来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 1 某些浏览器下元素层级遮盖存在bug;2 某个元素z-index设的太大,导致始终无法被遮盖;3 js动态计算z-index,导致元素覆盖关系部可控层级遮盖bug出现的原因:IE6 7对z-index的表现跟IE8及以上...
|
1. 某些浏览器下元素层级遮盖存在bug;
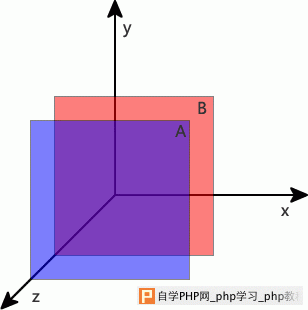
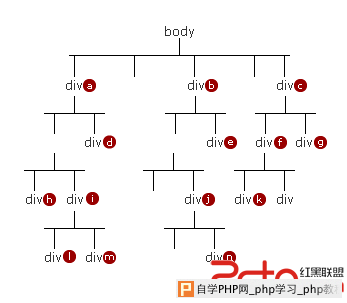
2. 某个元素z-index设的太大,导致始终无法被遮盖; 3. js动态计算z-index,导致元素覆盖关系部可控  vc+hozxicj4KPGJyPgo8YnI+CmZmL2Nocm9tZSB6LWluZGV4IElFNi83IElFOC85IDxicj4KsrvJ6NbDICAwICBhdXRvICBhdXRvICA8YnI+Cm51bWJlciAgbnVtYmVyICBudW1iZXIgIG51bWJlciAgPGJyPgo8YnI+Cjxicj4KsuO8trnYz7W1xLHIvc+jujxicj4KPGJyPgrPyL+0vLi1473hwtujujxicj4KPGJyPgoxLiC21NPazay8ttSqy9ijrMSsyM8ou/Jwb3NpdGlvbjpzdGF0aWMpx+m/9s/CzsS1tcH3uvPD5rXE1KrL2LvhuLK4x8eww+a1xDs8YnI+Cjxicj4KMi4gttTT2s2svLbUqsvYo6xwb3NpdGlvbrK7zqpzdGF0aWPH0notaW5kZXi05tTatcTH6b/2z8J6LWluZGV4tPO1xNSqy9i74biyuMd6LWluZGV40KG1xNSqy9ijrLy0ei1pbmRleNS9tPPTxc/IvLbUvbjfOzxicj4KPGJyPgozLiBJRTYvN8/CcG9zaXRpb26yu86qc3RhdGljo6zH0notaW5kZXiyu7Tm1NrKsXotaW5kZXjOqjCjrLP9tMvWrs3itcTkr8DAxvd6LWluZGV4zqphdXRvPGJyPgo8YnI+CjQuIHotaW5kZXjOqmF1dG+1xNSqy9iyu7LO0+uy47y2udjPtbXEsci9z6Os08nP8snPsenA+tbBtMvH0notaW5kZXiyu86qYXV0b7XE1KrL2MC0ss7T67HIvc+hozxicj4KPGJyPgrU2snPw+YyteO94cLbtcS7+bShyc+jrM7Sw8fS/cjrobC2qM67yvehsSi3x3czY7nZt720yrvjKbXEuMXE7sC01/ay47y2tcSxyL3PoaM8YnI+Cjxicj4K1Nq2qM67yvfV4rj2uMXE7s/Co6zkr8DAxvfU2uTWyL5kb2292rXjyrGjrLP9wcvJ+rPJZG9tyvfWrs3io6y7ubvhuPm+3WRvbcr31tC1xLaozrvUqsvYKHBvc2l0aW9usrvOqnN0YXRpYynJ+rPJobC2qM67yvehsaO6PGJyPgpkb23K96GitqjOu8r3ttSxyMjnz8IoxuTW0LHfyc/T0LrsyavUssimtcSx7cq+uMPUqsvYcG9zaXRpb26yu86qc3RhdGljKaO6PGJyPgogIDxicj4KPGltZyBzcmM9"http://www.2cto.com/uploadfile/Collfiles/20140321/20140321125539169.png" alt="\"> vc+hozxicj4KPGJyPgo8YnI+CmZmL2Nocm9tZSB6LWluZGV4IElFNi83IElFOC85IDxicj4KsrvJ6NbDICAwICBhdXRvICBhdXRvICA8YnI+Cm51bWJlciAgbnVtYmVyICBudW1iZXIgIG51bWJlciAgPGJyPgo8YnI+Cjxicj4KsuO8trnYz7W1xLHIvc+jujxicj4KPGJyPgrPyL+0vLi1473hwtujujxicj4KPGJyPgoxLiC21NPazay8ttSqy9ijrMSsyM8ou/Jwb3NpdGlvbjpzdGF0aWMpx+m/9s/CzsS1tcH3uvPD5rXE1KrL2LvhuLK4x8eww+a1xDs8YnI+Cjxicj4KMi4gttTT2s2svLbUqsvYo6xwb3NpdGlvbrK7zqpzdGF0aWPH0notaW5kZXi05tTatcTH6b/2z8J6LWluZGV4tPO1xNSqy9i74biyuMd6LWluZGV40KG1xNSqy9ijrLy0ei1pbmRleNS9tPPTxc/IvLbUvbjfOzxicj4KPGJyPgozLiBJRTYvN8/CcG9zaXRpb26yu86qc3RhdGljo6zH0notaW5kZXiyu7Tm1NrKsXotaW5kZXjOqjCjrLP9tMvWrs3itcTkr8DAxvd6LWluZGV4zqphdXRvPGJyPgo8YnI+CjQuIHotaW5kZXjOqmF1dG+1xNSqy9iyu7LO0+uy47y2udjPtbXEsci9z6Os08nP8snPsenA+tbBtMvH0notaW5kZXiyu86qYXV0b7XE1KrL2MC0ss7T67HIvc+hozxicj4KPGJyPgrU2snPw+YyteO94cLbtcS7+bShyc+jrM7Sw8fS/cjrobC2qM67yvehsSi3x3czY7nZt720yrvjKbXEuMXE7sC01/ay47y2tcSxyL3PoaM8YnI+Cjxicj4K1Nq2qM67yvfV4rj2uMXE7s/Co6zkr8DAxvfU2uTWyL5kb2292rXjyrGjrLP9wcvJ+rPJZG9tyvfWrs3io6y7ubvhuPm+3WRvbcr31tC1xLaozrvUqsvYKHBvc2l0aW9usrvOqnN0YXRpYynJ+rPJobC2qM67yvehsaO6PGJyPgpkb23K96GitqjOu8r3ttSxyMjnz8IoxuTW0LHfyc/T0LrsyavUssimtcSx7cq+uMPUqsvYcG9zaXRpb26yu86qc3RhdGljKaO6PGJyPgogIDxicj4KPGltZyBzcmM9"http://www.2cto.com/uploadfile/Collfiles/20140321/20140321125539169.png" alt="\"> 可以这样理解:定位树中包含了dom树中position不为staitc的全部元素。非同级元素比较层级关系可以这样比较: 1. 向上遍历定位树的父节点直到2个元素为同级元素。 2. 根据上面的结论来最最后的比较。层级高的元素会越靠近用户的显示器并能覆盖层级低的元素。 实例一:假设上图中所有标红色元素position都不为static;且z-index=1,根据上面的比较规则可以知道: 1. c > (b && b *) > (a && a *) 即元素c及c的所有定位元素层级比a、b高 2. m > h、 g > k、d > m 实例二:假设a的position不为static,z-index属性不存在,定位树中a的子元素z-index一次分别为1,2,3,4...其它定位元素z-index:1: 1. 根据结论三有:IE6/7下 b > (a && a *) 即元素b的层级比a及a的所有定位元素层级高,其它浏览器下:i > h > b > d |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com