来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 随着互联网的飞速发展,在今天互联网已经是一个借助很快的平台,网民们都想在最短的时间内找到自己想要的信息。根据Akamai(国际上最大的CDN服务商)的调查,如果一个网页加载时间...
|
随着互联网的飞速发展,在今天互联网已经是一个借助很快的平台,网民们都想在最短的时间内找到自己想要的信息。根据Akamai(国际上最大的CDN服务商)的调查,如果一个网页加载时间超过4秒,那么有75%的访客会直接退出。这对于我们站长们是什么警示?答案非常简单,作为站长的我们需要优化网站的加载时间,否则你就会失去你的访客。那么我们如何优化加载时间? 一:缩小你的站点的脚本和CSS文件

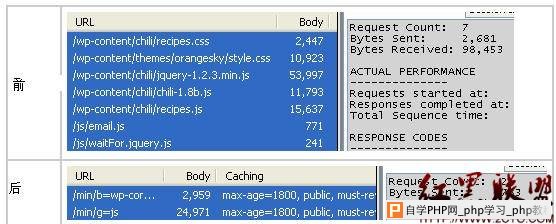
加快你的网站的加载速度方法之一就是减少HTTP的请求数量和减少站点整体的大小。我们可以使用Minify这个免费的PHP5应用程序,这个程序可以在些方面上帮到你。如果你在服务器上安装这个软件,它会结合所有的CSS文件。同样对你的Javascript也有同样的功能。更重要的是,它也可以消除不必要的空白和注释,达到削减整体大小的作用。Minify 同时使用GZIP把在提供个最终用户的文件压缩。同样这也减少了整体的大小。关于Minify 最好的一点,它是一个免费的、开源的软件。 二:优化你的图像 对于许多网站,提供给用户最大的文件就是图像文件了。不过不用担心,我们有在不删除图像的前提下优化加载速度的方法。如果你要从photoshop中导出图像的时候,请确保你选的是保存为WEB文件。如果有广泛的色彩和细节的图片,如照片,你可以保存为JPG;可以在图像大小和图像外观之间找到一个平衡。至于如果不是有很丰富的色彩或者外观的,可以直接保存为GIF或者PNG这些。此外你还要记得在修改前要保存图片的原始大小。 三:控制缓存 如果你有一个网站是动态的生成网页,你应该设置网页使网页在页面和数据查询上生成静态的版本。这样你的站点就不用在每次用户登录你的网站时都有动态的创建页面。如果你的站点使用的是Wordpress,有两个缓存的插件可以帮助到你。这连个插件是WP Super Cache和W3 Total Cache。 结论 互联网是一个不断增长和不断改善的地方。随着互联网用户对速度的要求越来越高,我们知道我们要建立一个成功的网站就要满足他们的要求和期望。笔者在本文中概述的方法应该可以帮助你的网站速度性能方面走上正确的轨道。本文由老人手机http://www.3baidu.net/手写原创,转载请注明出处,谢谢。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com