网上有各种用CSS3画图标,画漫画的代码,实在是有点吊!如果能为自己的网站也绘制一套CSS3图标,那么就省去了用小图片的力气。虽然说各大浏览器对CSS3的支持性还不尽相同,但是大势所趋,写写更健康。
首先,我们要做到使用简单,简单到给元素加个类就能使用图标,然后我们还要支持可定制,比如颜色,大小。看下面的代码:
CSS3 ICONS
我们只要给a标签加上两个类就可以让它变成一个图标。之所以加两个,是因为类css3-icon实现的图标的基本样式,而css3-icon-search则实现了具体的search图标样式:
/*global icon style*/
.css3-icon{
position:relative;
display:block;
/*custom the icon size*/
width:100px;height:100px;font-size:10px;
background:#ccc;
}
.css3-icon:before,.css3-icon:after{content:"";position:absolute;left:0;background:transparent;font-size:1em;}
伪元素肯定是要用上的,而且要相对于.css3-icon绝对定位。我们希望图标的大小是可以自定义的,所以在:before和:after伪元素里我们使用了相对单位em,为此要在.css3-icon中对font-size重新赋初始值。
接下来我们画一个search图标:
/*---------------------
search icon
----------------------*/
.css3-icon-search:after {
left:55%;top:70%;
width:40%;height:12%;
background:#456;
transform:rotate(45deg);-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);
}
.css3-icon-search:before {
left:10%;top:5%;
width:50%;height:50%;
border:.9em solid #456;
border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;--o-border-radius:50%;
}
.css3-icon-search:hover:before{
border-color:#ff7;
}
.css3-icon-search:hover:after{
background:#ff7;
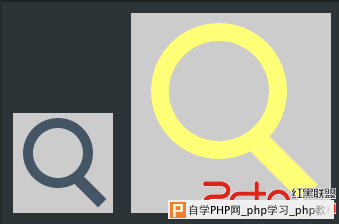
}在before伪元素中,利用border-radiuis画一个圆,在after伪元素中,利用transform画出放大镜的手柄。为了支持图标缩放,这里都使用了百分比,效果如下:

要修改大小的话只要改变.css3-icon中的width,height,font-size即可(需要等比例改变大小)。但是还有一个问题,目前不支持自定义颜色。我们还需要改进代码,在.css-icon中设置颜色,具体图标的颜色则采用继承的方式:
/*--------------------------------------
pure css icons
author:liquanfeng
created:2014/9/4
version:1.0
blog:http://readit.sinaapp.com
---------------------------------------*/
/*global icon style*/
.css3-icon{
position:relative;
display:block;
/*custom the icon size*/
width:100px;height:100px;font-size:10px;
background:#ccc;
border-color:#456;
}
.css3-icon:hover:before,.css3-icon:hover:after{
border-color:#ff7;/*custom your hover effect*/
}
.css3-icon:focus:before,.css3-icon:focus:after{
border-color:#ff7;/*custom your focus effect*/
}
.css3-icon:active:before,.css3-icon:active:after{
border-color:#ff7;/*custom your active effect*/
}
.css3-icon:visited:before,.css3-icon:visited:after{
border-color:#ff7;/*custom your visited effect*/
}
.css3-icon:before,.css3-icon:after{
content:"";
position:absolute;left:0;
background:transparent;
font-size:1em;
}
/*global icon style end*/
/*---------------------
search icon
----------------------*/
.css3-icon-search:before {
left:10%;top:5%;
width:50%;height:50%;
border:.9em solid;
border-color:inherit;
border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;--o-border-radius:50%;
}
.css3-icon-search:after {
left:55%;top:70%;
width:40%;height:0;
border-top:.9em solid;
border-color:inherit;
transform:rotate(45deg);-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);
}
以上就是所有代码了,其他的图标都可以按这个框架来实现,利用旋转和border特性来画图标,然后在global style里面自定义尺寸和颜色就ok了。
-------------------------------------------------------华丽的分割线---------------------------------------------------------------------------------------------------------------------
以上写的代码还是有问题的,就是在.css3-icon里面设置了font-size:10px;本来这样做是为了方便后面使用em单位,但是没有考虑到Chrome不支持12px以下的字体,为了保证兼容性又方便计算,最好是设置font-size:100px;后面再使用em单位时直接除以10就行了,相当于0.01em=1px。
这样一来,.css3-icon中的width,height,font-size值都是100px了,使用时用JS脚本可以很方便的修改。而且font-size最小可到12px,就是说width,height最小值也是12px,12x12的图标,相当于小字体的高度了,完全可以适用于各种场合~
最后,根据修改后的方案,再来画一个太极图标,效果如下:

下面是html代码和CSS代码:
.css3-icon-taiji{
border-radius:50%;
background:-moz-linear-gradient(center left, #fff, #fff 50%, black 50%, black);
background:-webkit-gradient(linear, left center, right center, from(#fff), color-stop(50%,#fff), color-stop(50%, black), to(black));
background:-o-linear-gradient(left, #fff, #fff 50%, black 50%, black);
}
.css3-icon-taiji:before{
width:20%;height:20%;
border-radius:50%;
left:40%;top:15%;
background:#000;
box-shadow:0 0 0 .15em #fff;
}
.css3-icon-taiji:after{
width:20%;height:20%;
border-radius:50%;
left:40%;bottom:15%;
background:#fff;
box-shadow:0 0 0 .15em #000;
}
.css3-icon-taiji:hover{
-webkit-animation:taiji-animation 4s infinite linear;
}
@-webkit-keyframes taiji-animation{
0%{
-webkit-transform: rotate(0deg);
}
50%{
-webkit-transform: rotate(180deg);
}
100%{
-webkit-transform: rotate(360deg);
}
}
我给他加上了一个hover旋转动画,酷炫的太极!