来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
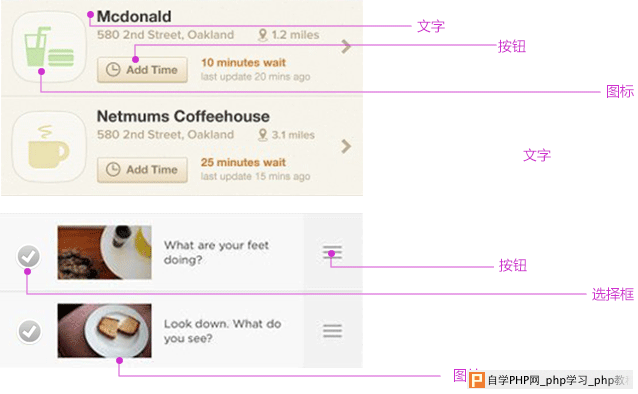
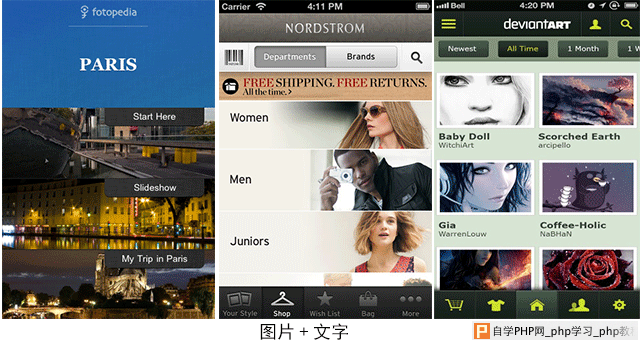
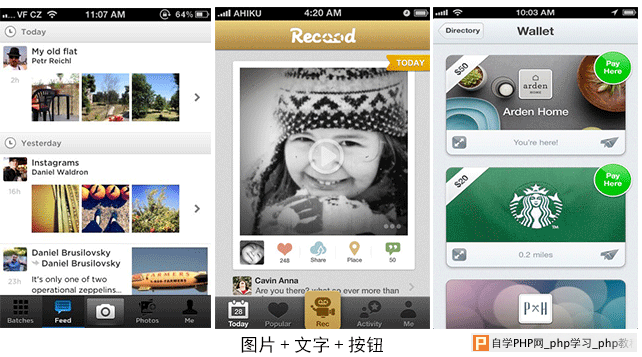
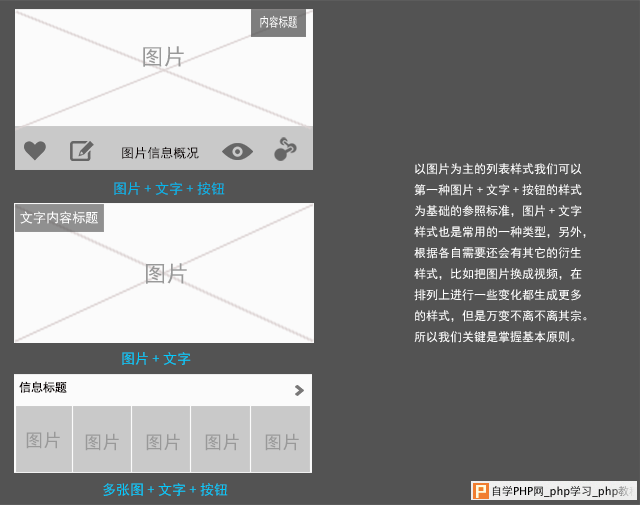
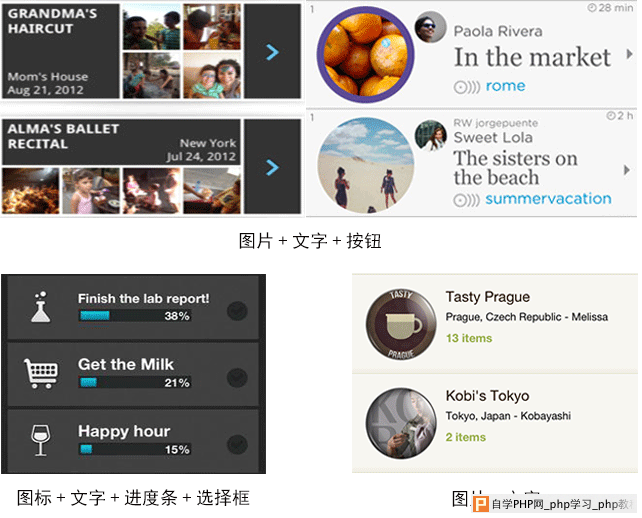
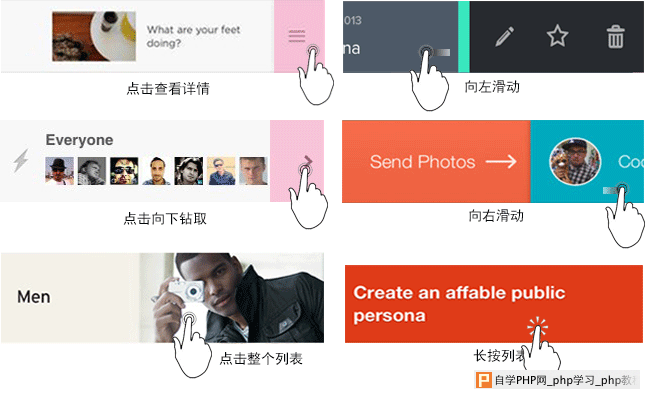
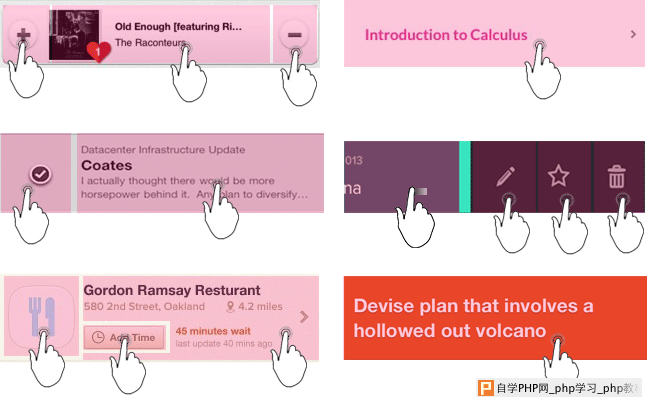
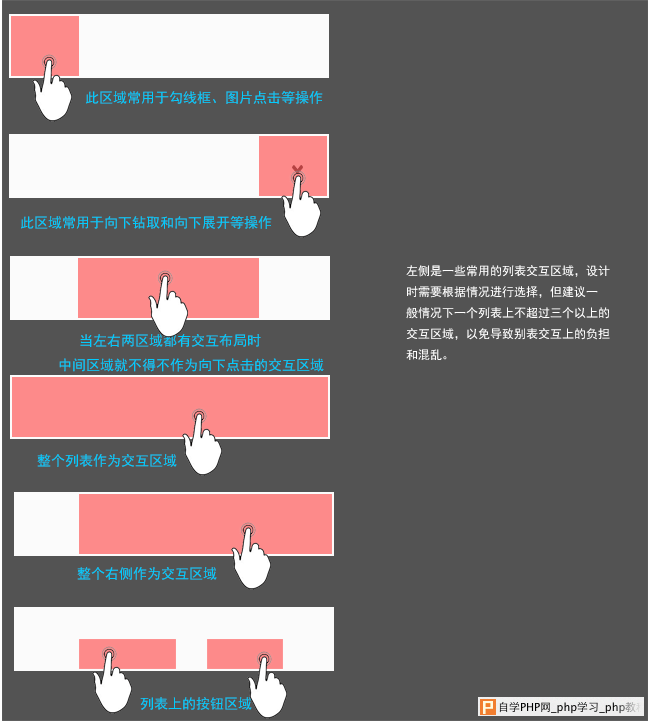
引言 随着公司朝互联网转型的脚步,目前我们已经有几十个移动APP上线,但是各个应用之间的设计策略和规范的差异性导致我们自身的设计品牌难以凸显,略显杂乱;而交互原则的差异性则导致每个应用之间的交互方式差异颇大,明明是同一个系列同一个类型的应用,却用了两种截然不同的交互框架,给用户的学习和使用上带了了很多不便。 在这种情况下,我们用户体验部通过成立这个移动专项研究小组来进行分步骤、长期的移动应用设计模式研究,希望能够通过我们的努力,不断改进我们的移动应用设计模式,最终将我们金蝶品牌的移动应用在易用性、易学性上达到业界领先的高度,设计风格上也能够独树一帜。 接下来我们将会不定期发布一系列移动专项的文章,逐步分享我们的研究过程和成果,我们的每一篇文章都带有版本号和更新记录,我们将在未来不断地改进和补充每一篇文章陈述的案例和模版,供产品线进行设计参考。  本次专项我们小组对移动应用中的列表做了专题分析,以帮助我们更好的看懂列表。 