来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
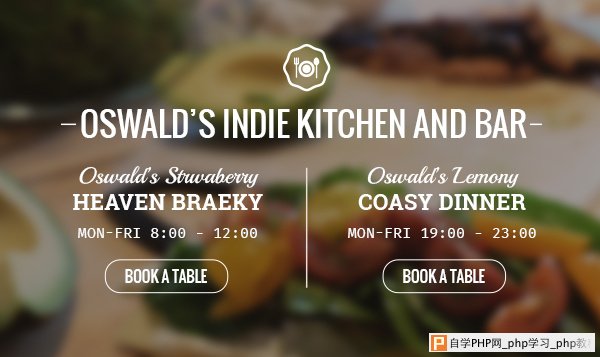
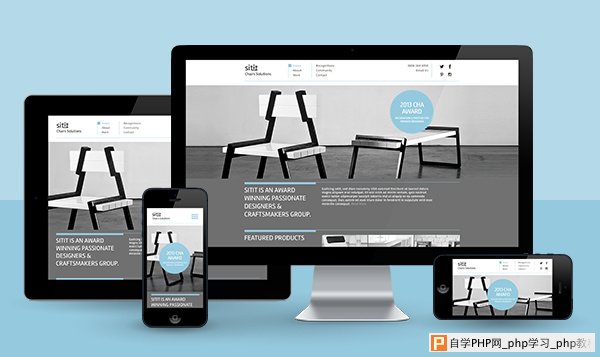
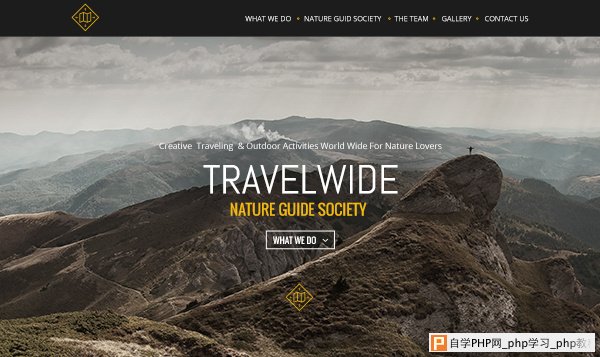
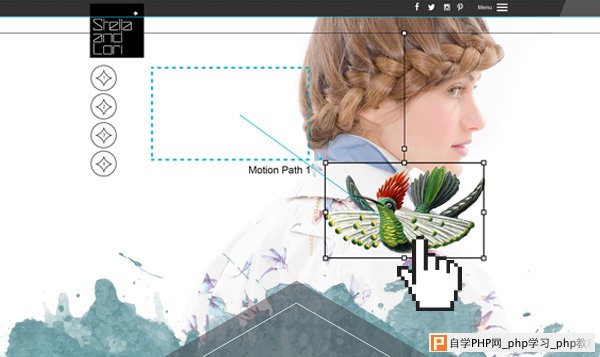
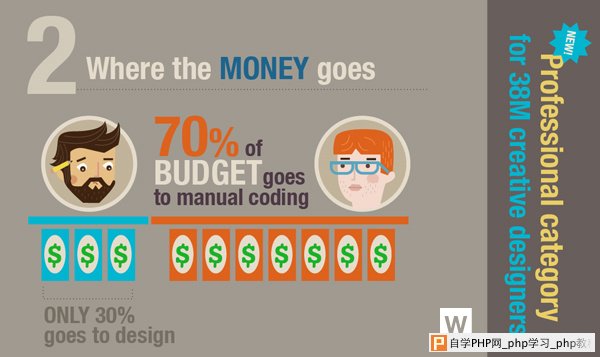
回顾2014年网页设计领域,我们可以看到一些非常值得关注的趋势:无代码网页设计平台、视差滚动、单屏网页设计等等。虽然很多新潮设计不会持续很长时间,但还是会有少部分会自然演变为网页设计的主流。尤其是随着网页浏览设备的不断更新换代(电脑、平板、手机等),网页设计师必须接受新的变化,并且为这些变化不断修改更新网页,以此带来更佳的网页浏览体验。 为了探索未来2015年的网页设计趋势,本期国外精品翻译教程就和大家分享国外专业网页设计平台Webydo眼中的2015年网页设计趋势中的七大杀手锏。 1.网页排版多样化 我们可以根据现在流行的网页排版方式,通过排版获来加强书面文字效果。目前,网页排版与过去的文字排版已经有所不同。以前各大门户网站的文字都很小,看起来非常拥挤,这样的排版情况将在2015年逐渐得到改善。 事实上,长期经验所形成的规则还是比较难改变的。不过,这种新网页排版方式其实并不是新鲜的东西,早在2006年就对这样的设计理念进行过讨论,但确实是一直到最近才被主流设计慢慢接受和适应。  图01 网页文字主要由以下几个参数决定其可读性: (1)字体大小 (2)列宽 (3)行高 根据专家研究得出的结果,较大的字体可以提高网页的阅读体验。现在,网页设计师已经开始在设计中注意排版、图案,让文字看起来更加舒服,这一点在目前盛行的平板电脑中得到了体现。 2.网页代码走向没落 在网页设计中有这样的分工:设计师负责网页整体感观设计,然后程序员就负责将这些设计转化为网页编码。画画每个人都可以,编写代码就要经过长期学习。不过,现在出现了很多人性化的网页制作工具,让上述分工慢慢出现了改变! 现在,网页设计师在那些功能强大的平面设计软件(无编码开发平台)的帮助下,可以不会一条简单的代码,就能独立创建出网页。当然,这些网页不仅代码干净漂亮,而且还能通过W3C的验证。  图02 这标志着网页设计的巨大变化。因为设计师们可利用这些强大的工具(无编码开发平台)来越过网页制作的技术难关,为客户设计更具个性化的现代网页。 正如设计师们关注设计质量那样,为了确保网页设计作品是处于设计前沿,这些针对网页设计的无编码开发平台对所采用的计算算法的要求也日渐完善。因此,网页代码虽然在制作网页过程中还留有一席之地,但随着无编码开发平台的日益成熟,网页代码终将走向没落。 3.响应设计的进化 在几年前,网页仅仅要求在台式机、平板电脑、智能手机等设备上能正常运行响应。而现在随着智能手表、电视和智能家电的迅猛发展,响应设计的定义正在迅速扩大。 现在每种平台都面临不同的挑战。平板电脑和智能手机已经成为非常流行的交互系统,而它们的主要目的就是确保内容以适当的尺寸显示,并且具有良好操作体验。 比如导航系统,就需要重新适应我们的使用习惯。