来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
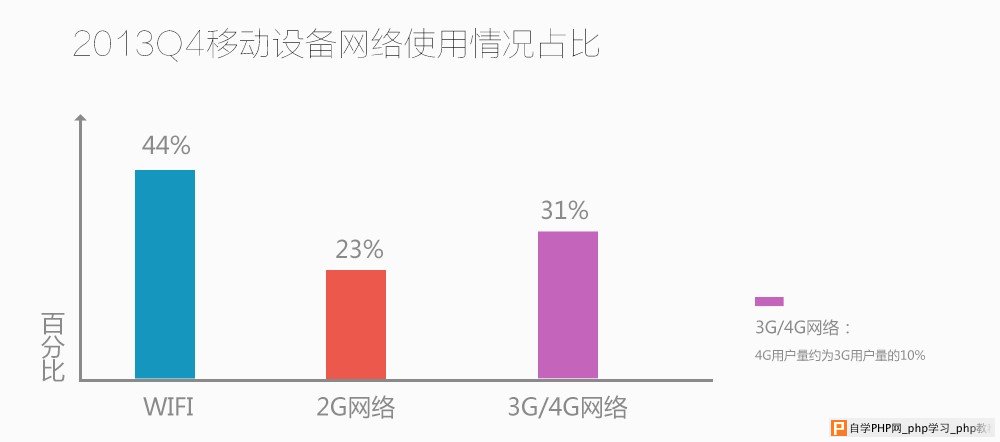
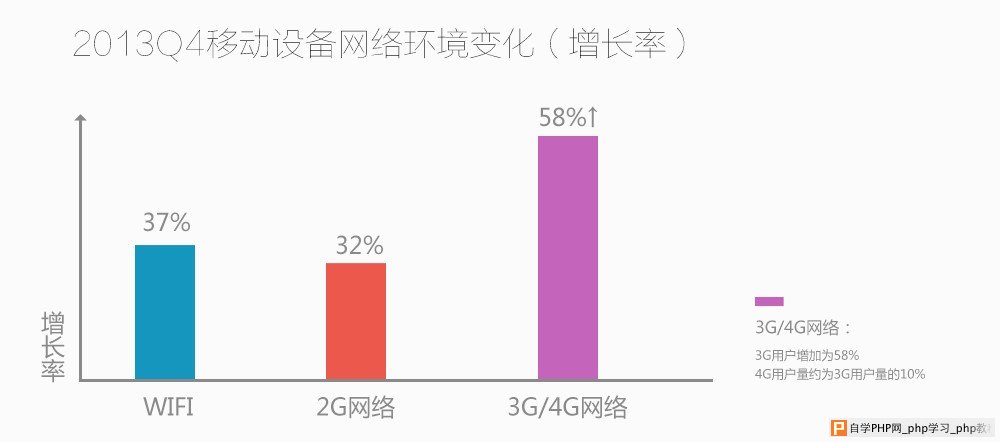
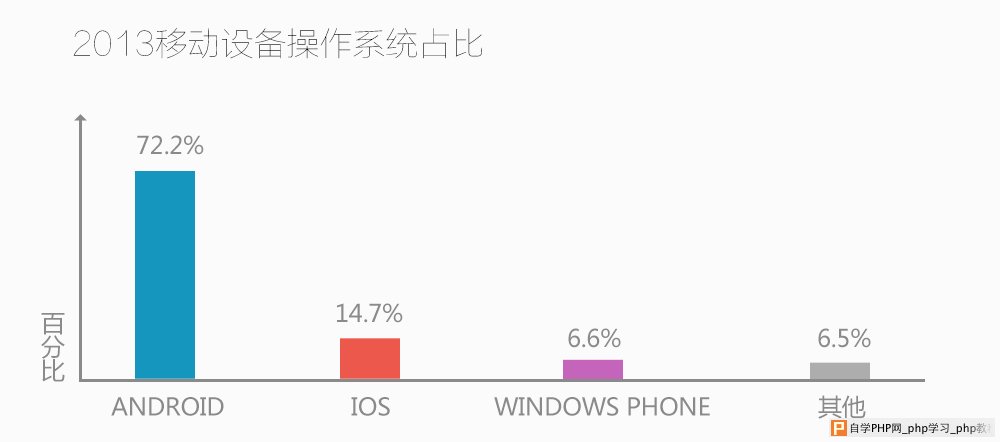
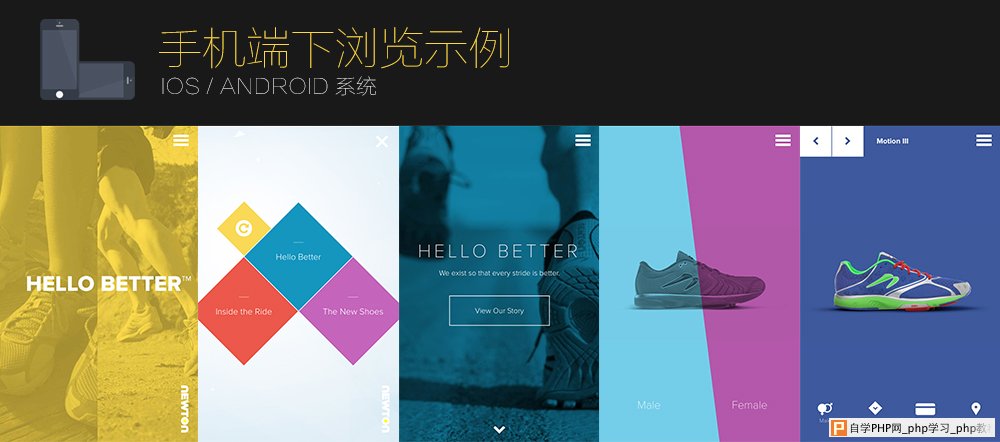
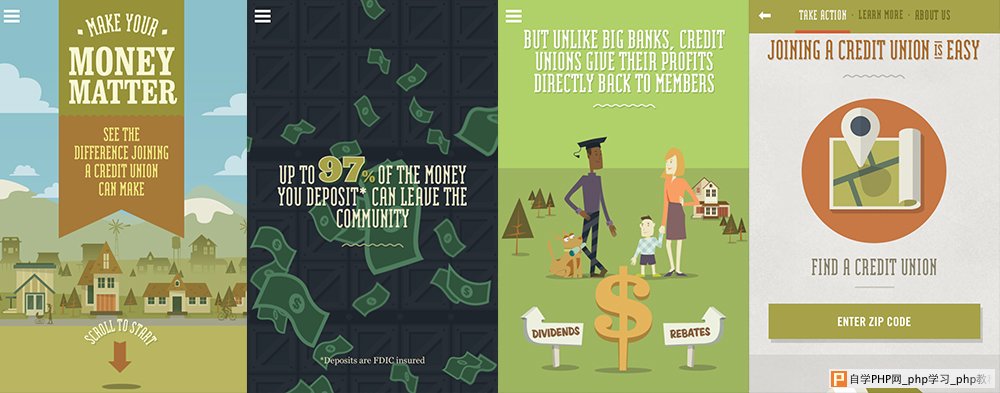
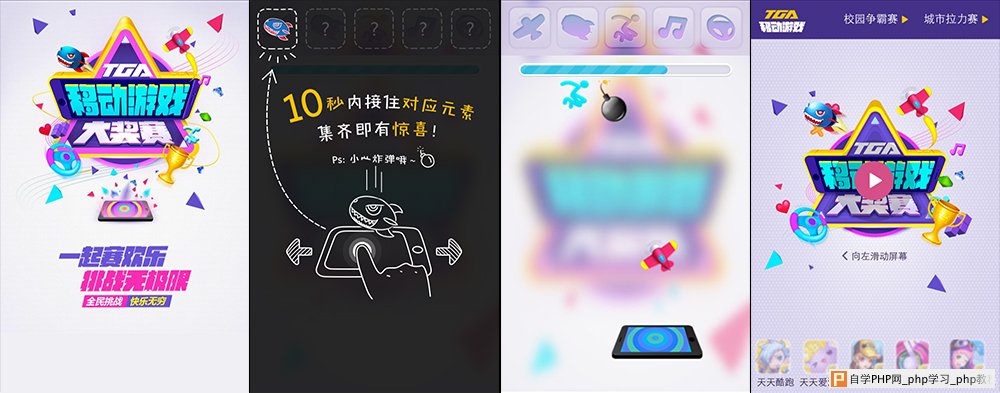
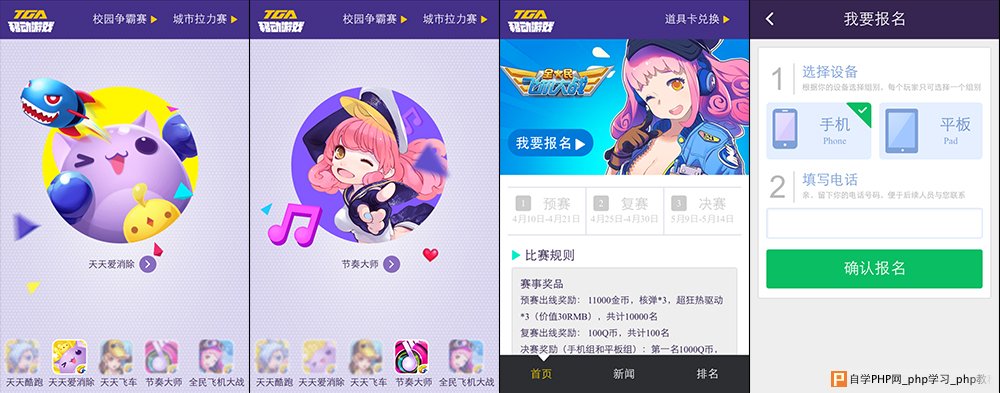
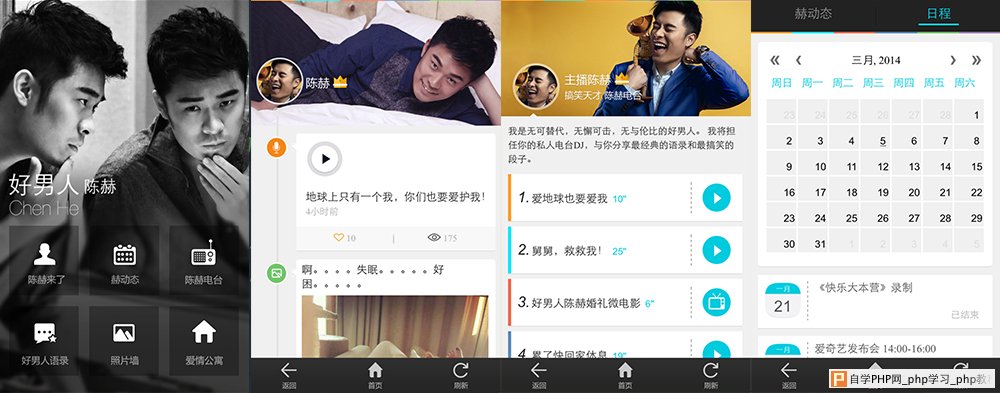
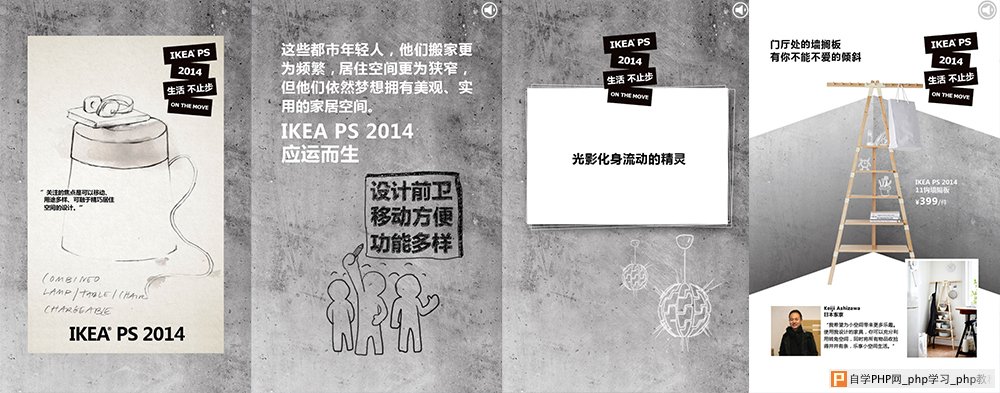
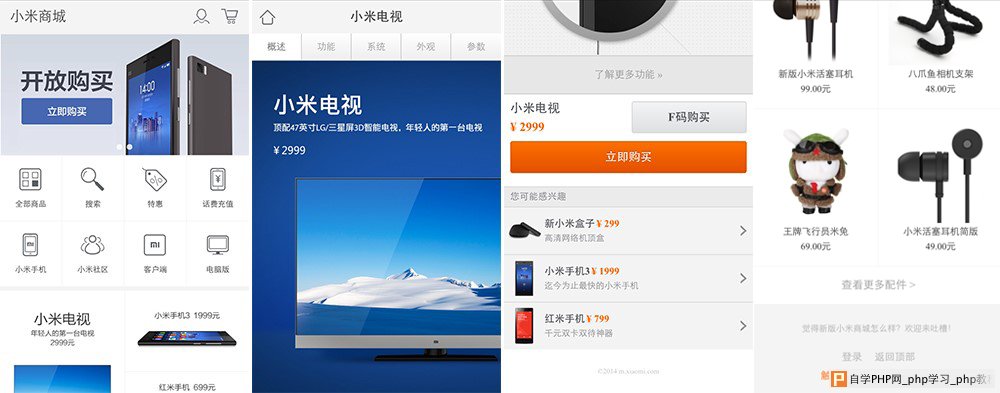
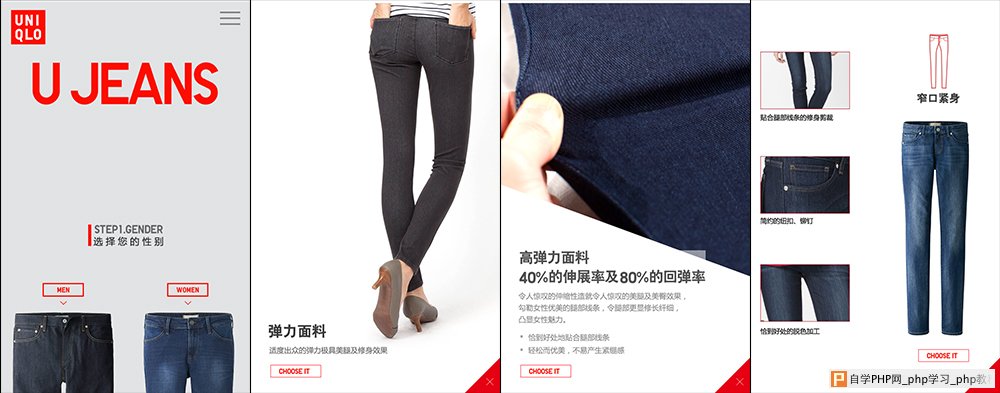
网络环境研究 根据 CNNIC 第 32 次互联网络发展状况调查,截至2013 年 6 月,中国手机网民的总规模达 4.64 亿。其中,手机浏览器用户规模为3.69亿,同比增长21.0%,在手机网民中的渗透率为79.5%。 