来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 原文链接: Introduction to CSS3 Media Queries原文日期: 2014年2月21日翻译日期: 2014年2月26日翻译人员: 铁锚简介随着移动设备的日益普及,web开发人员需要确保他们的网站在不同的设备上都能良好...
|
原文链接: Introduction to CSS3 Media Queries 原文日期: 2014年2月21日翻译日期: 2014年2月26日 翻译人员: 铁锚 简介随着移动设备的日益普及,web开发人员需要确保他们的网站在不同的设备上都能良好展现。在显示时的一个重要手段就是为不同的设备应用不同的CSS规则。为此CSS3媒体查询(media queries)允许您根据不同的媒体类型及其功能应用不同的CSS规则。本文探讨CSS3媒体查询是什么以及如何在您的web页面中使用它们。 CSS3 Media Queries概述 要了解CSS3媒体查询,让我们假设您希望创建一个web页面,可以由台式电脑以及移动设备访问。PC机访问您的web页面时将使用一个功能丰富,分辨率和颜色都得到良好支持的屏幕设备。在这样的设备上你可以很容易地显示三列布局,中间列用来显示web页面的核心内容,剩下的两列则可以显示一些辅助内容或广告。如果同样的web页面由智能手机访问,你不能使用这样的布局,因为屏幕的宽度和高度是有限的。在这种情况下,您可能只想显示由核心内容组成的一列。除了布局以外还可以调整字体大小和颜色等其他方面。这需要根据不同的请求设备运用不同的CSS规则。这就是CSS3媒体查询的用武之地。使用CSS3媒体查询您可以指定媒体类型和功能的列表,如果请求设备符合指定的标准CSS规则,则将接下来的规则应用于web页面并显示给用户。不仅仅是CSS规则,你也可以根据请求设备切换整个样式表。 下面的图片显示了同样的web页面在桌面电脑和iPhone(实际上是通过Safari桌面浏览器模拟)上如何显示。  图1 网页在PC端与iPhone上的对比
这两种界面都包含同样的
图1 网页在PC端与iPhone上的对比
这两种界面都包含同样的 元素。第一个是桌面显示效果,而第二个是移动版本效果。这种变化是通过CSS3媒体查询实现的。 媒体查询(media query)可以使用媒体类型和媒体特性。媒体类型表明目标设备类型。媒体类型包括: all (所有设备类型)screen (电脑屏幕)handheld (手持设备)tv (电视类型设备) 媒体特性包括一些参数: 浏览器窗口的最大,最小尺寸(width and height)屏幕的宽高(width and height)屏幕方向(landscape or portrait) 现在你对媒体查询有了一些基本的了解,让我们继续学习如何编写媒体查询。 编写 Media Queries 正如前面所提到的,我们可以通过两种方式来使用CSS查询。第一种是将编写的媒体查询置于 标签中,当媒体查询表达式计算为true时,会加载指定的样式表,或者可以将编写的媒体查询放置在样式表文件内,当媒体查询表达式计算为true时就会应用相应的CSS规则。 让我们先看看如何编写媒体查询放置在一个样式表文件中。这种技术需要使用 @media CSS规则。要了解 @media 的使用,请创建一个新的HTML页面并添加以下标记:
上面的页面包含一个元素,并附有mycontent
CSS类。 包含了一些测试内容。 mycontent CSS类定义在 StyleSheet1.css中。因此,创建一个新的样式表并命名为StyleSheet1.css。然后添加CSS样式规则: @media (min-width: 1000px) {
.mycontent
{
width:500px;
background-color:#ffd800;
color:#ff0000;
border:2px solid red;
padding:5px;
}
}
@media (max-width: 600px) {
.mycontent {
width:200px;
background-color:#00ff90;
color:navy;
border:2px solid darkblue;
padding:2px;
}
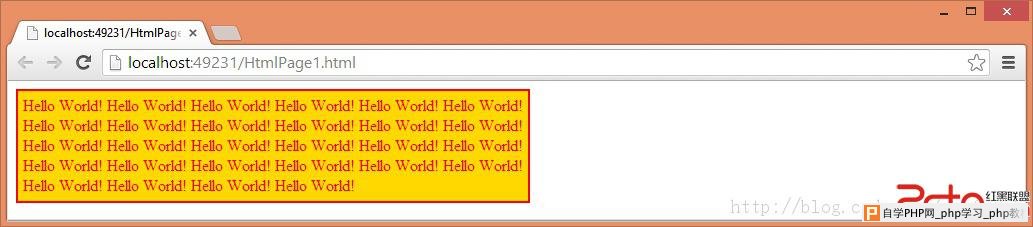
}上面的CSS定义了两个媒体查询。第一个媒体查询检查是否min-width属性至少600像素。min-width属性指明设备上可见区域的最低要求。在上面的例子中,如果这最低可见面积大于1000 px,则指定的 mycontent CSS类规则将应用于元素。第二个媒体查询使用
max-width 属性。最大宽度属性表明,如果查看面积小于600 px,将应用接下来的CSS规则。
在台式电脑上测试上面的媒体查询,在浏览器(例如Chrome)中打开web页面,将浏览器窗口最大化,以便查看面积大于1000 px。下图显示了在这种条件下web页面的样子:  图2 宽度大于1000 px
