HTML5验证以及日期显示的实现详解_html5教程技巧 关注热度:62
以前忽略了HTML5的强大功能,谁知有了它数据大部分都不需要自己验证,显示日历也不需要插件啦,一些小功能分享给大家..[详情]
html标签之Object和EMBED标签详解_html5教程技巧_ 关注热度:55
为在浏览器中进行Flash影片的播放,HTML文档中必须包含和标签,并进行参数设置,OBJECT标签有4个设定(HEIGHT, WIDTH, CLASSID和CODEBASE),都是它的属性,感兴趣的朋友可以了解本文..[详情]

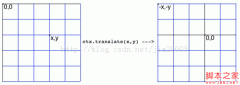
HTML5 Canvas实现平移/放缩/旋转deom示例(附截图)_h 关注热度:81
HTML5 Canvas中提供了实现图形API,通过它可以简单的实现平移,旋转,放缩等等,下面与大家分享下平移,旋转,放缩的具体实现及参照图,感兴趣的朋友可以参考下哈,希望对大家有所..[详情]

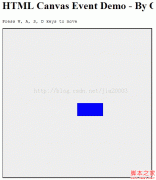
HTML5 Canvas鼠标与键盘事件demo示例_html5教程技巧 关注热度:64
本文的主要母的是演示HTML5 Canvas鼠标事件,获取Canvas对象上的鼠标坐标,演示键盘事件通过键盘控制Canvas上对象移动,感兴趣的朋友可以参考下哈,希望对大家有所帮助..[详情]
HTML5 Canvas的性能提高技巧经验分享_html5教程技巧 关注热度:62
本文为大家讲解下使用缓存技术实现预绘制,减少重复绘制Canvs内容以及避免使用浮点数坐标等来提高HTML5 Canvas的性能,感兴趣的朋友可以参考下哈,希望对大家有所帮助..[详情]

针对webkit的HTML, CSS和Javascript 关注热度:310
前面有 一篇文章 介绍了HTML5的一些新特性以及技巧, 现再来总结一些更多的针对webkit的HTML, CSS和Javascript方面的特性. HTML, 从HTML文档的开始到结束排列: XML/HTML Code 复制内容到剪贴板 met..[详情]
jQuery Mobile开发HTML5移动应用 关注热度:339
随着移动互联世界的到来,目前已发展到多种移动 操作系统 割据的局面,而开发者则急需要能运用原有的开发知识和技能,快速方便地构建移动应用程序,并期望能运行在不同的 手机..[详情]
盘点HTML5标签使用的常见误区 关注热度:219
现在HTML5还处在草案阶段,有些新的标签元素的解释也是经常有变化,甚至标签加入 移出也很频繁(比如 hgroup),同时现有的大的门户网站在使用HTML5方面也没有很好的范例可以参考,让大家的..[详情]

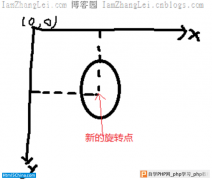
HTML5实验:JavaScript模拟流体效果 关注热度:201
第1页绘制椭圆 把现实世界当中的物体模拟到计算机当中,一些简单的物理实验、碰撞旋转等等难度还是不算很大,难度较大的应当算流体模拟。 本文将在Canvas当中模拟出一个2D平面内..[详情]

HTML5漫谈(1)–什么是HTML5? 关注热度:252
看到LABS头条新闻是《未来四年改变移动的十大趋势:HTML5排第一》( http://labs.chinamobile.com/news/60072 ),可能不少朋友会对HTML5有点兴趣。 我就结合自己的理解简单聊聊HTML5,与大家探讨..[详情]

HTML5漫谈(2)–HTML5为什么这样红? 关注热度:198
HTML5这么红,除了它天生丽质之外,还离不开标准化组织、各大公司及开发者的支持和追捧。 1、技术:天生丽质 HTML5的卖点就两个:第一、跨平台,第二、开发简单。 如果非得短话长..[详情]
HTML5漫谈(3)--HTML5发展亟需解决的8个问题 关注热度:155
大家对HTML5期望很高,希望它继承Web应用开发简单、部署升级方便、可以跨平台,又能像本地应用那样功能强大,操作体验简便友好。我也在上篇HTML5为什么这样红中颠来倒去地讲HTML5如..[详情]

HTML5漫谈(4)--HTML5应用平台:PhoneGAP 关注热度:318
1、PhoneGAP是什么? PhoneGAP( http://phonegap.com )按官方说法,是HTML5移动应用平台,它包括两部分: 1)应用开发框架:采用Web/HTML5技术编写应用,支持设备能力(如GPS、重力感应等)调用..[详情]
HTML5视频发展状况 关注热度:244
HTML5已经进入了在线视频市场,这是一件激 动人心的事情,同时也对工业开发者提出了挑战。随着HTML5规范和各种浏览器的不断改变,LongTail Video花费了大量的时间来弄清楚这一技术的本..[详情]