用户使用手机浏览器的频率稳步提升,75.6%的用户每天都使用,其中63.3%的用户每天使用多次。同时,从使用时长上看,手机上网开始挤占电脑上网时间,成为我国网民的一种主流上网方式。 手机浏览器作为移动互联网的入口地位将进一步稳定提升同时也成为网民接入移动互联网的首要入口。在这样的局势下面仅在PC端建立网站已经开始无法满足用户的需求。移动端网站建立的必要性十分凸显。   如图所示,3G4G网络的普及率以及WIFI覆盖率正快速增长,而相对占比也不断的提升。良好的网络环境将为移动端网站设计开拓更大的空间。这为网站的视觉展示以及流畅体验带来更多可能性,同时因为低速网络仍有比较大的占比,所以网站的性能优化仍然是每位设计师需要迫切关注的要点。 平台支持  浏览器作为网站的承载基础,上图数据体现智能移动设备的市场占有量十分高,而普遍智能移动设备系统的自带浏览器以及第三方浏览器基本都是采用webkit内核,对网站都有较高的兼容度,这为设计带来更多可控性。(相较于IE6用户使用率仍高达24% 的PC端 【2013年6月微软数据:IE6最新市场份额,中国大陆】,webkit内核浏览器对ccs3以及html5的网站支持率达到的93.5%以上。) 交互差异性 不同的终端有着不同的交互方式。PC与移动设备的交互方式有着天壤之别,在PC上良好的页面交互方式放到移动端页面已然不完全合适。移动端有着更丰富的交互方式,比如利用手机陀螺仪的重力感应来实现一些交互(如 利用重力感应实现视差的js特效、旋转屏幕进行转跳、”摇一摇”实现页面切换等等),比如长按保存图片……同时移动端交互已经慢慢有一套完善成熟的交互体系。