来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 上大学做阶段项目时遇到了一个很奇特的现象:kindEditor上传图片功能失效,但是把jsp所引用的样式去掉就好用,这说明样式有问题,于是删一个样式测试一下,就这样罪魁祸首落在了...
|
上大学做阶段项目时遇到了一个很奇特的现象:kindEditor上传图片功能失效,但是把jsp所引用的样式去掉就好用,这说明样式有问题,于是删一个样式测试一下,就这样罪魁祸首落在了zoom身上,这是我们第一次"相识",今天周末,难得的清闲,现总结一下: 首先说一下zoom的作用:zoom用来设置对象的缩放比例; zoom属性值:normal | 一、normal: 代码1-1如下:
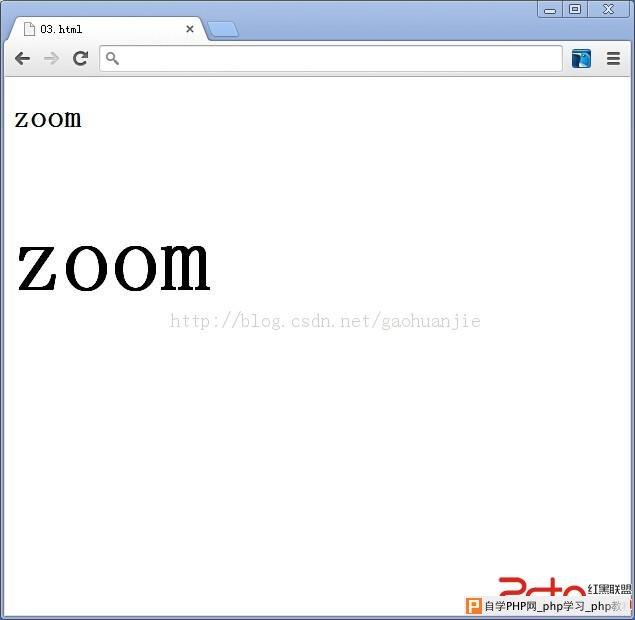
 图1-1
图1-1
代码1-2如下:
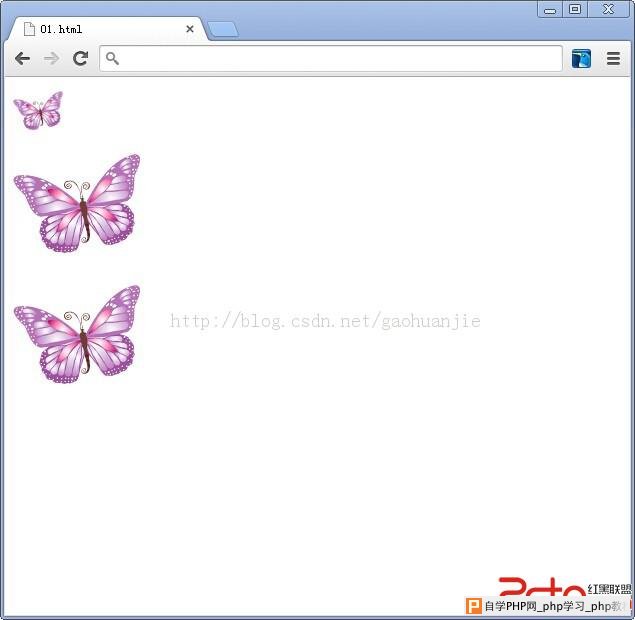
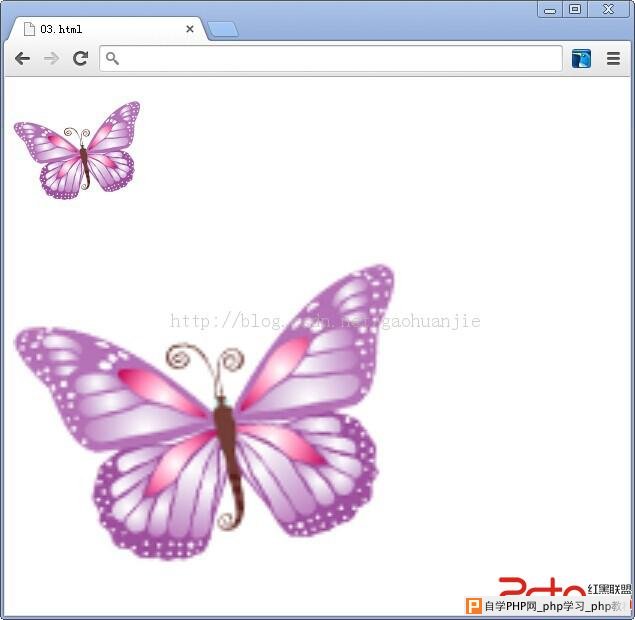
 图1-2
总结:
a、图1-1:从代码中可以看到第一个“zoom”的字体大小为“5pt”,第二个“zoom”的字体大小使用了默认值,第三个“zoom”的字体添加了“zoom:normal;”样式列表;
b、图1-2从代码中可以看到第一副图片的宽为“50”,高也为“50”大小为“5pt”,第二副图片大小使用了默认值,第三副图片添加了“zoom:normal;”样式列表;
通过a和b两点的描述我们可以得到这样一个结论:normal用来使元素使用其实际尺寸;
图1-2
总结:
a、图1-1:从代码中可以看到第一个“zoom”的字体大小为“5pt”,第二个“zoom”的字体大小使用了默认值,第三个“zoom”的字体添加了“zoom:normal;”样式列表;
b、图1-2从代码中可以看到第一副图片的宽为“50”,高也为“50”大小为“5pt”,第二副图片大小使用了默认值,第三副图片添加了“zoom:normal;”样式列表;
通过a和b两点的描述我们可以得到这样一个结论:normal用来使元素使用其实际尺寸;
二、 代码2-1如下:
 图2-1
图2-1
代码2-2如下:
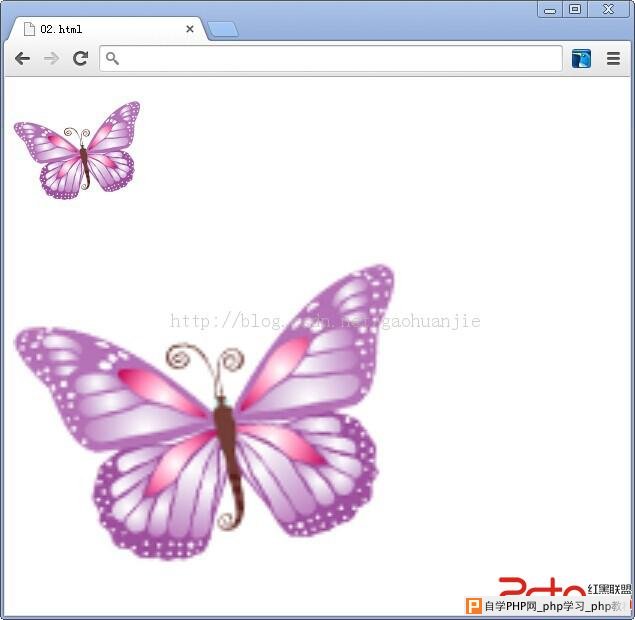
 图2-2
图2-2
三、 代码3-1如下:

图3-1 代码3-2如下:
 下载演示资源】 下载演示资源】
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com