CSS3动画之抛物线
今天来说下CSS3动画,目标是让一个方块做抛物线运动。主要用到的CSS3属性有animation,transform,@keyframes,transition等。
Animation版-0
我们先建立一个HTML文件,test.html:
因为animation属性可以通过@keyframes 规则创建动画,那么如果我们要做抛物线,可以尝试简单定义几个阶段的位置。
编写我们的CSS文件,animation.css:
.item {
width:50px;
height: 50px;
display: inline-block;
position: absolute;
top: 100px;
background-color: red;
}
div {
animation: example 3s linear 1s 1;
-webkit-animation: example 3s linear 1s 1;
-moz-animation: example 3s linear 1s 1;
}
@-moz-keyframes example {
0% { transform: translate3d(0px, 0, 0); }
25% { transform: translate3d(100px, -40px, 0); }
50% { transform: translate3d(200px, -56px, 0); }
75% { transform: translate3d(300px, -68px, 0); }
100% { transform: translate3d(400px, -80px, 0); }
}
@-webkit-keyframes example {
0% { transform: translate3d(0px, 0, 0); }
25% { transform: translate3d(100px, -40px, 0); }
50% { transform: translate3d(200px, -56px, 0); }
75% { transform: translate3d(300px, -68px, 0); }
100% { transform: translate3d(400px, -80px, 0); }
}
运行一下,只能用惨不忍睹来形容了。写到这里肯定要被喷了,这简直就是坑爹啊。
首先这种做法并不是抛物线,只是几段线段拼在一起,如果把百分比做的细一点,可以类似于抛物线,但是大大加大了coding的时间,而且只是在模拟抛物线,还不如使用抛物线的公式,通过javascript去计算每个点的坐标。
这一版是纯粹的反面教材。
Animation版-1
重新分析一下这个问题,抛物线其实是水平方向的匀速运动和垂直方向的匀加速运动。那么我们可以在item外面套一个div,里面那个控制水平方向的运动,速度曲线用linear,外面那个控制垂直方向的运动,速度曲线用ease-in。
test.html:
然后是animation.css:
.item, .item2 {
width:50px;
height: 50px;
display: inline-block;
position: absolute;
top: 100px;
left: 0px;
background-color: red;
}
.wraper {
animation: vertical-animation 3s ease-in 1s 1;
-webkit-animation: vertical-animation 3s ease-in 1s 1;
-moz-animation: vertical-animation 3s ease-in 1s 1;
}
.wraper .item {
animation: hor-animation 3s linear 1s 1;
-webkit-animation: hor-animation 3s linear 1s 1;
-moz-animation: hor-animation 3s linear 1s 1;
}
@-moz-keyframes hor-animation {
0% { transform: translateX(0px); }
100% { transform: translateX(400px); }
}
@-webkit-keyframes hor-animation {
0% { transform: translateX(0px); }
100% { transform: translateX(400px); }
}
@-moz-keyframes vertical-animation {
0% { transform: translateY(0px); }
100% { transform: translateY(400px); }
}
@-webkit-keyframes vertical-animation {
0% { transform: translateY(0px); }
100% { transform: translateY(400px); }
}
ok,运行一下,不错像个抛物线。
Transition版-1
刚才那种方式,需要多加一个dom元素,那有没有办法不加呢。当然有,可以对postion:absolute使用transition属性,分别控制top和left的变化,top变化时间曲线为ease-in,left变化的时间曲线为linear。
我们加多一个item2来做这件事情:
test.html:
<script type=text/javascript src=animation.js></script>
animation.css:
.item, .item2 {
width:50px;
height: 50px;
display: inline-block;
position: absolute;
top: 100px;
left: 0px;
background-color: red;
}
.wraper {
animation: vertical-animation 3s ease-in 1s 1;