智能手机的网页就已经不适用于智能手表上,而台式机的网页优化在智能电视上就显得不那么重要了。 新问题的出现需要一定的时间去解决,但是到了2015年底,这些智能设备的扩展会令设计师不得不去调整网页设计,以适应新变化。  图03 4.扁平化设计将征服每一个像素 过去几年中,随着Microsoft's UI、Google Material Design和苹果相继采用了扁平化设计,扁平化设计真正成为了网页设计的主流设计风格。  图04 目前,有些人仍然对扁平化设计能否在用户界面推广开心存疑问,但普遍的观点是扁平化设计是网页设计中最受欢迎的设计之一。 扁平化设计已经对网络消费方式,甚至后台的技术服务网页产生了作用。扁平化设计引导的极简主义风格,现正引领网页向精简、整齐、快速和内容集中等方面发展。 扁平化设计不仅具有漂亮的设计外观,而且非常实用,它能让浏览者欣赏并参与到其中的操作。 5.高清大图更漂亮 现在的网页,不单是文字变大,连网页图片都开始变大。  图05 过去由于网络带宽的限制,谨慎地选择图片大小是非常重要的。而现在,随着网络带宽的限制越来越小,高清大图将会占领各个网页。 在2015年,图片将会以有趣的方案抢占网页的大部分画面。许多诱人的技术将会逐渐浮现:响应时间、背景提取主要色彩和最小服务器负载的图像优化。 此外,2015年的主要趋势之一是用高清大图作为网页背景。模糊和颜色滤镜的叠加会营造出文字浮现在背景中,同时也不影响文字的可读性。 作为设计师,可越来越多地使用大图来设计他们的作品,而我们可以想象在2015年将会越来越频繁地看到这种变化。 6.滚动动画、视差效应和微观交互的升级版 也许最令人印象深刻的网页设计趋势就是视差滚动动画。  图06 视差滚动动画几乎无处不在,甚至在Apple和Google的主要网站产品页面都能看到它们。当然,结果也是相当明显的,在视差滚动动画的帮助下,网站提升了近70%的用户参与度! 使用视觉滚动代替点击的导航设计,可以让网页的体验更加完美。视觉滚动只需加载少量的页面,最重要的是,它能轻易实现点对点的平滑过渡,页面内容更新,同时无需点击刷新。 在2015年,我们将在网页设计中看到越来越多的视差滚动设计。 7.网页信息图的黎明 我们通常以视觉为主要信息收集手段,当我们看到信息图形出现时,我们就更加容易接收这些信息。这 也令信息图成为网页的流行设计元素之一。信息图在尽量保留信息原始性的同时,为大量数据信息的展现提供更简单易懂的方法。  图07 因此,新的网页设计趋势就出现了:网络信息图。就像信息图,网络信息图能表达大量的信息,而其中涉及的信息可与用户进行物理上的交互。它们能比信息图更具视觉化地传播信息,同时更有效地留住信息浏览者。 在2015年,越来越多的客户会要求设计师们在网页中添加交互型网页信息图。网页信息图将会越来越流行,越来越多的网页设计会将网页信息图作为它们的主要组成之一。 展望未来 网页设计趋势变化很快,而真正决定网页设计趋势的还是设计师的创意。同时,设计师也有责任将自己的创意和标准反映到网页设计上。随着设计师的推动,上述所列出的网页设计趋势将会在2015年迅速应用到日常网页设计中,而更多更好的设计理念也将随之诞生。 最后,希望大家能从本国外精品翻译教程中有所收获,创作出更佳的作品! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com