列表是一种数据项构成的有限序列,即按照一定的线性顺序,排列而成的数据项的集合,在这种数据结构上进行的基本操作包括对元素的的查找,插入和删除等。随着移动互联网的到来移动产品呈爆发式的增长,列表也在移动应用中得到了大量的应用。作为移动产品中内容信息的一种重要呈现方式,它可以使信息很有条理的展现,也方便对对列表信息的操作。因此看懂列表,并正确的使用列表,对我们在做产品设计的时候有着重要的帮助。 一、组成列表的基本元素 移动应用作为促进信息交流的一种产品,它传播信息的载体也同样是我常用的文字、图片、声音、视频等。可见列表的构成脱离不了这几个基本载体,此外还有一些小控件,比如:按钮,选择框、弹出框等。 来看以下图片中列表是如何组合这些元素的。  二、常用的几大类列表样式 A. 以文字信息为主的列表样式 1.竞品展示  2. 分析 这类列表主要适用于文字信息为主要内容的列表,列表内容里面没有图片或者图片不是很重要的信息。另外,除了文字外可能还会用到一些按钮,选择框等一些交互控件来辅助列表的交互。 3.输出以文字为主的列表样式规范  B. 以图片信息为主的列表样式 1.竞品展示   2. 分析 这类列表主要适用于图片信息为主要内容的列表,比如像购物类、饮食团购类、摄影类等图片信息特别重要的产品比较适用于选择这类列表显示来展示信息。 3.输出以图为主的列表样式规范  C.图文并重的列表样式 1.竞品展示  2. 分析 这类列表主要适用于图片信息和文字信息重要程度相当的列表,比如一些有缩略图,图形化的数据,需要图文结合的去表达内容。就比较适合用这类的列表样式。 3.输出图文并重的列表样式规范  三、列表交互动作分析 1.竞品展示  2. 