HTML5全屏来袭:支持浏览器原生全屏的JavaScript代码发布 关注热度:364
最新发布的FireFox 10开始支持全屏API。可能很多人暂时不清楚能把这个全屏API用在什么地方,但是已经有人把调用这个功能的JavaScript代码发布出来,并且已经能与HTML5的 video 标签组合应..[详情]

PaymentOne将推出HTML5营运支付应用 关注热度:240
如今HTML已经是比较热门的了,各种关于HTML5的应用程序、游戏、应用商店等也如火如荼的展开了。各大主流浏览器也纷纷开始支持HTML5标准,以备打赢新的一轮浏览器大战。请查看: 谷..[详情]
移动开发中HTML5能否替代本地程序? 关注热度:232
随着移动设备越来越先进,对HTML5的支持度越来越高,我们进军移动领域的时候,都会遇到一个问题,是选择HTML5和还是Native(用原生代码编写的本地程序)?HTML5的前景无疑是诱人的,一句..[详情]
开发者必须知道的HTML5十五大新特性 关注热度:159
HTML5想必大家都很熟悉了,因为太多的媒体在讨论这一技术。然而,你能准确地说出HTML5带来了哪些新特性吗?本文总结了HTML5带来的15项你必须知道的新特性。 一起来看下: 1.新的文档..[详情]
HTML5多媒体组件的使用——第一部分:视频 关注热度:204
要求 必备知识 要充分利用本文,需要熟悉HTML。 用户级别 中级 范例文件 HTML5Video.zip (30.9 MB) 毫无疑问,关于HTML5的一个最受欢迎的以及谈论最多的特性是其在不借助诸如Flash Player等第三..[详情]
HTML5多媒体组件的使用——第二部分:音频 关注热度:250
必备知识 熟悉 HTML 用户级别 中级 范例文件 HTML5Audio.zip (125 KB) 在这个使用HTML5组件工作三部曲的 第一部分 中,我主要讲解了有关用HTML5在网页中嵌入视频的内容。当然,大部分视频中包..[详情]
HTML5多媒体组件的使用——第三部分:自定义控件 关注热度:251
要求 必备知识 熟悉 HTML 和 JavaScript。 用户级别 中级 范例文件 custom-controls.zip (15.1 MB) 这是关于HTML5的系列教程的第三部分(共3部分)。在 第一部分 和 第二部分 ,讲到了video和audio元素..[详情]

使用 HTML5 和 CSS3 创建现代 Web 站点 关注热度:147
开始之前本教程假定您具有 HTML、CSS 和 JavaScript 的一些基本经验。假定您知道什么是 HTML 元素或标记、属性表示什么、HTML 标记的基本语法、Web 页面的常规结构等等。关于 CSS,您应该熟..[详情]

HTML5基础,第4部分:点睛之笔Canvas 关注热度:240
(译者注:由于yeeyan编辑器对文章中的标签做解析的原因,我在每个标签的符号之后都加入了一个空格,比如说,左尖括号+head+右尖括号,我会写成 head,以便其能够在文章中正确显示..[详情]
HTML5基础,第3部分:HTML5 API的威力 关注热度:149
(译者注:由于yeeyan编辑器对文章中的标签做解析的原因,我在每个标签的符号之后都加入了一个空格,比如说,左尖括号+head+右尖括号,我会写成 head,以便其能够在文章中正确显示..[详情]
HTML5基础,第2部分:组织页面的输入 关注热度:307
(译者注:由于yeeyan编辑器对文章中的标签做解析的原因,我在每个标签的符号之后都加入了一个空格,比如说,左尖括号+fieldset+右尖括号,我会写成 fieldset,以便其能够在文章中正确..[详情]
HTML5基础,第1部分:初试锋芒 关注热度:165
(译者注:由于yeeyan编辑器对文章中的标签做解析的原因,我在每个标签的符号之后都加入了一个空格,比如说,左尖括号+section+右尖括号,我会写成 section,以便其能够在文章中正确..[详情]

HTML5的视频格式之争 关注热度:283
一、本不想写此文 HTML5语音识别(现在一般用在搜索上),目前相关介绍还是挺多的。为何呢?因为很简单! 下面是个普通文本框: input / 而稍稍多敲几个字母,其就变成了支持HTML5语..[详情]
SSH Permission denied (publickey)解决办法 关注热度:179
SSH Permission denied (publickey)解决办法HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、HTML5资讯、HTML5应用、HTML5游戏、HTML5教程、HTML5视频、..[详情]

多动手多动脑,html5瀑布流 关注热度:95
多动手多动脑,html5瀑布流HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、HTML5资讯、HTML5应用、HTML5游戏、HTML5教程、HTML5视频、HTML5论..[详情]

学习JavaScript实现自适应宽度的瀑布流 关注热度:63
学习JavaScript实现自适应宽度的瀑布流 HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、HTML5资讯、HTML5应用、HTML5游戏、HTML5教程、HTML5视..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com