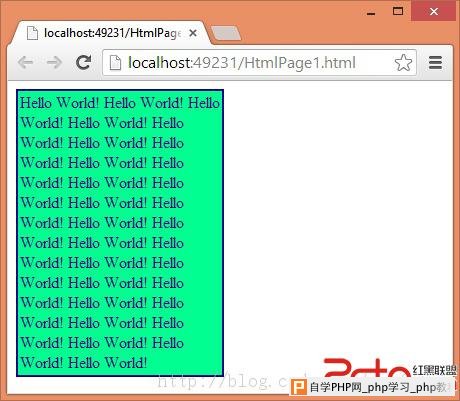
现在,改变浏览器窗口的大小直到小于600 px,则显示内容应该改变为下面的样子:
图2 宽度大于1000 px
现在,改变浏览器窗口的大小直到小于600 px,则显示内容应该改变为下面的样子: 图 3 宽度小于 600 px
当然,目前我们还没有考虑查看区域在600px - 1000px之间的情况,但是你可以轻易地为这些情况下提供一个默认mycontent类。
图 3 宽度小于 600 px
当然,目前我们还没有考虑查看区域在600px - 1000px之间的情况,但是你可以轻易地为这些情况下提供一个默认mycontent类。在上面的媒体查询中,没有显式地为 "all" 指定媒体类型。 当然你也可以使用媒体类型来实现等价的效果: @media screen and (min-width: 1000px) {
.mycontent
{
width:500px;
background-color:#ffd800;
color:#ff0000;
border:2px solid red;
padding:5px;
}
}
@media screen and (max-width: 600px) {
.mycontent {
width:200px;
background-color:#00ff90;
color:navy;
border:2px solid darkblue;
padding:2px;
}
}可以看到,上面的查询使用了媒体类型
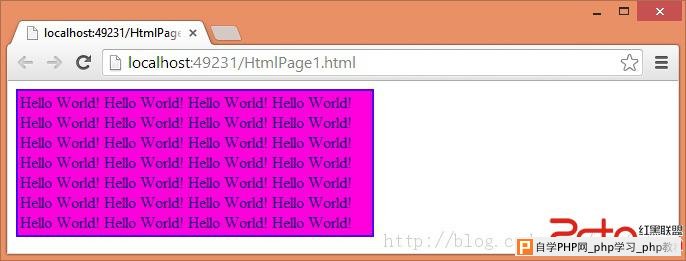
screen 以及 媒体特性min-width和max-width.您还可以在媒体查询中指定多个条件。例如,您可以编写以下媒体查询来兼容查看区域 在600 px - 1000 px之间的情况。 @media (min-width: 600px) and (max-width:1000px) {
.mycontent {
width:350px;
background-color:#ff00dc;
color:navy;
border:2px solid #4800ff;
padding:2px;
}
}可以看到上面的媒体查询组合了 min-width和max-width参数。如果你调整浏览器窗口,当查看区域处于上述范围时你会看到显示效果如下: 图 4 宽度在 600 px - 1000px之间
在上面的例子中使用了可见区域的宽度。如果你想使用屏幕的尺寸来检查,你可以使用max-device-width 和 max-device-height参数。要了解更多媒体查询细节, 请点击这里。
图 4 宽度在 600 px - 1000px之间
在上面的例子中使用了可见区域的宽度。如果你想使用屏幕的尺寸来检查,你可以使用max-device-width 和 max-device-height参数。要了解更多媒体查询细节, 请点击这里。使用媒体查询切换样式表 在前面的例子中,你使用单个样式表来管理不同媒体查询。有时你可能需要对不同的媒体特性使用完全不同的样式表。例如,您可能有一个用于大屏幕尺寸的样式表。其中是针对台式电脑的 字体、字体大小、颜色和整体布局样式。另一方面你可能对移动设备上的web页面定义了完全不同的外观和感觉,如字体、字体大小和布局元素。在这种情况下将各自的风格放在不同的样式表文件中更整洁也更容易维护。 要让浏览器应用哪个样式表,您需要指定一个媒体查询到web页面的元素中。考虑使用以下标记: 上面的标记告诉浏览器,如果媒体查询中指定的媒体属性计算为true则使用StyleSheet2.css。在这种情况下,媒体查询检查请求设备可视面积是否大于1000 px。第二行的标记指定如果可视面积小于600 px,则应用StyleSheet3.css。 从上面的例子可以看到,媒体查询中提到的媒体属性与你早些时候使用的 @media是相同的。 要测试媒体属性,将mycontent CSS类的两个版本放置在两个样式表中(StyleSheet2.css和StyleSheet3.css),然后在主网页添加上面的标记。如果您在浏览器中打开web页面,你应该得到与之前判断浏览器尺寸时相同的结果。 总结 CSS3媒体查询允许您基于媒体类型(media type)和媒体特性(media features)应用CSS规则。这使得根据请求设备应用不同的CSS规则变得容易。诸如设备尺寸,可视区域和屏幕方向等媒体特性,可以使用媒体查询进行测试。总的来说,媒体查询是一个受欢迎的CSS新功能,为移动设备开发网站的web开发人员将会发现这个功能特别有吸引力。 相关阅读 Using CSS3 to Jazz up your Web Forms Creating a Complete Web Page With HTML5 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com