这两天有许多朋友问我怎么给图片加动态效果,其实这方面我懂的也不多,只是在做图片过程中,自己慢慢摸索出来一点。可是具体怎么做,一句话两句话也说不清楚,所以在这里我把我怎么做动态效果图的方法写出来。由于我本人也并非是学这个专业的,所以说的不好,或者不对的地方,请不要笑我哦,如果有更好的方法也请指点。下面我就用我做过的模板来做一个示范。
一、做图的朋友们,当然不会对PS陌生了,绝对不能缺少哦。
 
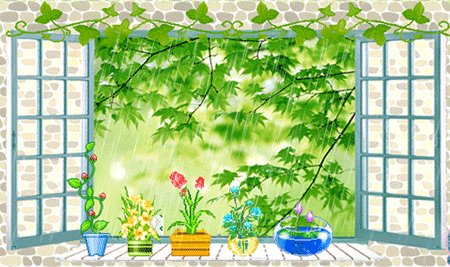
下面说一下制作雨滴、星光、效果。以图为例:(这一张是做好后没有加下雨效果的图片)

如何下雨呢,方法有许多种,有一种最简单的方法就是用PS笔刷,下载一个雨效果的笔刷。在网上很容易找到,如果找不到,可以留信箱给我,我可以给你们发过去。首先选区,矩形选框选中要下雨的区域,(不选区的话,用笔刷刷雨的效果时,会让你的屋内也跟着下雨哒),如果全图都要有下雨的效果,那就不用选区了,如图:
 
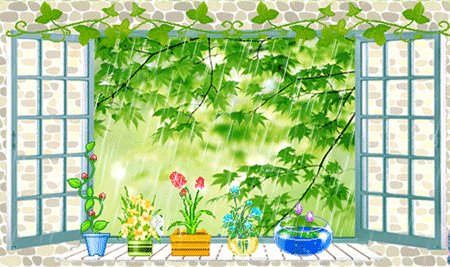
选好后,用雨的笔刷,刷出你想要的效果。画笔设白色:

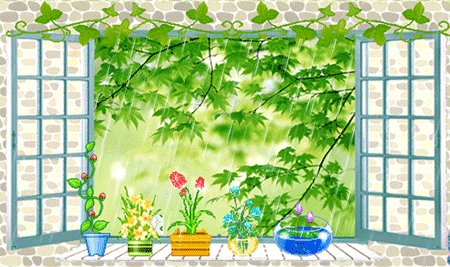
这样看起来好像就是在下雨了,其实一张动态图片,要很多帧,那我们就多做出几张图来,记住哦,不可以拿第一帧的图片做第二帧用,这样就没有动态的效果了,我们只要按上面的步骤,重复做出几张雨的效果图来,还有一点,是要用同一张原图来制作,如果图的大小,位置不同,那么做出来的图片就会让你有“地震”的感觉 。我做了三张同样的下雨效果图出来: 。我做了三张同样的下雨效果图出来:


这三张图片,从外表看不出来有什么不同,其实这三张的图片的雨,我刷的有的多一点,有的少一点。这样才会有动态效果,好了这三张图片,要分别保存起来,为了方便辨认,我们给这三张图片的名字设为1、2、3。下面我们要把这三张图合到一起啦,首先打开:
 。 。
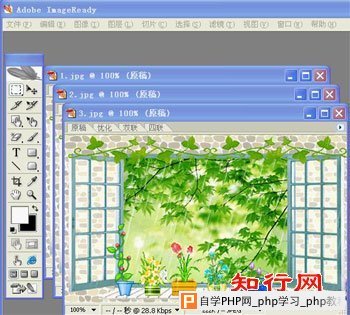
在(ImageReady)打开刚才做好的三张图,

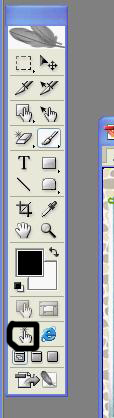
三张图片一起打开,先选第2张图片,在图片下面的动画里点一下旁边的按扭:
点开以后,出来一张对话框,上面有“拷贝帧”点一下。
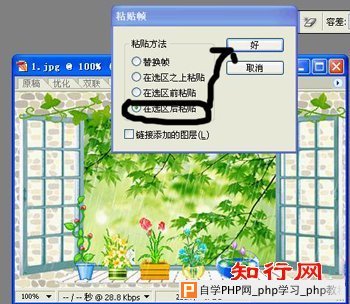
然后打开第1张图片

点完粘贴帧后出现一个对话框:

然后用同样的方法,打开第3张图片:

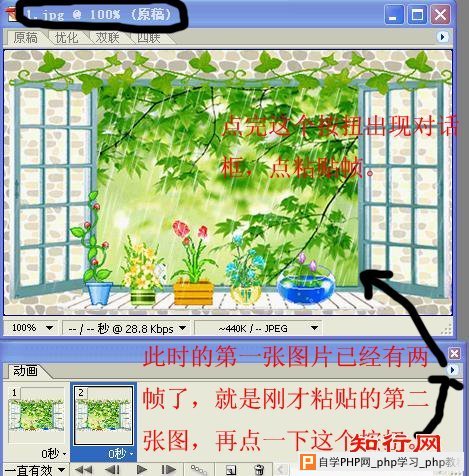
拷贝帧以后,再回到第1张图片,此时第一张图片已经有两帧了:


OK!粘贴好以后,第一幅图片就有三帧了。如图:

下面让我们看看整体动态效果吧,选点一下效果预览,然后就可以看到下雨的动态效果了:
 
这样就完成了,还有最关键的一步就是,最后保存时,一定要把图片保存为gif类型,这样图片才会动哦~ |