EL
Expression Language,表达式语言,通过操作存在于PageContext等的数据,实现JSP的编写更加简单,单纯使用EL不用引入jar包,只要容器支持即可。
EL的隐含对象
EL基本使用
${ld}相当于依次从pageScope-requestScope-sessionScope-applicationScope,查找ld的变量,如果有则返回其值,没有则返回null,当然如果确定变量位置,可以直接获取,例如${requestScope.ld}。除了上述隐含对象,EL把其它内容全部当做某个域中的变量。
EL语法
除此之外,EL还可以进行常见运算
算术运算符 +、-、*、/(或 div)和 %(或 mod)
关系运算符 ==(或eq)、!=(或ne)、<(或lt)、>(或gt)、<=(或le) 和 >=(或ge)
逻辑运算符 &&(或 and)、||(或or)和 !(或 not)
验证运算符 empty
EL获取属性解析
假设已经将user对象添加到requestScope中,现在要获取user对象的name属性:使用${user.name}取得的是user对象的name属性,获得属性的途径并非通过是定义的变量private String username,而是根据方法getName()去除get然后小写为name得到,所以修改username为username1对${user.name}的使用无影响。
EL获取复杂属性
使用EL获取user对象的group属性的name属性,可以使用${user.group.name};使用EL获取数组第二个参数可以为${array[1]},获取map中的k1可以为${map.k1}得到。
JSTL通常与EL配合使用。
JSTL
JSP Standard Tag Library,JSP标准标签库,是一个不断完善的开放源代码的JSP标签库,它的使用需要容器的支持,可以以优雅的标签方式代替JSP中的Java代码。JSTL相比EL可以提供更多可控细节。
配置使用
配置
使用JSTL需要引入jstl.jar和standard.jar两个包,JSP文件中添加标签
[html]
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
Core
核心库提供了常用的out、set、remove、forEach等标签,使用实例:
[html]
<c:choose >
<c:when test="${v1 gt v2}" >
v1大于v2
</c:when>
<c:otherwise>
v1大于v2
</c:otherwise>
</c:choose>
<c:choose >
<c:when test="${v1 gt v2}" >
v1大于v2
</c:when>
<c:otherwise>
v1大于v2
</c:otherwise>
</c:choose>
Format
Format库提供了对格式的控制标签,例如:
[html]
today(default):<fmt:formatDate value="${today}"/><br/>
today(default):<fmt:formatDate value="${today}" type="date"/><br/>
today(default):<fmt:formatDate value="${today}" type="time"/><br/>
today(default):<fmt:formatDate value="${today}" type="both"/><br/>
today(default):<fmt:formatDate value="${today}" type="both" dateStyle="full"/><br/>
today(default):<fmt:formatDate value="${today}" pattern="yyyy/MM/dd HH:mm:ss"/><br/>
today(default):<fmt:formatDate value="${today}"/><br/>
today(default):<fmt:formatDate value="${today}" type="date"/><br/>
today(default):<fmt:formatDate value="${today}" type="time"/><br/>
today(default):<fmt:formatDate value="${today}" type="both"/><br/>
today(default):<fmt:formatDate value="${today}" type="both" dateStyle="full"/><br/>
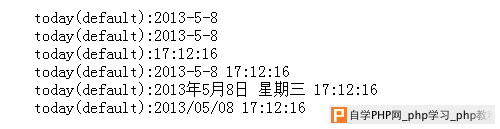
today(default):<fmt:formatDate value="${today}" pattern="yyyy/MM/dd HH:mm:ss"/><br/> 可以得到:

总结
总的来说,通过JSTL和EL,可以减少JSP页面的编程工作,以标签的方式优化,通过JSTL和EL的功能显示,使得JSP职责更加单一,开发分工更加明确。