
用CSS3将你的设计带入下个高度_css3_CSS_网页制作关注热度:18
尽管CSS3的诸多新特性还不被很多浏览器支持,或者说支持的不好。但作为一个前端开发人员,你总不能等到所有浏览器都完美支持它的时候再去学习。..[详情]

CSS3 优势以及网页设计师如何使用CSS3技术_css3_C关注热度:28
在本文中,我们将研究CSS3的优势,并看一下一些网页设计师是如何使用它们的。最后,我们将了解到从CSS3中我们能得到什么以及我们如何在我们的项目中使用它的新特性。..[详情]

CSS3 优势以及网页设计师如何使用CSS3技术_css3_C关注热度:22
在本文中,我们将研究CSS3的优势,并看一下一些网页设计师是如何使用它们的。最后,我们将了解到从CSS3中我们能得到什么以及我们如何在我们的项目中使用它的新特性。..[详情]

HTML5 CSS3给网站设计带来出色效果_css3_CSS_网页制作关注热度:13
1. 圆角效果CSS3 新功能中最常用的一项是圆角效果,标准 HTML 方块对象是90度方角的,CSS3 可以帮你实现圆角。1.moz-border-radius: 20px;2.webkit-border-radius: 20px;3.border-radius: 20px;甚至单个角也可以..[详情]

CSS3 圆角效果_css3_CSS_网页制作关注热度:27
现在使用CSS3 技术不需要图片即可实现圆角,把侧边栏标题背景的圆角效果和搜索框的圆角效果用 CSS3 实现。记录一下以便以后使用。W3C 很早就制订了实现了 CSS 圆角的 CSS3 属性:borde..[详情]

CSS3 完美实现圆角效果_css3_CSS_网页制作关注热度:26
现在使用CSS3 技术不需要图片即可实现圆角,把侧边栏标题背景的圆角效果和搜索框的圆角效果用 CSS3 实现。记录一下以便以后使用。W3C 很早就制订了实现了 CSS 圆角的 CSS3 属性:borde..[详情]

CSS3 box-sizing属性_css3_CSS_网页制作关注热度:24
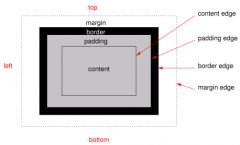
说到 IE 的 bug,一个臭名昭著的例子是它对于盒模型的错误解释:在 IE5.x 以及 Quirks 模式的 IE6/7 中,将 border 与 padding 都包含在 width 之内。这为前端工程师的工作平添了不少麻烦,几户..[详情]

CSS3伪类选择器:nth-child()_css3_CSS_网页制作关注热度:56
网页制作Webjx文章简介:CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,今天我们就来“前瞻”..[详情]

CSS3教程:新增加的结构伪类_css3_CSS_网页制作关注热度:40
网页制作Webjx文章简介:CSS 3增加了大量的结构伪类,利用文档结构树来实现表现,从而可以减少页面内class属性和ID属性的定义,使得文档更加简洁。 相关阅读文章:CSS3属性选择符介绍..[详情]

CSS3五个技巧给你的网站带来出色的效果_css3_CSS关注热度:22
网页制作Webjx文章简介:CSS 3 HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持。本文介绍了 5 个 CSS3 技巧,可以帮你实现未来的 Web,不过,这些..[详情]

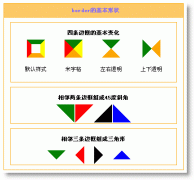
CSS3教程:边框属性border的极致应用_css3_CSS_网页制关注热度:22
网页制作Webjx文章简介:这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛..[详情]

CSS3中的5个有趣的新技术_css3_CSS_网页制作关注热度:32
网页制作Webjx文章简介:网页教学网将在这篇文章向大家展示CSS中的5个有趣的新技术:圆角、个别圆角、不透明度、阴影和调整元素大小. CSS是众所周知且应用广泛的网站样式语言,在它..[详情]

介绍CSS3使用技巧5个_css3_CSS_网页制作关注热度:19
网页制作Webjx文章简介:CSS 3 HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持。本文介绍了 5 个 CSS3 技巧,可以帮你实现未来的Web。目前这些技..[详情]
CSS3教程(1):什么是CSS3_css3_CSS_网页制作关注热度:31
网页制作Webjx文章简介:CSS3不是新事物,更不是只是围绕border-radius属性实现的圆角。它正耐心的坐在那里,已经准备好了首次登场,呷着咖啡,等着浏览器来铺上红地毯。 CSS3不是新事..[详情]

CSS3教程(2):网页边框半径和网页圆角_css3_CSS_网页关注热度:21
网页制作Webjx文章简介:页面中圆角的实现是个很头疼的问题,虽然现在有很多种实现方法,但是都是比较麻烦的。在本文中,让我们看看如何使用CSS3 border-radius来实现圆角DIV。 页面中..[详情]

