读得懂这个模板教的前提是:会那么一点点HTML基础的知识。
第一讲:了解PHPCMS2008模板的位置及结构
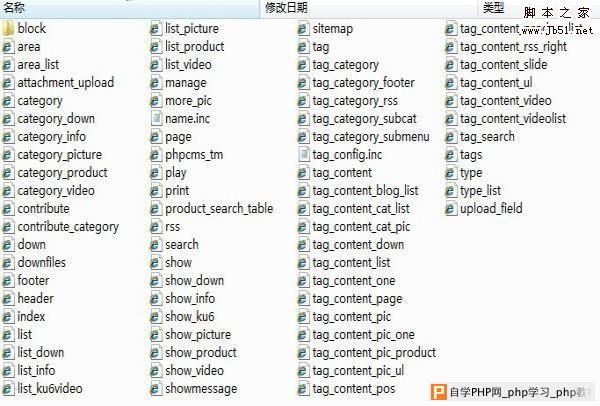
首先从官网把phpcms2008最新版本下载下来,并安装好。安装好之后在后台里的网站配置--基本信息那 生成文件扩展名 html 设置好,然后更新首页和缓存。生成HTML后打开网站下的./templates/default/phpcms/ 目录,这就是生成的默认模板的存放位置。我截图给大家看

完整的首页模板就是由里面的header.Html(头部)、index.Html(首页)、footer.Html(尾部) 三个模板文件组成的,如果想修改首页就是修改这几个模板。下面我把常用的模板名称列出来,让大家了解。
以category 开头的都是栏目页
category.html 文章栏目页
category_down.html 下载栏目页
category_info.html 信息栏目页
category_picture.html 图片信息页
category_product.html 产品栏目页
category_video.html 视频栏目页
以list 开头的都是列表页
list.html 文章列表页
list_down.html 下载列表页
list_picture.html 图片列表页
list_product.html 产品列表页
list_video.html 视频列表页
以show开头的都是内容页
show.html 文章内容页
show_down.html 下载内容页
show_info.html 信息内容页
show_picture.html 图片内容页
show_product.html 产品内容页
show_video.html 视频内容页
这就是PHPCMS的基本模板名称,如果你想要制作或修改模板,只要找到相应的模板修改就行了。其它以TAG开头的模板都一些标签模板,在后面我再为大家详细解释。为些模板名称大家都可以在PHPCMS程序后台找得到。官方PHPCM默认的每个频道基本是由栏目页、列表页、内容页 这三个页面组成,头部和尾部都是通用的。所以我们做模板或是仿模板的时候一般都是按:
1、网站首页
2、文章—文章栏目页—文章列表页—文章内容页
3、图片—图片栏目页—图片列表页—图片内容页
4、下载频道同上
5、信息频道同上
6、其他单一页面
2、文章—文章栏目页—文章列表页—文章内容页
3、图片—图片栏目页—图片列表页—图片内容页
4、下载频道同上
5、信息频道同上
6、其他单一页面
这个顺序来做。
第二讲:首页模板解析及制作思路
大家都知道,制作模板之前我们都是先把想要的模板效果样式做成静态的HTML页面,之后再通过一定的规则把静态的HTML页面转换成PHPCMS模板,让这个模板可以自动的调用或读取PHPCMS程序里的内容。这个让静态HTML转换成可以自动读取PHPCMS程序里的内容的方法就是我们要学的知识。
我们看看默认head.Html模板代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
/*网页使用的是W3C标准XHTML+CSS ,也就是别人常就的 DIV+CSS */
<head>
<meta http-equiv="Content-Type" content="text/html; charset={CHARSET}" />
/*这是官方模板中的网页编码定义,{CHARSET}是只有phpcms才会识别的变量标签,可以自动识别程序的编码
在制作模板的时候改成自己程序相应的编码就行了。假如你的程序编码是GBK的。你改成:
<meta http-equiv="Content-Type" content="text/html; charset=GBK" /> */
<title>{$head[title]}</title>
/*读取网站的名称*/
<meta content="{$head[keywords]}" name="keywords" />
<meta content="{$head[description]}" name="description" />
/*读取网站的关键字和描述*/
<base href="{SITE_URL}" />
/*这是读取网站后台设置的网址,也是就自己的域名,如果去掉的话,那么CSS样式和其它的图片都无法正常显示*/
<link href="favicon.ico" rel="shortcut icon" />
<link href="{SKIN_PATH}{$mod}.css" rel="stylesheet" type="text/css" />
/*链接模板的CSS样式 做模板的时候把这里改成如:<link href="templates/default/skins/default/phpcms.css" rel="stylesheet" type="text/css" />就行。 */
<link rel="alternate" type="application/rss+xml" title="{$head[title]}" href="/rss.php?rssid={$catid}" />
/*读取网页标题*/
<script language="JavaScript" src="data/config.js"></script>
<script language="JavaScript" src="images/js/jquery.min.js"></script>
<script language="JavaScript" src="images/js/css.js"></script>
<script language="JavaScript" src="images/js/common.js"></script>
<script language="JavaScript" src="images/js/login.js"></script>
<script language="JavaScript" src="images/js/validator.js"></script>
/*上面几个JS文件关系到一些重要调用,做模板的时候要记得调用。可以把它们复制到相应模板文件夹里然后再调用*/
</head>
<body onload="menu_selected('{php echo $catid ? $catid : $mod;}')">
<div id="top">
{if isset($MODULE['search'])}
{php $types = cache_read('search_type.php');}
<div class="f_r">
