以借鉴下:)  Little Forge  BarCamp Omaha 2014 这网站的动画仅仅是背景上的云彩,但里面的插画相当好看,so… 网页设计师还是要学习点绘画功能更好。  WILD  Nerisson  Dragone 这个背景banner动画只是一些雨滴效果,但去能让气氛更加融合呦。  Blu Homes  LETTERS, INC.  Omnisense  INDUSTRY 雪山?哪就为它加雪吧!  The Beauty of Brewing 首屏动画和上面雨滴案例差不多,为了让情景更生动一些。此外,这网站的图片虚实技巧的使用可以多看看。  Bicycle Speed Shop  Thermodo  Bellroy 这个网站的产品处理很特别,都给它们加上雨水、雪、冰碎来增加真实感,也能体现产品“防水防雪防沙”功效?  Siberia 云雾动画用得很好,能过banner文字来做出空间感。  Carbure Digital Workshop 里面的图标可以用鼠标拖动……  The Fernway  High Tide 有高潮,才HIGH,不是吗?  总结 网站界面很好看是吧?但设计的背景设计师是花了多少心思我想就只有他们知道了。接下来的品牌网站建设,我建议同学们可以从这里获取些灵感,尝试这些使用一些细微动画美化网页,增加氛围:) |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com