来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 前言 随着网站的普及,如今构建一个网站已不再是一件难事,如果熟练的话,可能只要十几分钟。找一个开源建站程序,套一套模板就是一个有模有样的网站了。而这一便利的建站方式...
|
前言 随着网站的普及,如今构建一个网站已不再是一件难事,如果熟练的话,可能只要十几分钟。找一个开源建站程序,套一套模板就是一个有模有样的网站了。而这一便利的建站方式同时也导致了如今很多网站的ui设计都如同一个模子刻出来的。虽然网站的外观对于站点的运营优化并没有直接的影响,但是却很容易导致我们的用户出现审美疲劳,对我们的网站产生厌恶的感觉。 相信每一位站长都了解用户体验在网站运营中的重要性,而千篇一律大同小异的UI设计又怎能取悦用户?对此我们需要着手优化站点的UI界面,让用户对于我们的站点有一种耳目一新的感觉。那么我们要如何从细节上入手改善站点的UI界面呢? 首先:网页的色调选择应该符合主题且独特 笔者曾经也自己接手过几个建站的小项目,这些项目大多是仿站的需求,笔者发现这些客户很大的一个共同点就是无论是要建设企业站点、门户站点还是其他类型,用户都很喜欢淡蓝色来作为主色调。的确淡蓝色是目前主流的网页色调之一。但是笔者认为这种一味的跟风并不是很好,使用如此大众化的色调往往会让我们的用户深入访问的积极性大打折扣,对于我们的站点来说我们应该更加大胆的使用一些比较独特,有个性的色调,这样往往能够更加让我们的用户印象深刻。如下图所示的某it门户平台。我们知道it平台惯用蓝色背景,但是下图中的it门户却大胆的使用淡黄色作为背景,在与主题不相冲突的前提下可以给人一种耳目一新的感觉。
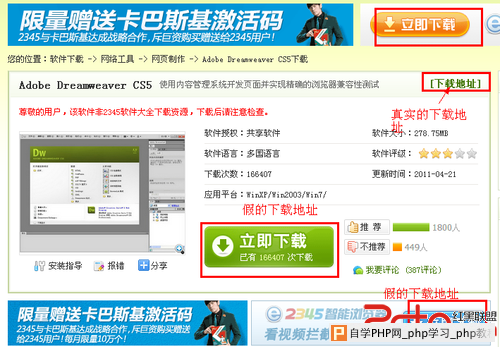
 这就是网站ui设计的一大细节问题,使用得当的独特色调往往对于网站的整体有着很大的加分作用,当然我们在使用独特色调的同时也要考虑到这个色调会不会与我们的网站主题相冲突,比如你是一个新闻资讯门户,你想采用独特的黑色色调,而黑色的色调却是与讲究权威准确的新闻资讯站点主题格格不入的,盲目使用只会造成反效果。 第二:网页的整体UI布局要化繁为简 笔者之前的客户中有很多是小企业的老板,在给他们进行建站的过程中,很多客户都会提出要让网站越是华丽越好,因为很多企业老板都认为只有网站华丽才能吸引用户。但是无疑这是一个错误的观点的,笔者曾就身边的朋友做多调查,超过6成的人不喜欢那些布局花哨,华而不实的网站。对此,当笔者在遇到那些一味追求华丽的客户时还是会给他们自己的建议:网站布局能够化繁为简才是最好的。 那么,如何布局才能做到真正的简单大气,受到用户的青睐呢? (1)一些网站为了短期的盈利,于是就不计后果在一些网站的显眼位置布置大量的广告,这样做可能会让我们的用户找不到真正的内容或者是迷惑用户点击到了广告,对于用户造成不佳的用户体验。这种现象最常见到的要数软件下载的站点,如下图所示,用户很难找到真正的下载地址。
 (2)撤掉那些华而不实的flash动画,首先我们知道Flash对于网站的SEO并不利,而且也会拖累网站的加载的速度,影响到网站的整体用户体验,对此切忌为了华丽而不加节制的使用Flash。 第三:网站栏目分配有轻重之分 互联网是一个快餐文化横行的时代,网民往往不喜欢花费大量的时间来关注,除非你是一些用户粘度较高的大型门户站点。所以,如何让我们的用户可以第一时间看到重点的信息是至关重要的。那么我们如何让我们的网页布局有轻重之分呢? (1)首先我们需要知道我们站点的主要栏目是哪一个,而这一个重点栏目就是你每天更新量最大,用户浏览量最大的栏目。那么我们就需要将这些重点栏目置于网站的的中央显眼地区,然后在一些显眼的样式处理,让用户能够更加快速的看到这些内容。 (2)对于一些次要的内容我们可以可以作为主要内容的衬托,可以置于主要栏目的旁边或者下方,形成如同众星拱月的形状,这样才能让网站更有主次之分,更有层次感,方便用户的阅读。 总结 在网页的设计布局中,有需要细节我们都是需要去关注,去分析,去改正的。这样才能提供我们的用户一个更加舒适的访问环境,作为站长们要抛弃那种随便套个模板就了事的错误观点,多从用户的角度去分析与改正,不要让我们的用户出现审美疲劳。 本文源自小吃加盟网:http://www.1688q.com/ 转载请保留出处。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com