分析 列表的交互方式比较多,在不同的平台和不同的需求上我们会选择不同的交互方式来满足我们的需要,正是因为交互比较多,我们如果不合理的选择的话会导致产品在交互上的混乱以及与用户习操作习惯的偏离。 3.输出列表交互动作规范  四、列表交互区域分析 1.竞品展示  2.分析 列表不仅交互方式比较多而且交互区域也是各式各样,以上竞品中对常用的交互区域进行了分析,目的是为了找到一些列表交互规律和行为习惯,以便我们更规范的设计列表的交互区域。此处只对当前列表的交互区域进行分析,至于侧拉出来或弹出来的交互区域一般是以按钮为主,指示性较强,在此我们不做分析。 3.输出列表交互区域规范  五、正确的使用列表 以上对列表三个维度的分析有助于我们更好的理解列表,同时也更希望能有助于我们在今后的设计过程中更好的使用列表,下面来讲讲如何更好的使用列表。 1.灵活的使用列表:在列表的设计过程中应根据产品所要表达内容的数据关系的需要去设计列表,而做好这一点的前提是你需要明确你所要表达的内容要用到哪些基本元素,并梳理他们之间重要层级关系,然后再进行合理的排列组合。一定不能生搬硬套。 2.尊重用户的认知习惯:在排列组合的过程中不仅要考虑内容数据关系的表达,同时也要考虑用户的认知习惯,让用户一看就能明白是最好,即使不能做到这一点也要能保证用户一学就会。 3.交互动作的设计不可大意:首先,交互动作的设计首先应满足内容的需要,同时也要考虑整个产品交互的一致性以及平台的兼容性。其二,交互方式要符合用户的操作习惯。其三,如果是一个创新的交互动作则要保证其在交互上易学易用。 总之,列表作为一种常用的交互模式,它沉淀一定的数据逻辑关系和用户行为。理解它背后所沉淀逻辑关系行为有助于我们更好的设计和使用列表。帮助解决现实产品中的问题,这也是本次专项的意义所在。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com