设计师在这方面可以更多的去学习借鉴移动产品的优秀交互方式应用到移动端网站设计中去,也应多纬度去沟通了解其在网页上实现的可行性。此处推荐一篇文章:《交互体验优化:4步让移动网站看起来像本地应用》—— AlloyTeam TAT.sheran》 响应式设计 而说到移动端网站不得不提响应式设计。什么是响应式?简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。面对繁杂的移动设备分辨率,这听起来非常美好,我们接下来了通过一个案例来了解一下。 NEWTON RUNNING 点击标题或者扫描二维码浏览(此网站在PC与移动端皆可体验)     通过案例我们能清晰了解到在各种移动终端层出不穷的今天,响应式设计的强大兼容性得到了巨大的体现。同时建立在强大的兼容性基础上,由于全终端共用一个网站,那么在开发、运营和维护上会更节省成本,而在网站建设前期会给设计以及重构加重任务;对于产品包装而言在不同终端会有更一致更完整的品牌形象。而在实际使用过程中发现,响应式设计在不同移动终端上能获得兼容度较高的视觉呈现同时会有部分功能性不够完善(如按钮点击区域过小);而在PC端部分浏览器会出现错位等不兼容情况;我们还发现在硬件性能较差的终端下,网站的流畅程度并不高(动态展示特效会出现卡顿);而在移动终端上网站的载入过程受到网速的很大影响。