<form name="site_search" action="{$MODULE[search][url]}" target="_blank">
<input type="text" name="q" size="20" class="input_blur"/>
<select name='type'>
<option value="all">全部</option>
{loop $types $k $name}
<option value="{$k}">{$name}</option>
{/loop}
</select>
<input type="submit" name="s" id="button" value="搜索" class="button_style"/>
</form>
</div>
{/if}
/*上面是默认搜索部分*/
<div class="f_l">
<div id="div_login" style="display:none">
<form action="{$MODULE[member][url]}login.php" method="post" name="login" onsubmit="return loginSubmit(this, {PASSPORT_ENABLE});">
用户名:<input type="text" name="username" size="12" class="input_blur"/>
密码:<input type="password" name="password" size="12" class="input_blur"/>
<input type="submit" name="dosubmit" value="登录" class="button_style"/>
<input type="button" name="register" value="注册" onclick="redirect('{$MODULE[member][url]}register.php')" class="button_style"/>
<input type="hidden" name="cookietime" value="0"/>
</form>
</div>
<div id="div_logined" style="display:none">
<strong id="logined_username" ></strong>,<a href="{$MODULE[member][url]}">会员中心</a> |
<a href="{if PASSPORT_ENABLE}{$MODULE[member][url]}logout.php{else}javascript:logout('{$MODULE[member][url]}logout.php?action=ajax');{/if}">退出登录</a>
</div>
</div>
</div>
/*上面是默认会员登录部分*/
<div id="head">
<div id="logo">
<a href="{SITE_URL}"><img src="images/logo.gif" alt="{$PHPCMS[sitename]}" /></a>
<a href="{SITE_URL}rss.php" target="_blank"><img src="images/rss.jpg" alt="rss信息聚合" /></a></div>
<div class="ad" id="topbanner"><script language="javascript" src="data/js.php?id=1"></script></div>
</div>
<div id="menu">
<ul>
<li><a href="" id="menu_phpcms"><span>首页</span></a></li>
{tag_一级栏目}
</ul>
</div>
/*上面是默认导航菜单部分*/
...........
这就是头部模板文件里的代码,我们在制作模板的时候,在静态的HTML文件里的相应位置把那些变量替换上去就行了。再给大家举两个例子。
一、修改前的静态HTML文件里的网页关键字和网页描述代码:
<meta content="夜之舞——夜之舞网络工作室" name="keywords" />
<meta content="夜之舞网络工作室是一个专业的PHPCMS模板制作团队,制作、模仿模板都应该去找他们。" name="description" />
修成可以自动读取PHPCMS程序里的网页关键字和网页描述内容后的代码:
<meta content="{$head[keywords]}" name="keywords" />
<meta content="{$head[description]}" name="description" />
二、修改前的静态HTML文件里的网站标题代码:
<title>黑夜之舞网络工作室</title>
修改后的代码:
<title>{$head[title]}</title>
无论是自己做模板还是仿模板的前提都是先把那些模板做成静态的页面,然后再把静态页面中HTML源代码中的常量转换成官方模板可以读取的变量。以上就是两个小例子,当然做模板,仿模板远不止这些,但大家只要知道这个原理,那么做模板或是仿模板都将变得很简单。
第三讲:模板制作模板仿制的方法
之前也说了无论是制作模板还是仿模板,就先提把那些模板做成静态页面。怎么制作静态页面的方法我在这就不介绍了,我想大家都会,如果不会的就去网上搜索资料自学。下面我重点放在怎么仿模板。大家都知道,现在都网页制作提倡使用XHTML+CSS标准,也就是大家常说的DIV+CSS,PHPCMS页面也是使用这一标准。XHTML+CSS页面中最常见的标志对有:
<DIV> </DIV>
<UL> </UL>
<LI> </LI>
<SPAN> </SPAN>
<P> </P>
等。。。。
大家只要把这几个标志对的作用了解就行了,要求不高。所以建议大家在网上看到漂亮的网页的时候,一定要记得使用右键查看源文件,看看那些高手是怎么制作网页的,进而模仿借鉴。这是由一个菜鸟到高手的必经之路。嗯说正事。
仿站之前的准备:
一、打开目标网站 (废话哈)
二、查看目标站的结构 (看看目标站哪些页面适合做-栏目面--列表页--内容页等) 这步很重要
三、打开PHPCMS网站下/templates/default/目录 把default目录复制一份,用来备份,方便做错之后还原回来。
四、打开目标网站--右键查看源文件--复制--然后粘贴到./templates/default/phpcms/ 目录下的index.html文件里,替换里面的内容。进入网站后台,更新一下网站首页,就可以看到效果了。
五、把目标网站首页的CSS和图片资源下载下来,存放路径和目标网站一样。
