来源:自学PHP网 时间:2014-12-15 15:58 作者: 阅读:次
[导读] HTML中的select下拉框中的内容过长,导致部分被覆盖了,试了各种方法,都没有头绪,最终在option中加title这个属性,发现问题迎刃而解...
|
HTML中的select下拉框中的内容过长,导致部分被覆盖了,试了各种方法,都没有头绪,最终在option中加title这个属性,发现问题迎刃而解
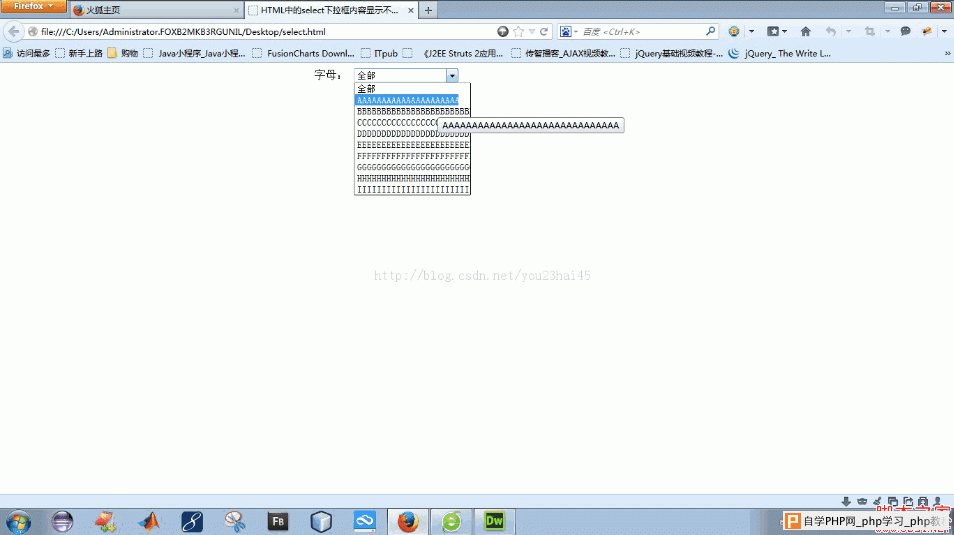
查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实现起来太复杂了。后来,问了一下同事,有没有一些简单的方法,他告诉我在option中加title这个属性,于是按照他的方法试试,终于发现这个办法可行。这样,我就想记录下来,避免自己给忘记了。 1、具体实例如下 复制代码 代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML中的select下拉框内容显示不全的解决办法</title> <style type="text/css"> #area option{ width:140px; } </style> </head> <body style="width:80%; height:100px; text-align:center;"> <div id="div_select"> <label for="area">字母:</label> <select id="area" name="area" style="width:150px;"> <option value="0">全部</option> <option value="1" title="AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</option> <option value="2" title="BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</option> <option value="3" title="CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</option> <option value="4" title="DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</option> <option value="5" title="EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE">EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE</option> <option value="6" title="FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF">FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF</option> <option value="7" title="GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG">GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG</option> <option value="8" title="HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH">HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH</option> <option value="9" title="IIIIIIIIIIIIIIIIIIIIIIIIIIIIII">IIIIIIIIIIIIIIIIIIIIIIIIIIIIII</option> </select> </div> </body> </html> 2、实例结果  3、动态数据 复制代码 代码如下:<div id="div_select"> <label for="area">省份:</label> <select id="area" name="area" style="width:150px;"> <option value="0">全部</option> <c:forEach items="${list}" var="area"> <option value="${area.areaCode}" title="${area.areaName}">${area.areaName}</option> </c:forEach> </select> </div> |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com