所以使用响应式设计的同时对设计师在交互设计、视觉设计,性能优化和重构方面会有更高的要求。 尽管此去任重道远,但是在国内外众多设计师的努力下依旧涌现许许多多的优秀案例。 霍比特人 点击标题或者扫描二维码浏览(此网站在PC与移动端皆可体验,PC端推荐chrome浏览)   该站针对PC端与移动端做不同的细致优化,出色的视觉呈现以及顺畅的交互体验让其有着浓烈的带入氛围与浑厚的史诗感,同时清晰的用户引导,有趣的深入探索以及巧妙的互动小游戏让其成为一个难得的佳作。由于承载的内容十分丰富,所以消耗网络资源较为巨大,载入时间略长。 Maker your money 点击连接或者扫描二维码浏览(此网站在PC与移动端皆可体验)   该站有着喜人的矢量插画设计风格,清晰的用户引导,生动流畅的动态展示,使得枯燥的介绍也变得让人容易接受起来,这不也正体现了设计的价值吗? 腾讯互动娱乐UP2014 发布会邀请函 点击连接或者扫描二维码浏览(手机浏览为佳)  Html5动画设计,Svg格式文件优化,更简约新潮的视觉展示,更流畅的用户体验,让一个内容简约的页面立马上流了起来~! 腾讯移动游戏大奖赛 点击连接或者扫描二维码浏览(手机浏览为佳)    流畅的动画效果,简单有趣的小游戏,清晰的用户引导。好用、好看和有趣三个都有了~! 陈赫个人移动网站 点击连接或者扫描二维码浏览(手机浏览为佳)   以微信公众号为入口的轻度的拟APP设计的网站,功能按钮设计合理,跳转顺畅,日程、签到等互动内容使用流畅。 