来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 作为站长,我会犯错,你会犯错,我们都会犯错。有些错误我们可通过一个404错误页面来解决。一般来说,这个页面会出现以下提示:404错误:对不起,您找的文件/页面不存在。此类页...
|
作为站长,我会犯错,你会犯错,我们都会犯错。有些错误我们可通过一个404错误页面来解决。一般来说,这个页面会出现以下提示:“404错误:对不起,您找的文件/页面不存在。”此类页面对增加用户体验无任何的帮助,那么如何才能设计出更友好的404页面呢?
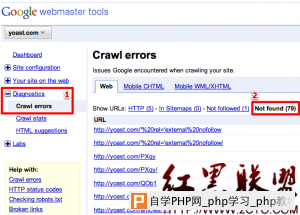
404页面不仅仅是为了给网站用户指出问题所在,你还需要为他们提供一个可行的解决方案。 在wordpress的默认主题kubrick中,404页面做得既简单又难看,相信你的也不会太好。本文将手把手教你制作出一个优秀的404页面。 其实,一个好404页在设计上并不复杂,目的是帮助网站用户找到他们想要的信息,并继续浏览你的网站。废话不多说了,我们开始吧! 假设你是网站的访问者。 假设你自己是网站的用户,到达了404页面,肯定是因为你希望找到别的什么信息,否则不可能来到这里。所以,有几件事情你绝对不能做: 第一,认为人们很可能是点击网站的某处链接才到达的404错误页。如果真是如此,谁该为此事负责?他们?不,是你-站长。 第二,要让404页的设计样式与网站上的其它页面保持一致。有些站长喜欢别出心裁,不考虑用户的接受能力。例如,有位站长将此页设计成了常见的windows蓝屏,结果却不太好,人们纷纷逃离他的网站。 第三,如果你打算开个玩笑,就像上面提到的蓝屏设计,最好保证每个人都能接受它。 让我们来设计一个完美的404错误页 Ok,既然知道了不要做什么,你也需要知道用户到你的网站是想寻找一些特定的内容,通常他们是跟随某个链接来到这里的。现在,作为站长的你,需要提供各种方法帮助他们达到目的。 让我们看看一些非常棒的404实例页吧:  在上面几个404页中,conversion rate experts网站的设计我最喜欢,同时它也激发了我的灵感。 它提供了4个选项去帮助用户: 1、重新搜索 2、检查是否存在链接拼写错误。 3、在网站地图里查找。 4、返回到网站首页。 apple官网直接将网站地图呈现给用户,这个思路也很不错。你可以根据喜好来选择其中一个。 我建议你选用conversion rate experts的404解决方案,而且设计上也很容易实现,我就不一一赘述了。这里,我还要增加一项:显示与用户输入的url网址相关的一些网页的列表。为了实现这个功能,我们得研究分析下这个url地址,看看能否发现点什么: 一个404错误页能为人们提供什么有用的数据? 许多站长会认为404页是个死角。其实不然,它能提供许多有用的数据可以帮助你了解网站用户的搜索意图。让我们研究下url地址:域名/后面的所有的字符会提示你用户想要找什么。 令人高兴的是,wordpress系统存储了这个信息,你可以通过变量$wp_query->query_vars['name']找到它。这个wp_query类函数存贮的是经过一系列处理后的规范化的网址,我们可以利用这些信息来构建你的404页面。 首先,让我们检查下是否存在与$wp_query->query_vars['name']变量中的页面名称直接匹配的页面。 $s = $wp_query->query_vars['name']; $s = preg_replace("/(.*)-(html|htm|php|asp|aspx)$/","$1",$s); $posts = query_posts( array( 'post_type' => 'any', 'name' => $s) ); 如果上述语句没有输出结果,你需要使用str_replace()函数将$s字符串中的“-”用空格去掉,再进行一次搜索。当我们再次利用$s变量时,要把它放在if语句的外面以检查之前的查询是否有结果产生。 $s = str_replace("-"," ",$s); if (count($posts) == 0) { $posts = query_posts(array( array('post_type' => 'any', 'name' => $s) ); } 现在,我们得到了一些输出结果,它们是一些与用户之前输入的网址相关的日志,至少,我们认为是相关的,用下面的语句将其以列表的形式显示出来: if (count($posts) > 0) { echo "<p>Were you looking for <strong>one of the following</strong> posts or pages?</p>"; echo "<ul>"; foreach ($posts as $post) { echo '<li>'; echo '<a href="'.get_permalink($post->ID).'">'.$post->post_title.'</a>'; echo '</li>'; } echo "</ul>"; } 如果你觉得这么做实在太麻烦,可以安装插件smart 404。它实现的功能与上面介绍的差不多。 现在一个非常棒的404页就制作完成了,注意如果满足条件的日志太多,你不必一一把它们显示出来,选取一部分即可。另外,404错误还提供了一个有用信息就是the referrer(用户来路):如果,有人与你网站做了一个错误的网页链接,或者链接到了一个不再存在的页面。所以,你需要做的最后一件事就是: 避免404页面的出现 使用google analytics有个好处就是能查看the referrer信息,这样你能发现网站用户的来路。它可以帮助你将url指向合适的网页,也能发现那些与你网站做了错误链接的网站,以便及时通知站长们修正链接地址。 另一个不错的跟踪网站404错误的方法就是使用google站长工具。在“诊断-抓取错误”菜单中,google会将你网站中可能的产生404错误的地方逐一地标示出来:  本文由丰胸的最快方法http://www.hiways.com.cn发布,转载请注明出处,谢谢 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com