一,基本概念
1,切图,是一种网页制作技术,他是将美工效果图转换为页面效果图的重要技术。Fireworks也提供了切图技术,Flash则直接提供了网页格式输出技术(不需要切图)。
2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片
二,切图操作过程
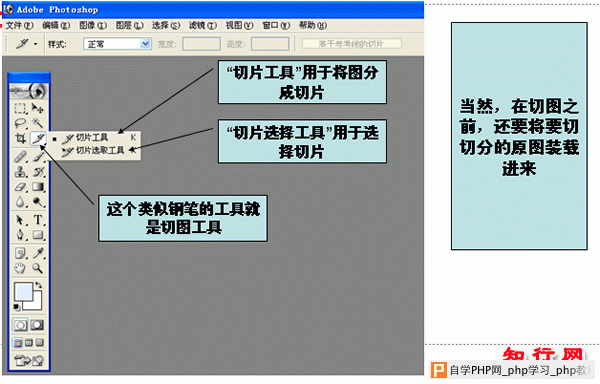
1,切图工具图标的识别

2,切图基本操作
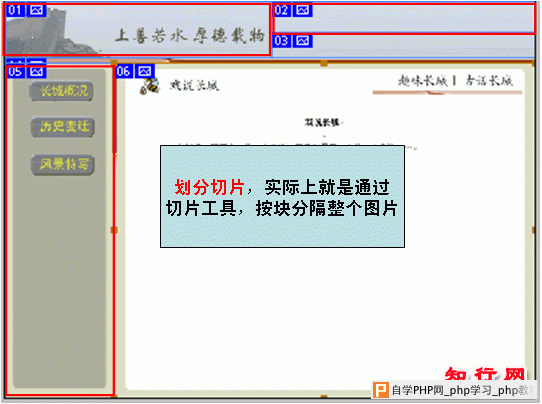
1)基本操作有两个:划分切片和编辑切片
划分切片,是使用切片工具,在原图上进行切分的操作。
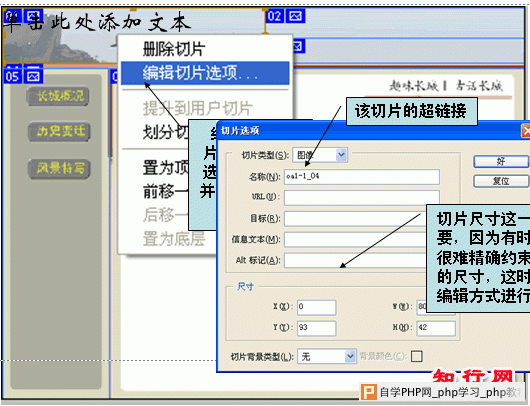
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等
下面我们看一下这两个操作
2)基本操作


如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用<Shift+方向键>实现,另外如果想精确的细微移动,则可以使用<Ctrl+方向键>实现
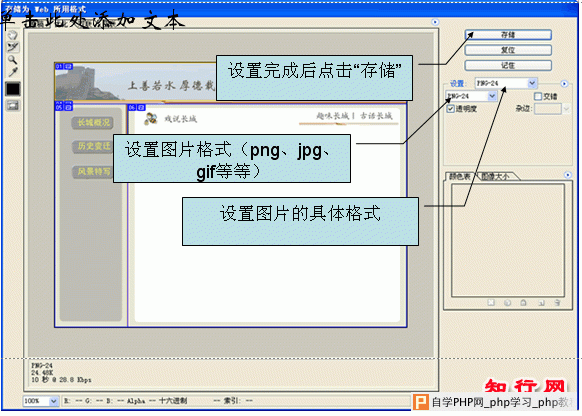
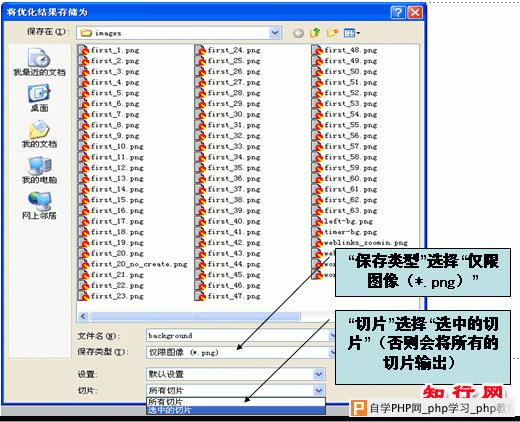
如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...