CSS3教程(3):border-color网页边框色彩_css3_CSS_网页制关注热度:24
网页制作Webjx文章简介:现在我们来看一看如何为边框的border-color添加更多的色彩。 现在我们来看一看如何为边框的border-color添加更多的色彩。上一篇介绍了:CSS3教程(2):网页边框半径和..[详情]

CSS3教程(4):网页边框和网页文字阴影_css3_CSS_网页关注热度:30
网页制作Webjx文章简介:阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字上,就像图片的阴影效果一样. 阴影大约从..[详情]

CSS3教程(5):网页背景图片_css3_CSS_网页制作关注热度:37
网页制作Webjx文章简介:背景图片/纹理有很多种使用方式,常常用于添加网站的最佳的最终美化。现在它在CSS3中被重视,我们可以应用多背景图和背景图片尺寸来实现更完美的效果。..[详情]

CSS3教程(7):CSS3嵌入字体_css3_CSS_网页制作关注热度:30
网页制作Webjx文章简介:想要制作一些很酷的头部效果而且摆脱网站安全字体并且不使用图片文件?那么就使用CSS3嵌入字体吧! 想要制作一些很酷的头部效果而且摆脱网站安全字体并且..[详情]

CSS3教程(6):创建网站多列_css3_CSS_网页制作关注热度:35
网页制作Webjx文章简介:使用CSS3可以为你的网站创建多列,而不用为每列制定特定的层或段落。 使用CSS3可以为你的网站创建多列,而不用为每列制定特定的层或段落。上一篇文章:CS..[详情]

CSS3教程(8):CSS3透明度指南_css3_CSS_网页制作关注热度:17
网页制作Webjx文章简介:CSS3透明…不透明…渐变…随便你怎么叫它吧!这里是一些使用CSS3透明度的指南以及一些例子。 CSS3透明不透明渐变随便你怎么叫它吧!这里是一些使用CSS3透明度..[详情]

CSS3教程(10):CSS3 HSL声明设置颜色_css3_CSS_网页制作关注热度:29
网页制作Webjx文章简介:使用CSS3 HSL声明同样是用来设置颜色的。下一个呢? HSLA? 是的,这个和RGBA的效果是一样的。 使用CSS3 HSL声明同样是用来设置颜色的。下一个呢? HSLA? 是的,这..[详情]

CSS3教程(9):设置RGB颜色_css3_CSS_网页制作关注热度:37
网页制作Webjx文章简介:使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。 使用新的CSS3的RGBA声明,不仅仅让我们像通常一样设置RGB颜色,而..[详情]

CSS教程:CSS3圆角属性_css3_CSS_网页制作关注热度:26
网页制作Webjx文章简介:IE 和 Opera 就没有私有的圆角属性了,如果有的话,那制作圆角应该就简单多了,把各自的私有属性全部写上,让各个浏览器对号入座,就达到了兼容的效果。 随..[详情]
CSS3的新特性介绍_css3_CSS_网页制作关注热度:35
边框:(Borders)border-color:控制边框颜色,并且有了更大的灵活性,可以产生渐变效果border-image:控制边框图象border-corner-image:控制边框边角的图象border-radius:能产生类似圆角矩形的效果背景..[详情]
CSS3属性选择符介绍_css3_CSS_网页制作关注热度:26
英文原文:http://www.456bereastreet.com/archive/200601/css_3_selectors_explained/中文翻译:http://www.dudo.org/article.asp?id=197注:本文写于2006年1月,当时IE7、IE8和Firefox3还未发行,文中所有说的浏览器支持..[详情]

CSS3教程:background-clip和background-origin_css3_CSS_网页关注热度:24
原文:http://www.planabc.net/2008/04/14/background-clip_background-origin/background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来确定背景的定位。background-clip 用来判断 background 是否包..[详情]
细说CSS3中的选择符_css3_CSS_网页制作关注热度:21
英文原文:http://www.456bereastreet.com/archive/200601/css_3_selectors_explained/中文翻译:http://www.dudo.org/article.asp?id=197注:本文写于2006年1月,当时IE7、IE8和Firefox3还未发行,文中所有说的浏览器支持..[详情]

CSS A link hover active visited伪类超链接锚文本样式教程关注热度:118
用CSS控制 超链接样式 - css超链接 本文将讲解通过css样式或通过css来控制超链接样式。这里主要讲文字类型的超链接,超链接的样式包括通过CSS来控制设置超链接有无下划线、超链接文..[详情]

一小时搞定DIV+CSS布局-固定页面开度布局关注热度:287
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局。 转载请标明: http://www.kwstu.com/ArticleView/divcss_2013929173533658 关于DIV+CSS布局中用到的CSS必备知识请..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com