-webkit-animation: vertical-animation 3s ease-in 1s 1;
-moz-animation: vertical-animation 3s ease-in 1s 1;
}
.wraper .item {
animation: hor-animation 3s linear 1s 1;
-webkit-animation: hor-animation 3s linear 1s 1;
-moz-animation: hor-animation 3s linear 1s 1;
}
@-moz-keyframes hor-animation {
0% { transform: translateX(0px); }
100% { transform: translateX(400px); }
}
@-webkit-keyframes hor-animation {
0% { transform: translateX(0px); }
100% { transform: translateX(400px); }
}
@-moz-keyframes vertical-animation {
0% { transform: translateY(0px); }
100% { transform: translateY(400px); }
}
@-webkit-keyframes vertical-animation {
0% { transform: translateY(0px); }
100% { transform: translateY(400px); }
}
.item2 {
top: 150px;
left: 0px;
transition: top 3s ease-in 1s,
left 3s linear 1s;
-webkit-transition: top 3s ease-in 1s,
left 3s linear 1s;
-moz-transition: top 3s ease-in 1s,
left 3s linear 1s;
}
这里我们需要多加一个javascript文件来控制item2 top和left属性的改变。
animation.js:
window.onload = function(){
var item2 = document.querySelector(.item2);
item2.style.top = 550px;
item2.style.left = 400px;
}
ok,运行一下,也是一个抛物线运动。
问题来了
首先是item和item2的运动不一致,item总是比item2先运动。
是不是页面载入的问题,那我们稍微改动一下,让他们尽量是同时运动的。
在css中,先让item暂停,
.wraper {
animation: vertical-animation 3s ease-in 1s 1;
-webkit-animation: vertical-animation 3s ease-in 1s 1;
-moz-animation: vertical-animation 3s ease-in 1s 1;
animation-play-state:paused;
-webkit-animation-play-state:paused;
}
.wraper .item {
animation: hor-animation 3s linear 1s 1;
-webkit-animation: hor-animation 3s linear 1s 1;
-moz-animation: hor-animation 3s linear 1s 1;
animation-play-state:paused;
-webkit-animation-play-state:paused;
}
这里通过添加animation-play-state:paused来让动画一开始是暂停的。
在javascript中控制动画的运行,以及item2的top和left值得改变。
window.onload = function(){
var item2 = document.querySelector(.item2),
item = document.querySelector(.item),
warper = document.querySelector(.warper);
item2.style.top = 550px;
item2.style.left = 400px;
item.style.animationPlayState = running;
item.style.webkitAnimationPlayState = running;
warper.style.animationPlayState = running;
warper.style.webkitAnimationPlayState = running;
}
好了,再运行一下,还是item先运动。并且感觉item2有点卡顿。
GPU硬件加速
这里终于要说到重点了,我们打开chrome的调试工具,观察一下两种方案的paint耗时。
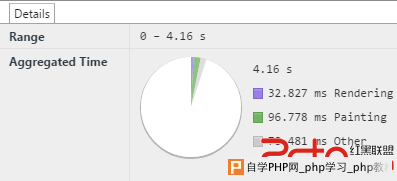
首先是transition版,也就是item2.

可以看到,其中绿色的那一块,大概是有96ms花在painting上。
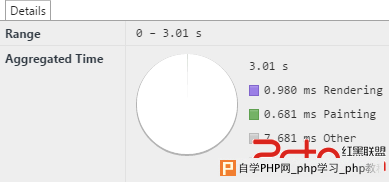
然后我们再看看animation版的,也就是item:

哇,花在painting上的时间只有0.68ms。
进一步咋网上搜索了一下,原来是使用translate会触发硬件加速。大大缩短的painting的时间。transition呢没有利用到硬件加速,而且会触发多次repaint,所以会感觉有点卡顿,不够流畅。
结语
首先,我们分析问题的时候,不应该只是看到事物的表面行为不应该单纯的模拟表面,而应该思考本质。就像做抛物线,不能只是模拟运动轨迹,而更应该理解抛物线运动的实质。
还有,不禁要感叹一句,CSS3还真是博大精深啊。还有感谢腾讯ISUX某大哥的指点。