3,切图技巧
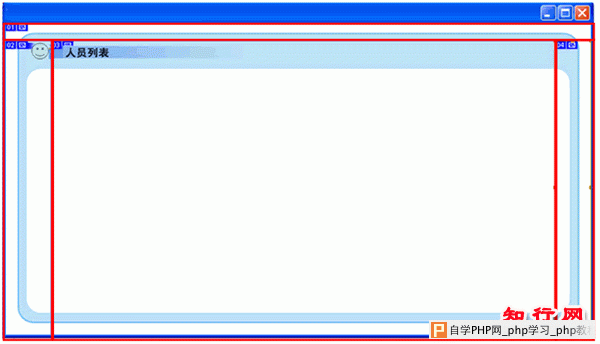
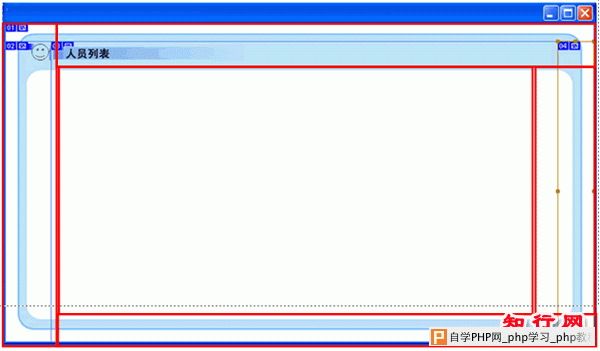
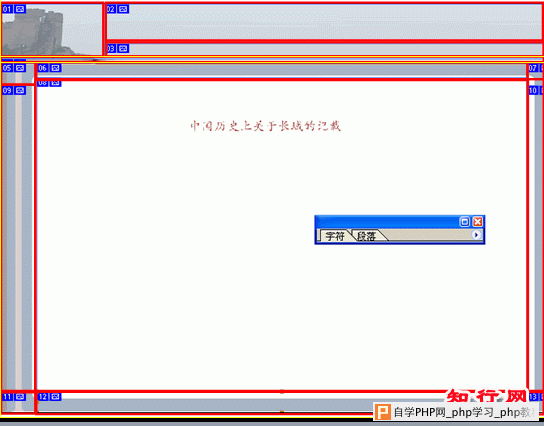
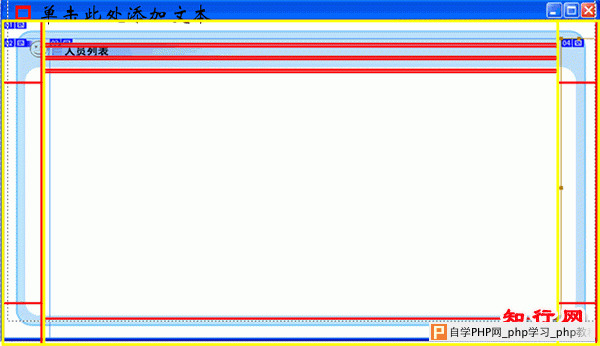
1)一张图,可以有多种切分方式,如下:


既然存在n多种切图方式,那么是不是哪种方式都可以满足要求?
答案:不是的。
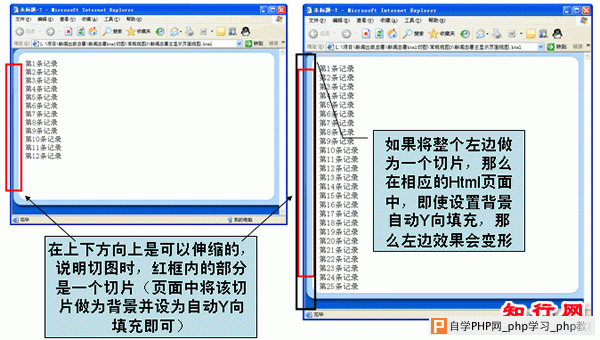
一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。
我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。
我们来看一个例子:

2)切图技巧主要有几下几点
属性均匀的区域适合分为一个切片,均匀主要是指颜色和形状都没有变化,或者在X或在Y方向上没有变化。
属性渐变的区域适合分为一个切片,渐变有两种表现形式
颜色渐变
形状渐变
根据原图的内容布局,确定整体的切分策略,即切分要有分块的思想,要在想象中将整个布局看成是一个两个table,然后在具体到每个table,去考虑里面应该如何切。
下面通过几个图例来说明


三,切图的Html格式输出
切图完成,就可以输出为Html格式的页面了。
在“文件”菜单中,选择“存储为Web所用格式(W)...”,在弹出的页面中直接选择“存储”,然后在弹出的界面中,填入文件名,保存类型选择“HTML 和图像(*.html)”,设置为“默认设置”即可,切片选择“所有切片”。然后点击“保存”按钮就可以了。
后面的事情,就是编辑输出的Html页面了。 |