HTML5验证以及日期显示的实现详解_html5教程技巧关注热度:37
以前忽略了HTML5的强大功能,谁知有了它数据大部分都不需要自己验证,显示日历也不需要插件啦,一些小功能分享给大家..[详情]
html标签之Object和EMBED标签详解_html5教程技巧_关注热度:29
为在浏览器中进行Flash影片的播放,HTML文档中必须包含和标签,并进行参数设置,OBJECT标签有4个设定(HEIGHT, WIDTH, CLASSID和CODEBASE),都是它的属性,感兴趣的朋友可以了解本文..[详情]

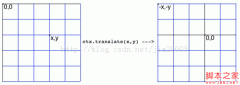
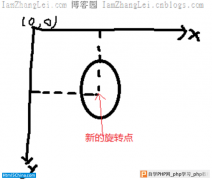
HTML5 Canvas实现平移/放缩/旋转deom示例(附截图)_h关注热度:35
HTML5 Canvas中提供了实现图形API,通过它可以简单的实现平移,旋转,放缩等等,下面与大家分享下平移,旋转,放缩的具体实现及参照图,感兴趣的朋友可以参考下哈,希望对大家有所..[详情]

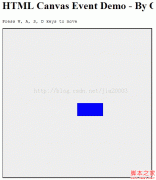
HTML5 Canvas鼠标与键盘事件demo示例_html5教程技巧关注热度:31
本文的主要母的是演示HTML5 Canvas鼠标事件,获取Canvas对象上的鼠标坐标,演示键盘事件通过键盘控制Canvas上对象移动,感兴趣的朋友可以参考下哈,希望对大家有所帮助..[详情]
HTML5 Canvas的性能提高技巧经验分享_html5教程技巧关注热度:27
本文为大家讲解下使用缓存技术实现预绘制,减少重复绘制Canvs内容以及避免使用浮点数坐标等来提高HTML5 Canvas的性能,感兴趣的朋友可以参考下哈,希望对大家有所帮助..[详情]

针对webkit的HTML, CSS和Javascript关注热度:278
前面有 一篇文章 介绍了HTML5的一些新特性以及技巧, 现再来总结一些更多的针对webkit的HTML, CSS和Javascript方面的特性. HTML, 从HTML文档的开始到结束排列: XML/HTML Code 复制内容到剪贴板 met..[详情]
jQuery Mobile开发HTML5移动应用关注热度:293
随着移动互联世界的到来,目前已发展到多种移动 操作系统 割据的局面,而开发者则急需要能运用原有的开发知识和技能,快速方便地构建移动应用程序,并期望能运行在不同的 手机..[详情]
盘点HTML5标签使用的常见误区关注热度:190
现在HTML5还处在草案阶段,有些新的标签元素的解释也是经常有变化,甚至标签加入 移出也很频繁(比如 hgroup),同时现有的大的门户网站在使用HTML5方面也没有很好的范例可以参考,让大家的..[详情]

HTML5实验:JavaScript模拟流体效果关注热度:162
第1页绘制椭圆 把现实世界当中的物体模拟到计算机当中,一些简单的物理实验、碰撞旋转等等难度还是不算很大,难度较大的应当算流体模拟。 本文将在Canvas当中模拟出一个2D平面内..[详情]

HTML5漫谈(1)–什么是HTML5?关注热度:218
看到LABS头条新闻是《未来四年改变移动的十大趋势:HTML5排第一》( http://labs.chinamobile.com/news/60072 ),可能不少朋友会对HTML5有点兴趣。 我就结合自己的理解简单聊聊HTML5,与大家探讨..[详情]

HTML5漫谈(2)–HTML5为什么这样红?关注热度:172
HTML5这么红,除了它天生丽质之外,还离不开标准化组织、各大公司及开发者的支持和追捧。 1、技术:天生丽质 HTML5的卖点就两个:第一、跨平台,第二、开发简单。 如果非得短话长..[详情]
HTML5漫谈(3)--HTML5发展亟需解决的8个问题关注热度:123
大家对HTML5期望很高,希望它继承Web应用开发简单、部署升级方便、可以跨平台,又能像本地应用那样功能强大,操作体验简便友好。我也在上篇HTML5为什么这样红中颠来倒去地讲HTML5如..[详情]

HTML5漫谈(4)--HTML5应用平台:PhoneGAP关注热度:292
1、PhoneGAP是什么? PhoneGAP( http://phonegap.com )按官方说法,是HTML5移动应用平台,它包括两部分: 1)应用开发框架:采用Web/HTML5技术编写应用,支持设备能力(如GPS、重力感应等)调用..[详情]
HTML5视频发展状况关注热度:200
HTML5已经进入了在线视频市场,这是一件激 动人心的事情,同时也对工业开发者提出了挑战。随着HTML5规范和各种浏览器的不断改变,LongTail Video花费了大量的时间来弄清楚这一技术的本..[详情]

HTML5全屏来袭:支持浏览器原生全屏的JavaScript代码发布关注热度:322
最新发布的FireFox 10开始支持全屏API。可能很多人暂时不清楚能把这个全屏API用在什么地方,但是已经有人把调用这个功能的JavaScript代码发布出来,并且已经能与HTML5的 video 标签组合应..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com