前海公馆移动站 点击连接或者扫描二维码浏览(手机浏览为佳)   企业型网站,制作严谨,专题有创意,但对导航的设计不统一略显遗憾,跳转不顺畅也导致用户体验较差。 宜家PS 2014 新品发布移动站 点击连接或者扫描二维码浏览(手机浏览为佳)   情感化场景设计,针对用户群的痛点表达到位,但产品展示不够清晰,未开通在线购买功能十分可惜。 小米移动商城 点击连接或者扫描二维码浏览(手机浏览为佳)   脱胎于PC的平台站,布局合理,展示清晰,体验流畅,同时也较平淡规矩。 优衣库牛仔系列页面 点击连接或者扫描二维码浏览(此网站在PC与移动端皆可体验)   视觉上延续优衣库一贯的简约,响应式设计在多个终端上获得了比较完整的视觉效果。不足的是在手机端上,按钮过小,给操作带来一定困难。 总结 看完案例回归到实际的项目中我们会发现:设计师在执行前期的各纬度沟通十分重要,特别是和重构工程师的提前沟通,对于页面的还原度以及用户体验会有很大的帮助;由于有着兼容度较高的浏览器为基础,尝试一些新颖动画特效会让你的网站看起来更生动新潮; 跳开PC端页面设计的固定思维,更多的运用移动端特有的交互方式,会带来更酷用户体验,比如对重力感应的应用等。本文粗浅的分析希望给设计师们带来一些思考和帮助,有不足之处欢迎指正,也与诸君共勉。 注:更多精彩教程请关注三联网页设计教程 栏目, |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com